這次帶給大家iview自訂驗證關鍵字輸入框實作方法,iview自訂驗證關鍵字輸入框實現的注意事項有哪些,以下就是實戰案例,一起來看一下。
一、驗證需求
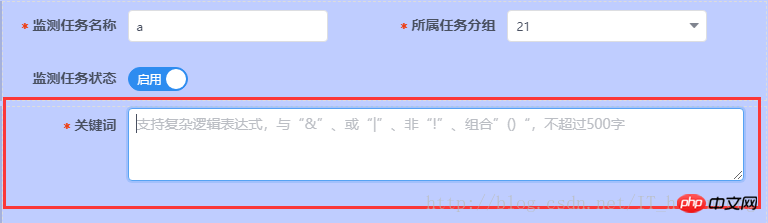
## 對應設定的關鍵字輸入框,驗證需求如下:## 1、總字數不能超過7000個;
2、去除配置的關鍵字特殊符號,得到的關鍵字組數不能超過300;(如:aaa&(bbb|ccc)|(!ddd|eee)),去掉特殊符號,有5組)
3、單一關鍵字長度不能超過20;(如:aaaaa&(bbb|ccc)),如果aaaaa長度超過20則提示)

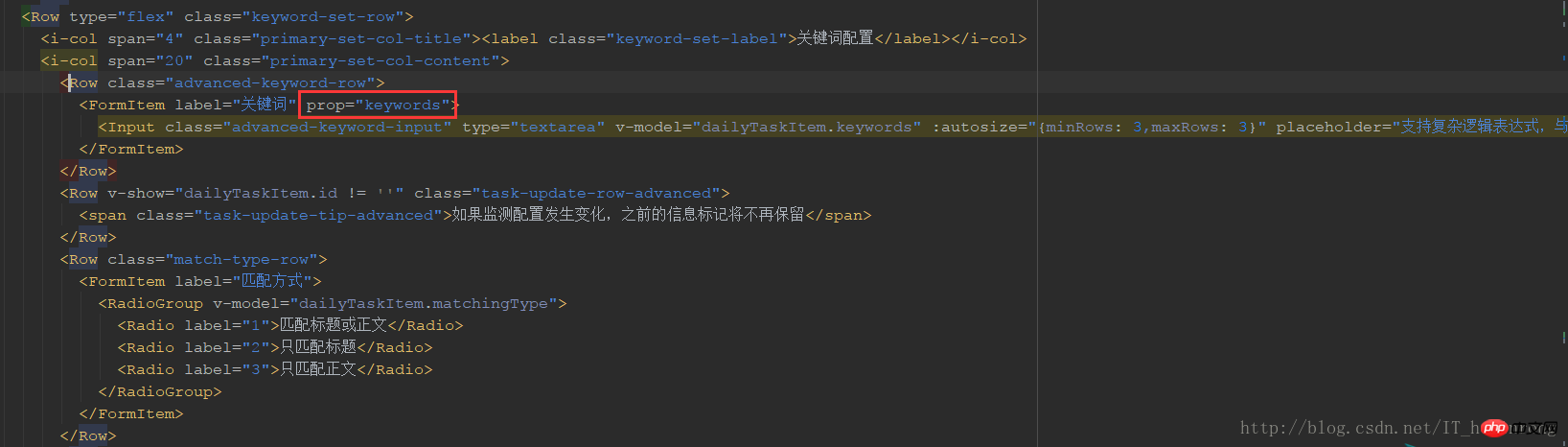
#二、解決方法 在關鍵字輸入對應的
FormItem#中加入一個prop屬性,作為驗證字段使用;注意該FormItem是包含於Form的;
 form表單中新增rules驗證
form表單中新增rules驗證
 由於iview對空和總長度可以直接定義
由於iview對空和總長度可以直接定義
//验证高级配置关键词 规则
const validKeyWordsRule = (rule, value, callback) => {
var isExceedTwitenty = this.getAdvancedKeyWords();
var isExceedThreeHundreand = this.getAdvancedKeyWords();
if(isExceedTwitenty == 1) {
callback(new Error('配置单个关键词长度不能超过20'))
} else if(isExceedThreeHundreand == 2) {
callback(new Error('配置关键词个数不能超过300'))
} else {
callback();
}
};
//处理关键词
getAdvancedKeyWords: function () {
var flag = -1;
if(this.dailyTaskItem.keywords != '' && this.dailyTaskItem.keywords.trim() != '') {
//判断单个配置的关键词长度是否大于20
var str = '';
for (var i = 0; i < this.dailyTaskItem.keywords.length; i++) {
str = str + this.dailyTaskItem.keywords.substr(i, 1).replace(/[\&|\||\!|\(|\)|\"]/, ' ');
}
var keywordArr = str.split(' ');
var resultArr = [];
for(var i in keywordArr) {
if(keywordArr[i] != '') {
resultArr.push(keywordArr[i])
if(keywordArr[i].trim().length > 20) {
flag = 1;
break
}
}
}
//.关键词一共300个
if(resultArr.length > 300) {
flag = 2;
}
}
return flag;
},相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
非陣列物件轉數組步驟詳解(附程式碼)v-show不生效如何處理Vue全域引入bass.scss實作步驟以上是iview自訂驗證關鍵字輸入框實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




