這次帶給大家laravel 5.4 vue vux element環境搭配步驟詳解,laravel 5.4 vue vux element環境搭配的注意事項有哪些,下面就是實戰案例,一起來看一下。
前言
最近因為專案的需要,需要搭配一個這樣的環境。之前做過的東西沒有這樣用過,在網路上找了半天不是太簡單就是根本行不通,自己踩了半天的坑,終於搭配成功。
流程如下
先下載laravel5.4,直接去官網一鍵安裝套件或composer或鷹架下載都行,總之,現在laravel環境可以存取。
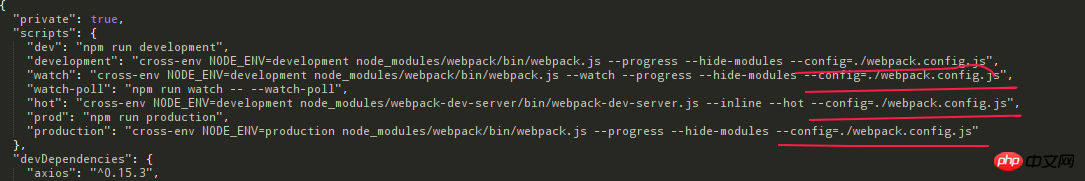
開啟laravel中的package.json檔案:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}將其紅色的部分修改為:
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}之後終端進入專案根目錄,運行
cnpm install
如果沒有淘寶鏡像,可以:
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。
有一點要注意,在上面package.json文件中配置各依賴庫時要根據具體版本自行修改,否則也會踩到很多坑(不要問我為什麼知道!~)
之後我們可以發現laravel專案下會多一個目錄:

這個時候已經可以npm run dev了,不過還是laravel自備的頁面。
到目前為止,我們已經配置了vue,vue-loader,vue-router,element-ui了,現在是時候安裝vux了!
cd到專案的根目錄中,我們需要vue-cli腳手架,如果還沒裝:
npm install vue-cli -g / cnpm install vue-cli -g
之後裝vux:
npm install vux --save
嗯,其實也挺快的~~
因為vux2需要以來vux-loader使用,所以我們還要裝vux-loader:
npm install vux-loader --save
安裝less-loader以正確編譯less原始碼:
npm install less less-loader –-save
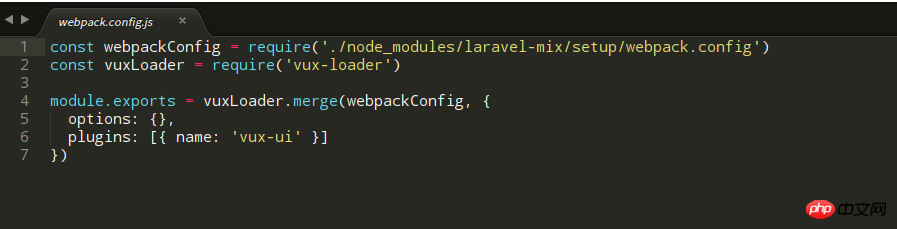
OK,安裝成功後sell進入專案根目錄,建立一個名為webpack.config.js的新文件,在裡面配置:


npm run watch
以上是laravel 5.4+vue+vux+element環境搭配步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




