這次帶給大家jQuery中length與size()使用差異有哪些,jQuery中length與size()使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
jQuery length和size()差異總結如下:
1.length是屬性,size()是方法。
2.如果你只是想取得元素的個數,兩者效果一樣既("img").length和("img").length和("img").size() 取得的值是一樣的。
3.如果計算一個字串的長度或計算一個陣列元素的個數就只得用length, 如$("#text").val(). length。
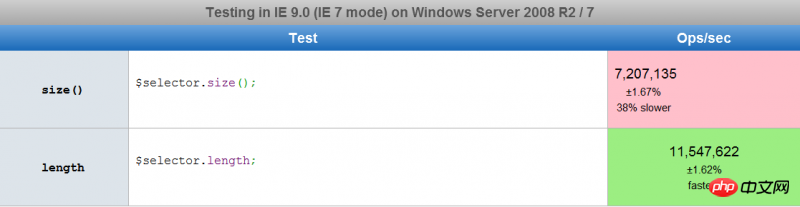
看看他們的執行時間,http://jsperf.com/size-vs-length用這個偵測的

從圖中可以看到size()方法比length慢38%,原因何在?
原因在此:

看看官網的解釋(http://api.jquery.com/size/):
The .size() method is deprecated as of jQuery 1.8. Use the .length property instead. The .size() method is functionally equivalent to the .length property; however, the .length property is preferred because it does not have the overhead of a function call.登入後複製
從上可以看出size()是調用length屬性實現的
#在jquery 1.8後length取代了size() ,因為length不需要返回一個函數調用,更優秀。
Learn from yesterday, live for today, hope for tomorrow.登入後複製
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jQuery中length與size()使用差異有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!




