這次帶給大家Angular CLI操作藍本解析程式碼,Angular CLI操作藍本解析程式碼的注意事項有哪些,以下就是實戰案例,一起來看一下。
ng generate <藍色真名> 指令.
#此指令的格式是ng generate <藍色本名> <參數>.
也可以使用--dry-run參數來列出要產生的檔案, 而不是真的產生.
#例如:
ng generate component person, 就會產生一個person .component.ts.
ng generate service sales-data 就會產生一個sales-data.service.ts.
ng generate class user-model 就會產生一個user-model.ts裡面是UserModel類別.
Components.
ng generate xxx xxx的指令還是有點長, 這裡angular cli內建了指令的別名, 例如:
ng generate component person 這個指令,
裡面的generate 可以用字母g 來代替,
裡面的component 可以用字母c 來取代.
#所以這兩個指令是相等的:
ng generate component person ng g c person
可以到這裡查看component相關的命令和別名:
https://github.com/angular/angular-cli/wiki/ generate-component
可能常用的指令參數有:
#--flat 表示是否不需要建立資料夾
--inline-template (-it) 模板是否應該放在ts檔案裡
--inline-style (-is) 樣式是否應該放在ts檔案裡.
--spec 是否需要建立spec檔(測試檔)
#--view-encapsulation (-ve) View Encapsulation策略(簡單理解為樣式文件的作用範圍策略).
--change-detection (-cd) 變化檢查策略.
--prefix 設定這個component的前綴
--dry-run (-d), 印出出生成的檔案清單, 而不直接產生.
看下面兩對作用相同的命令, 還是使用別名方便:
ng generate component person ng generate component person --inline-template --inline-style ng g c person ng g c person -it -is
下面來試試這些命令:
建立項目: ng new my-app 等npm install結束後再進行操作.
建立好專案後, 進入該目錄, 執行指令:
ng g c person -d

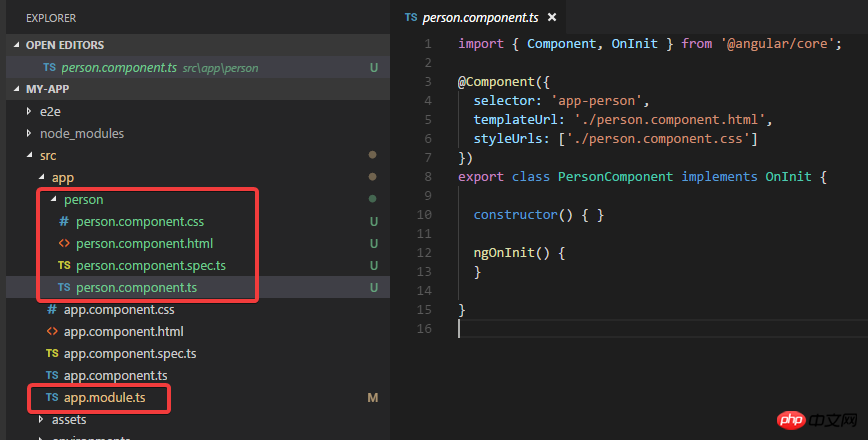
#該指令將會產生上述4個檔案, 並更新app.module.ts.
下面把-d參數去掉, 產生檔案:


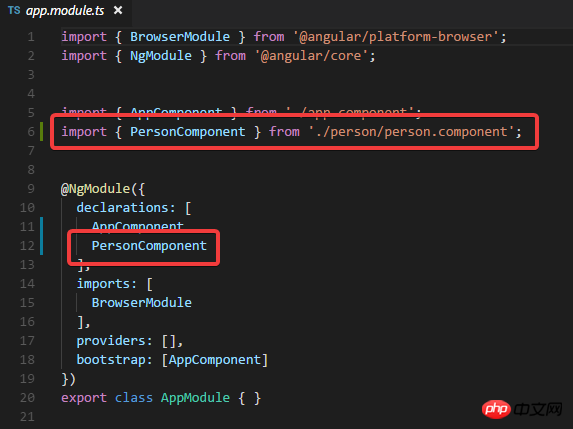
可以看到檔案產生在專案裡了. 並且更新了app.module.ts, 在裡面做了component的宣告.
再試試看產生另外一個component, 使用一些參數View Encapsulation和Change Detection Strategy:
ng g c student -ve Emulated -cd OnPush

