這次帶給大家vue使用自訂icon圖示步驟解析,vue使用自訂icon圖示的注意事項有哪些,以下就是實戰案例,一起來看一下。
首先因為elementUI提供的icon太少了,所有自己找找有沒有向量圖可以補充的,嘗試多種方法,覺得下面方法簡單易懂,分享給大家
效果圖:

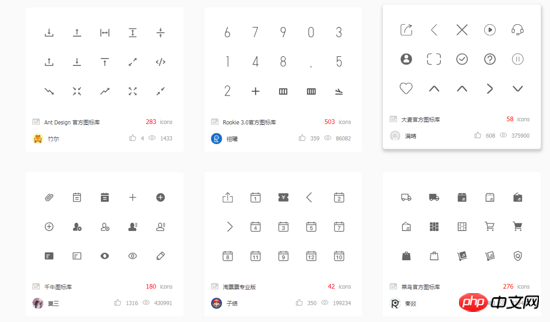
推薦使用阿里爸爸向量圖示管理,iconfont


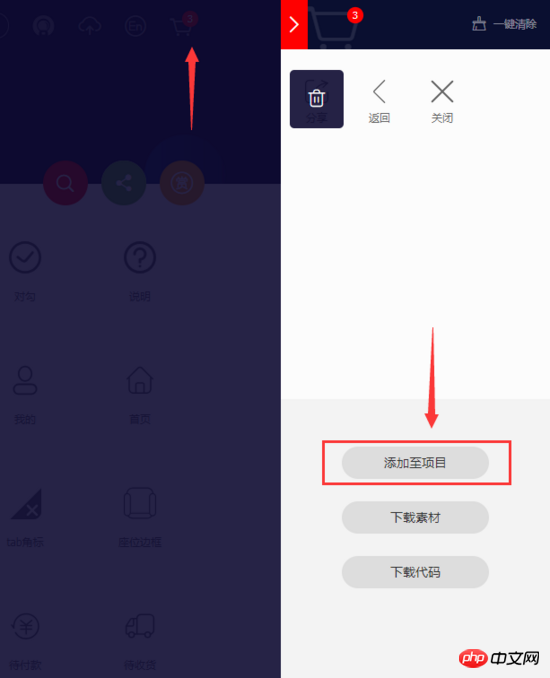
使用方法登入帳號,找到需要的圖示加入購物車
然後加入到項目

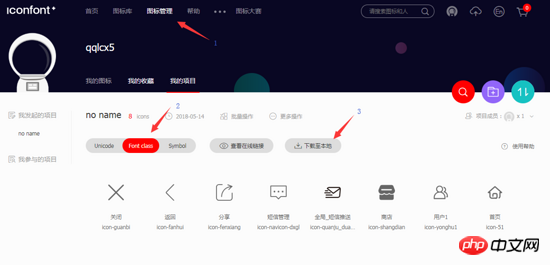
再然後下載程式碼到本機

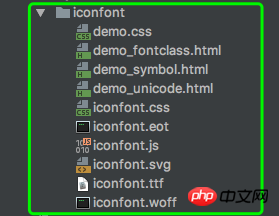
下載程式碼檔案然後解壓縮出現這列表

#開啟HTML文件,引用方法教學
補充我人的坑,之前想著在style標籤裡@import "",結果一直報錯,試了很多方法還是沒效果,把問題想複雜了
第一步:在index.html引入fontclass程式碼:
第二步:挑選對應圖示並取得類別名,套用至頁面:
特點:
相容性良好,支援ie8 ,及所有現代瀏覽器。
比起於unicode語意明確,書寫更直觀。可以很容易分辨這個icon是什麼。
因為使用class來定義圖標,所以當要替換圖標時,只需要修改class裡面的unicode引用。
不過因為本質上還是使用的字體,所以多色圖示還是不支援的。
symbol引用第一步:html引入symbol程式碼:
第二步:加入通用css程式碼(引入一次就行):
第三步:挑選相應圖標並獲取類別名,應用於頁面:
這是一種全新的使用方式,應該說這才是未來的主流,也是平台目前推薦的用法。相關介紹可以參考這篇文章這種用法其實是做了一個svg的集合,與另外兩種相比具有如下特點:
支持多色圖示了,不再受單色限制。
透過一些技巧,支援像字體那樣,透過font-size,color來調整樣式。
相容性較差,支援 ie9 ,及現代瀏覽器。
瀏覽器渲染svg的效能一般,不如png。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue使用自訂icon圖示步驟解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




