這次帶給大家node async實現控制並發,node async實現控制並發的注意事項有哪些,下面就是實戰案例,一起來看一下。
目標
建立一個 lesson5 項目,在其中編寫程式碼。
程式碼的入口是app.js,當呼叫node app.js 時,它會輸出CNode(https://cnodejs.org/ ) 社群首頁的所有主題的標題,連結和第一條評論,以json 的格式。
注意:與上課不同,並發連線數需要控制在 5 個。
輸出範例:
[
{
"title": "【公告】发招聘帖的同学留意一下这里",
"href": "http://cnodejs.org/topic/541ed2d05e28155f24676a12",
"comment1": "呵呵呵呵"
},
{
"title": "发布一款 Sublime Text 下的 JavaScript 语法高亮插件",
"href": "http://cnodejs.org/topic/54207e2efffeb6de3d61f68f",
"comment1": "沙发!"
}
]知識點
#學習async(https://github.com/caolan/async ) 的使用。這裡有一個詳細的 async demo 演示:https://github.com/alsotang/async_demo
學習使用 async 來控制並發連接數。
課程內容
lesson4 的程式碼其實是不完美的。為什麼這麼說,是因為在lesson4 中,我們一次性發了40 個並發請求出去,要知道,除去CNode 的話,別的網站有可能會因為你發出的並發連接數太多而當你是在惡意請求,把你的IP 封掉。
我們在寫爬蟲的時候,如果有 1000 個連結要去爬,那麼不可能同時發出 1000 個並發連結出去對不對?我們需要控制一下並發的數量,例如並發 10 個就好,然後慢慢抓完這 1000 個連結。
用 async 來做這件事很簡單。
這次我們要介紹的是 async 的 mapLimit(arr, limit, iterator, callback) 介面。另外,還有個常用的控制並發連線數的介面是 queue(worker, concurrency),大家可以去 https://github.com/caolan/async#queueworker-concurrency 看看說明。
這回我就不帶大家爬網站了,我們來專注知識點:並發連線數控制。
對了,還有個問題是,什麼時候用 eventproxy,什麼時候使用 async 呢?它們不都是用來做非同步流程控制的嗎?
我的答案是:
當你需要去多個來源(一般是小於10 個)匯總資料的時候,用eventproxy 方便;當你需要用到隊列,需要控制並發數,或者你喜歡函數式程式設計思維時,使用async。大部分的場景是前者,所以我個人大部分時間都是用 eventproxy 。
正題開始。
首先,我們偽造一個 fetchUrl(url, callback) 函數,這個函數的作用就是,當你透過
fetchUrl('http://www.baidu.com', function (err, content) {
// do something with `content`
});呼叫它時,它會回傳http: //www.baidu.com 的頁面內容回來。
當然,我們這裡的回傳內容是假的,回傳延時是隨機的。並且當它被呼叫時,會告訴你它現在一共被多少個地方並發調用著。
// 并发连接数的计数器
var concurrencyCount = 0;
var fetchUrl = function (url, callback) {
// delay 的值在 2000 以内,是个随机的整数
var delay = parseInt((Math.random() * 10000000) % 2000, 10);
concurrencyCount++;
console.log('现在的并发数是', concurrencyCount, ',正在抓取的是', url, ',耗时' + delay + '毫秒');
setTimeout(function () {
concurrencyCount--;
callback(null, url + ' html content');
}, delay);
};我們接著來偽造一組連結
var urls = [];
for(var i = 0; i < 30; i++) {
urls.push('http://datasource_' + i);
}這組連結的長這樣:

接著,我們使用async.mapLimit來並發抓取,並取得結果。
async.mapLimit(urls, 5, function (url, callback) {
fetchUrl(url, callback);
}, function (err, result) {
console.log('final:');
console.log(result);
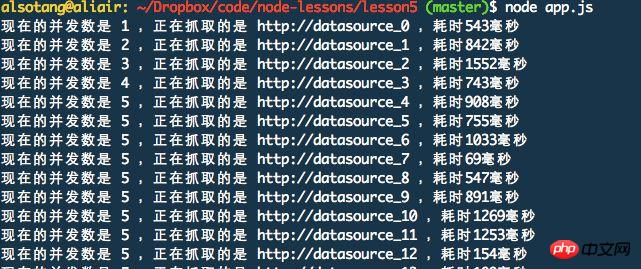
});運行輸出是這樣的:

可以看到,一開始,並發連結數是從1 開始成長的,成長到5 時,就不再增加。當其中有任務完成時,再繼續抓取。並發連線數始終控制在 5 個。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是node+async實現控制並發的詳細內容。更多資訊請關注PHP中文網其他相關文章!




