這次帶給大家vue啟動目前路由步驟詳解,vue啟動目前路由的注意事項有哪些,以下是實戰案例,一起來看一下。
一個route object(路由資訊物件) 表示目前啟動的路由的狀態訊息,包含了目前URL 解析得到的訊息,還有URL 符合的route records(路由記錄)。
route object 是 immutable(不可變) 的,每次成功的導航後都會產生一個新的物件。
route object 出現在多個地方:
在元件內,即this.$route
在$route 觀察者回呼內
router.match(location) 的回傳值(在main.js可以取得目前啟動路由資訊)
注意:
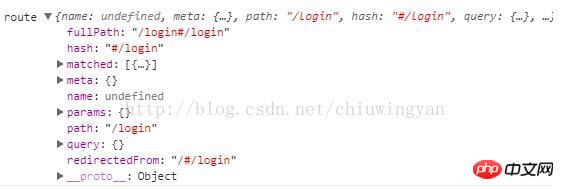
this.$route的path和router.match(location)的path是不一樣的,他們都有一個屬性fullpath,值是hash和path的拼接,router.match(location)在我這裡一直是等於/login,應該是指向根路由,hash是帶上描點#的當前路由路徑,因此,要使用router.match(location)獲取當前激活的路由,只能使用hash屬性,原因還不知道。 。

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是vue啟動目前路由步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




