這篇文章主要為大家詳細介紹如何簡單實現ajax獲取跨域數據的方法,具有一定的參考價值,有興趣的小伙伴們可以參考一下
本文實例為大家分享了ajax取得跨域資料的具體程式碼,供大家參考,具體內容如下
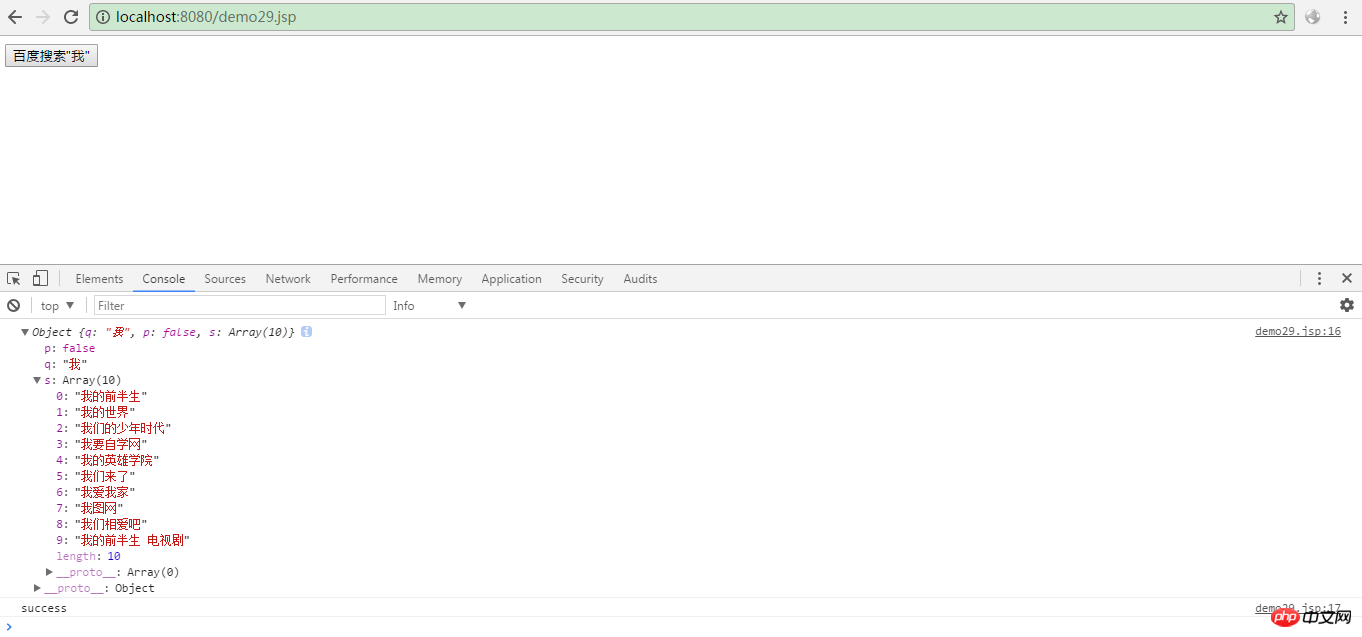
1.效果圖


<html>
<head>
<script type="text/javascript" src="/js/jquery.min.js"></script>
<script type="text/javascript">
function getData(keyword) {
var url="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" +keyword;
$.ajax({
type: "get",
async: false,
url: encodeURI(url),
dataType: "jsonp",
jsonp: "cb", // 后台定义的回调函数标识符(一般默认为:callback)
jsonpCallback: "jsonCallback", // 自定义的jsonp回调函数名称(默认为jQuery自动生成的随机函数名)
success: function(data,status){
console.log(data);
console.log(status);
},
error: function(){
alert('fail');
}
});
}
</script>
</head>
<body>
<button onclick="getData('我');">百度搜索"我"</button>
</body>
</html>thinkPHP ajax實作統計頁面pv瀏覽量的方法
以上是實作ajax取得跨域資料(圖文教學)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