可以看到參數起作用了.
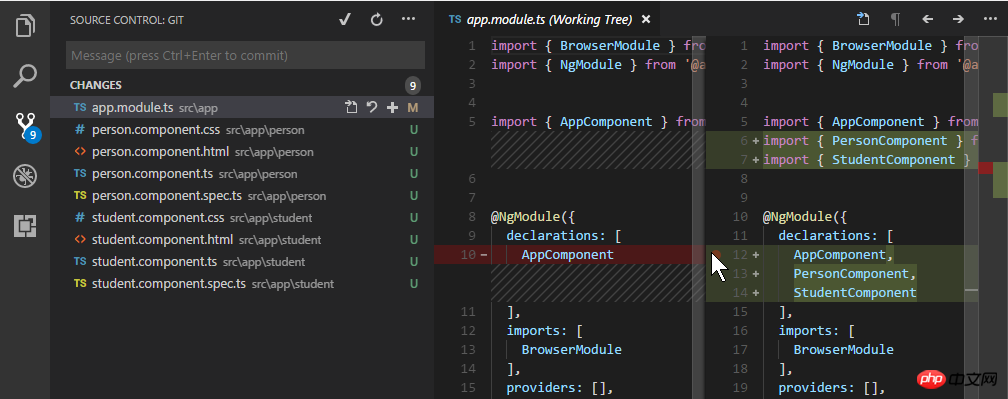
透過原始碼管理頁, 可以看到這兩個指令對app. module進行了哪些更新:

分別對生成的兩個component進行了宣告.
然後我commit一下..
Directive.
ng g d filter-box -d

這是檔案報告, 下面真正的生成:
ng g d filter-box
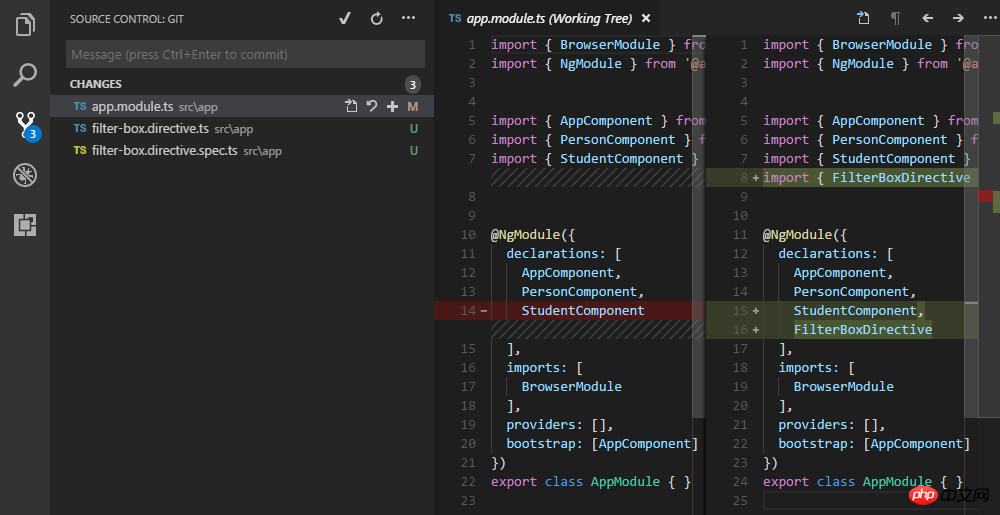
透過vscode的原始碼管理, 可以看到變化:

directive生成了两个文件和component一样, 也在app.module进行了声明.
看一下目录结构:

