流程控制語句在JS中是至關重要的。 JS中的流程控制語句包括if條件判斷語句、for迴圈語句、while循環語句、do……while循環語句、break語句、continue語句和switch語句等7種語句,需要的朋友可以參考下
一、if語句
if語句是最基本的條件判斷語句。根據表達式條件來執行對應的處理。語法範例如下:
var a=5; //声明变量a,并赋值为5.
var b; //声明变量b。
if(a==b){ //判断,如果a=b,则执行下面内容
alert("b=5"); //弹窗,b=5.
} 1.a==b是if語句中的條件。
2.alert("a=c")是if語句中的結果。
此段腳本的意思是:宣告變數a、b,且賦值a=5;當a=b時,彈跳視窗b=5。
註:此腳本中大括號可省略。
二、if ... else語句
if...else語句是if語句的標準形式。在if的基礎上加上else將使語句更完整。
此語句語法如下:
var a=5;
var b;
if(a==b){
alert("b=5");
}else { //如果a!=b则执行下面内容
alert("b!=5");此段腳本意義為:宣告變數a、b,且賦值a=5;當a=b時,彈跳窗b=5,否則彈跳窗戶b!=5。
三、if...else if語句
if...else if語句是if語句的彈性運用。
此語句語法如下:
var a=5;
var b;
var c;
var d;
var e;
if(a==b){
alert("b=5")
}else if(a==c){
alert("c=5")
}else if(a==d){
alert("d=5")
}else if(a==e){
alert("e=5")
}else{
alert("b!=5、c!=5、d!=5、e!=5")
}語法意義:明變數a、b、c、d、e,且賦值a=5;當a =b時,彈窗b=5;當a=c時,彈跳窗c=5;當a=d時,彈跳窗d=5;當a=e時,彈跳窗e=5;否則彈窗b !=5、c!=5、d!=5、e!=5。
四、if語句的巢狀使用
if語句可以嵌套到if語句當中,我們可以用{}來區分外在if與內在if。如若不用{}來決定層數關係,可能導致程式碼的輸出與理想意義完全不同。
文法範例如下:
<script type="text/javascript"> //脚本开始
var m=12;n=m; //声明变量n、m的值都为12
if(m<1){ //外层if,判断当m<1时执行下面内容
if(n==1) //内层,当n等于1时输出下面内容
alert("当m小于1时,n等于1"); //弹窗,当m小于1时,n等于1
else //当n不等于1时,执行下面内容
alert("当m小于1时,n不等于1"); //弹窗,当m不小于1时,n不等于1
}else if(m>10){ //外层else if,判断外层m>10时执行下面内容
if(n==1) //内层,如果n等于1,执行下面内容
alert("当m大于10时,n等于1"); //弹窗,当m大于10时,n等于1
else //n不等于1时,执行下面内容
alert("当m大于10时,n不等于1"); //弹窗,当m大于10时,n不等于1
}
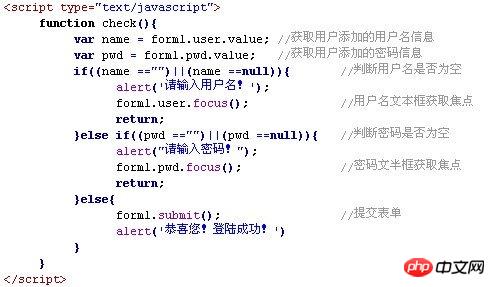
</script> //脚本结束到這裡if語句的用法基本上介紹完畢,以上的文法範例都是最基礎簡單的,下面給大家一個利用if語句判斷是否輸入使用者名稱的範例。
html部分:

JavaScript

# 結語:本篇主要講了流程控制語句中if語句,包括if的多種用法以及範例。這些都有些都是比較簡單的基礎應用。
在後續的文章中,會增加核心技術篇幅。希望大家多多支持。
三.switch語句
var box =1;
switch(box){
case 1:
alert('one');
break;
case 2:
alert('two');
break;
default:
alert('出错');四.do…while語句
#是一種先運行,後再判斷的迴圈語句,至少先運行一次迴圈體。
五.while語句
先判斷,後運行,必須滿足條件,方可運行
##六.for語句
先判斷,然後再執行,具有在執行迴圈前初始化變數、定義迴圈後執行程式碼#七.for……in
var box ={
'name'='caibaojian',
'age'= 24
}
for (var x in box){
alert(x);
}九.with語句
#
var box = {
'name' = 'caibaojian',
'age' = 24
}
with(box){ //with(box)可以将box给省略
var n= name;
var a = age;
}############## ############js###on物件陣列鍵值大小寫轉換步驟詳解######################################################### ###
以上是有關javascript流程控制語句集合(圖文教程)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




