這次帶給大家Node.js註冊郵箱啟動有哪些方法,Node.js實現註冊郵箱啟動的注意事項有哪些,下面就是實戰案例,一起來看一下。
在做自己的node專案極客教學時,需要開發一個註冊郵箱啟動的功能,這個功能非常常見,當我們註冊一個帳號時,肯定會有這步,下面看下如何實現這個功能。
1. 註冊郵箱
先註冊一個支援發送驗證郵件的郵箱,我這裡註冊的是網易的163郵箱,所以下面都是以163郵箱作為寄件信箱
註冊成功後進行登錄,然後點選導覽欄位的設置,選擇POP3/SMTP/IMAP,開啟POP3/SMTP/IMAP服務,設定授權碼就可以了。
2. 下載nodemailer外掛程式
在命令列輸入:npm install --save nodemailer
3. 撰寫發送郵件程式碼
3.1 對發送啟動郵件代碼進行封裝,然後匯出:
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};3.2 進行測試:
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
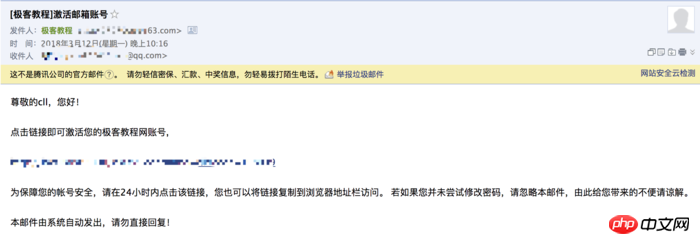
send(mail);成功就可以在測試的郵箱中看到所發送的資訊.

4. 驗證步驟
#簡單的講一下如何實作信箱驗證。
1 . 在自己定義的資料庫使用者資料結構中一定要有啟動碼、過期時間、是否已經啟動的字段,用於在啟動時進行判斷;
{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}2 . 發送啟動鏈接,其中包含用戶名和激活碼,如下面這樣:
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
send(mail);3 . 響應激活請求,根據激活鏈接的用戶名進行查找,若用戶存在則判斷激活碼是否一致,並判斷激活碼是否過期,全部正確則改變啟動狀態,此時啟動成功,如下程式碼:
// check email code
exports.checkCode = function (req, res){
var username = req.query.name;
var code = req.query.code;
User.findOne({name: username}, function (err, user){
if (user.code === code && (user.date - Date.now()) > 0){
User.update({name: username}, {islive: true}, function (err){
if (err){
res.json({error: true})
}else{
console.log(user)
res.json({ok: true})
}
});
}else{
res.json({
email: user.mail,
failure: true
})
}
});
}#5. 遇到的問題
##開發中遇到以下問題:{ [AuthError: Invalid login - 535 Error: authentication failed]相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:name: 'AuthError',
data: '535 Error: authentication failed',
stage: ' auth' }
以上是Node.js註冊郵箱啟動有哪些方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




