这篇文章主要介绍了atom自带markdown实时预览插件,对于刚开始上手atom的新手来说还是很有帮住的,感兴趣的小伙伴了解一下。
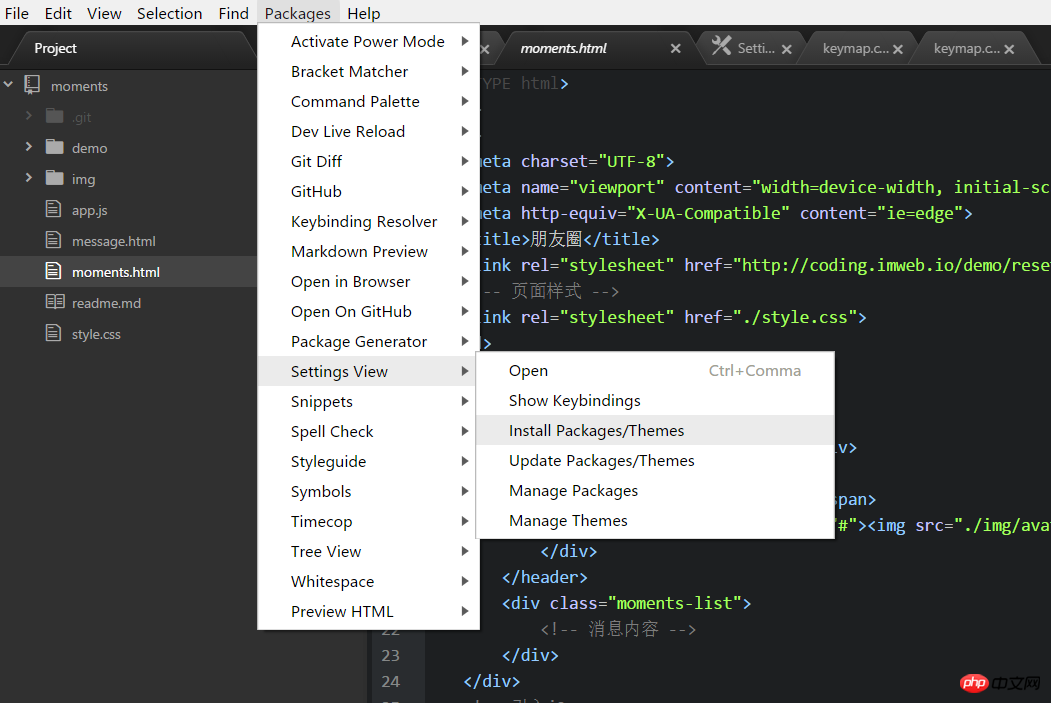
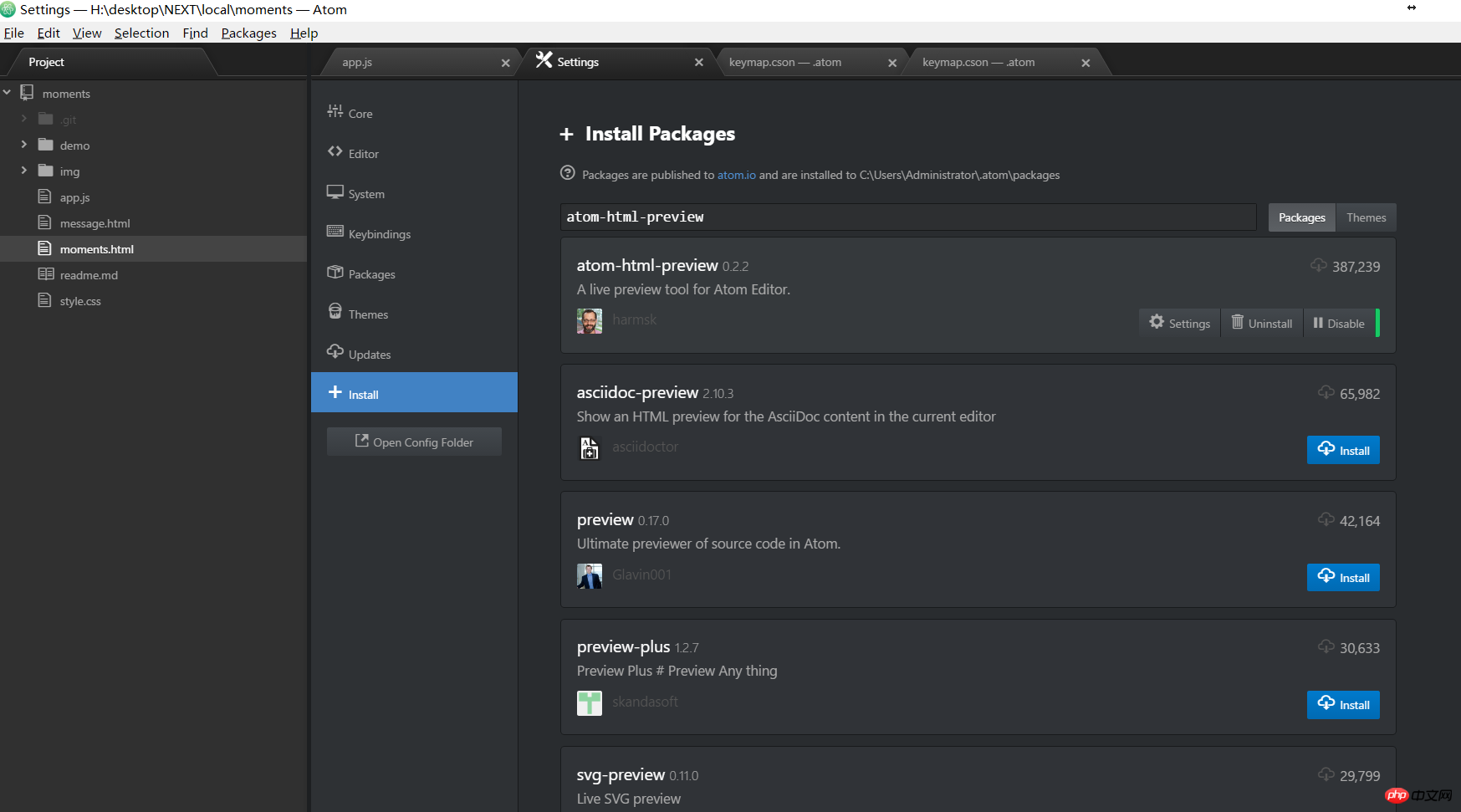
1、 搜索插件

2、 安装插件

3、 修改快捷键
atom-html-preview初始快捷键为ctrl+p,于atom已有快捷键冲突,修改为ctrl+F12,如下
点击File->Settings->KeyBindings->your keymap file超链接->在末尾添加
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle'
相关推荐:
立即学习“前端免费学习笔记(深入)”;
以上就是atom实现html实时预览详解的详细内容,更多请关注php中文网其它相关文章!

HTML怎么学习?HTML怎么入门?HTML在哪学?HTML怎么学才快?不用担心,这里为大家提供了HTML速学教程(入门课程),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 //m.sbmmt.com/ All Rights Reserved | php.cn | 湘ICP备2023035733号