生成的directive的结构是没有目录, 也就是flat的.
如果不想生成flat样式的, 想让其拥有自己的文件夹, 那么就是用--flat参数:
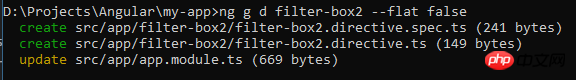
ng g d filter-box2 --flat false


这样就有自己的文件夹了.
commit一下.
Service.
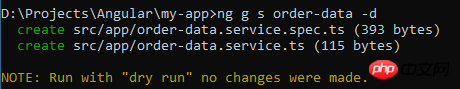
ng g s order-data -d

可以看到 这个命令会生成flat结构的service.
然后把-d去掉, 真实生成文件:
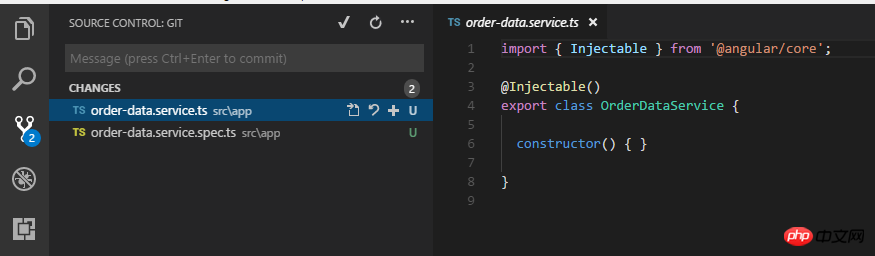
ng g s order-data

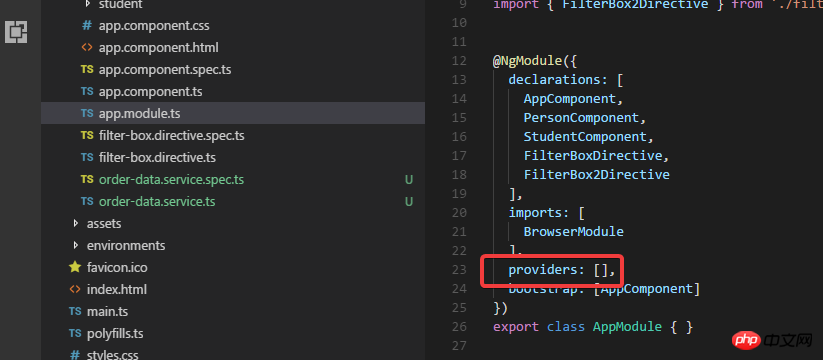
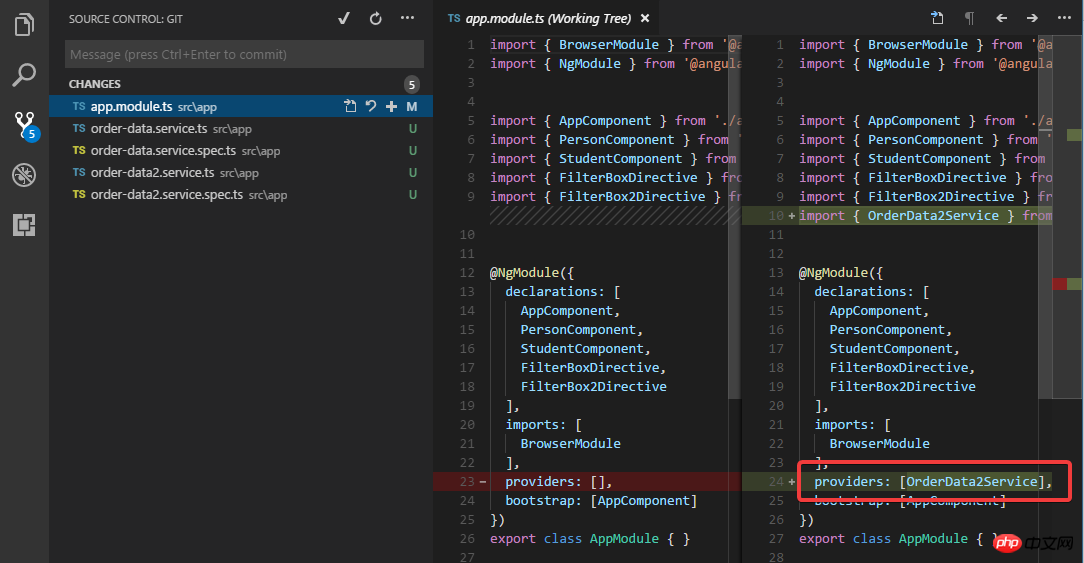
可以从源码管理看到, 只生成了两个文件, 并没有在app.module里面注册:

