這次帶給大家JS為動態創建元素添加事件步驟詳解,JS為動態創建元素添加事件的注意事項有哪些,下面就是實戰案例,一起來看一下。
html中直接產生的元素,加入事件,我們都知道,但是如何為一個動態產生的元素添加事件呢,jquery中的live方法可以做到這一點
具體實作可以在demo中看到
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS实现为动态创建的元素添加事件</title>
<script src="js/lib/jquery-1.7.2.min.js"></script>
</head>
<body>
<button id="btn">添加事件</button>
<p id="panel"></p>
<script>
// js原生实现
// var btn=document.getElementById("btn");
// btn.onclick=function(){
// var arr= [];
// for(var i=0;i<10;i++){
// arr.push("<p id='nep'>"+i+"</p>");
// }
//
// document.getElementById("panel").innerHTML=arr.join('<br/>');
// }
//
//jquery部分实现
$("#btn").click(function(){
var arr= [];
for(var i=0;i<10;i++){
arr.push("<p id='nep'>"+i+"</p>");
}
$("#panel").html(function(){
return arr.join("<br/>");
});
});
//为动态创建的html标签元素添加事件
$("#nep").live("click",function(){
var that=$(this);//获取当前点击的this对象
console.log(that.text());
});
</script>
</body>
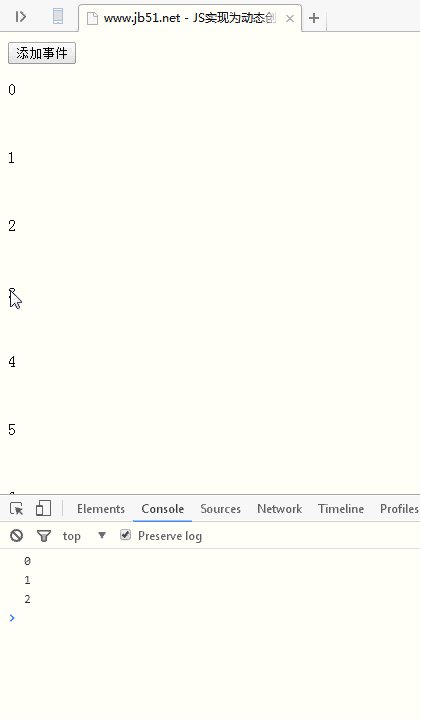
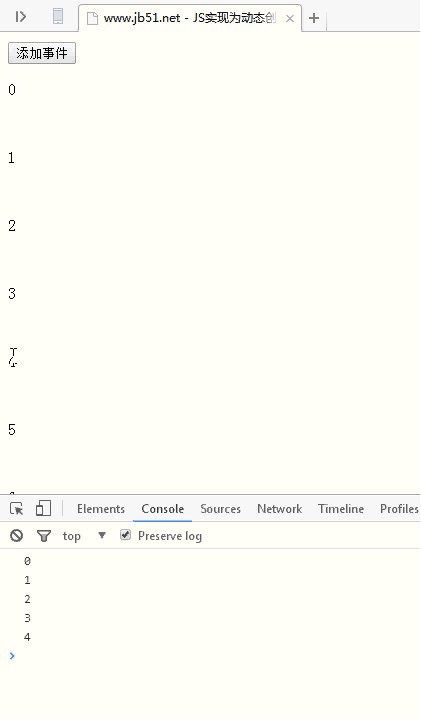
</html>運行結果:

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是JS為動態創建元素添加事件步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