当然可以在这里写代码把刚才生成的service注册进去.
但是正确的做法是使用 -m 参数来指定需要注册的module:
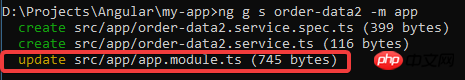
ng g s order-data2 -m app


这次生成的order-data2 service就会在app.module.ts里面进行注册了.
然后再commit一下.
Model/Interface/Enum/Pipe.
model:
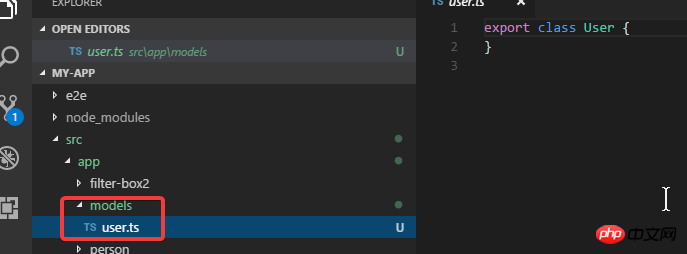
ng g cl models/user
这个命令会创建models文件夹, 然后在里面创建user这个model:


interface:
ng g i models/animal
enum:
ng g e models/gender

commit一下.
Pipe.
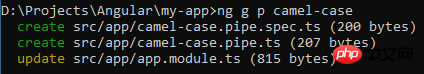
ng g p camel-case

除了生成两个文件之外, 这个命令默认也会更新app.module.

Module.
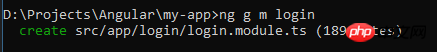
ng g m login


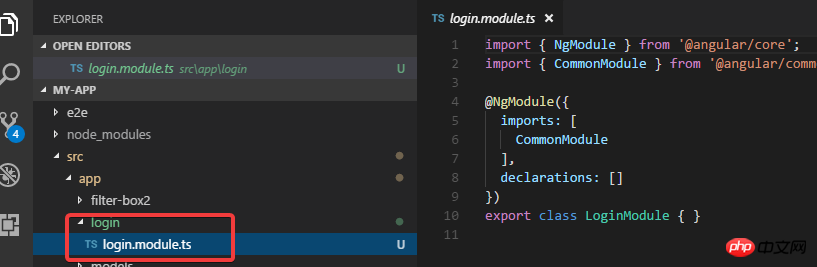
可以看到module默认是自带文件夹的.
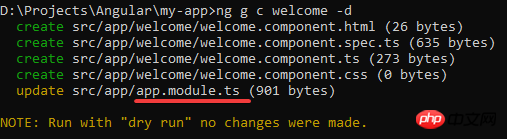
然后我试试添加一个component, 目的是要在login module进行声明:

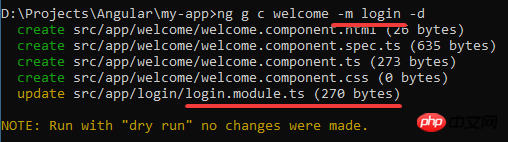
可以看到我要创建的welcome component默认是在app.module里面进行声明的, 这时候如果想要在login module进行声明, 就要使用 -m 参数:

去掉-d执行生成命令后:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是Angular CLI作業藍本解析程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




