這次帶給大家js實作滑動拼圖驗證效果(附程式碼),js實現滑動拼圖驗證效果的注意事項有哪些,下面就是實戰案例,一起來看一下。

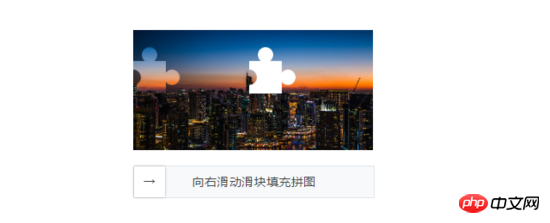
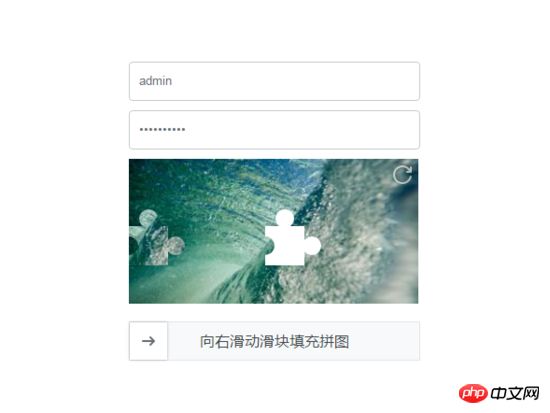
上圖為網易雲盾的滑動拼圖驗證碼,其應該有一個專門的圖片庫,裁剪的位置是固定的。我的想法是,隨機產生圖片,隨機產生位置,再用canvas裁剪出滑桿和背景圖。下面介紹具體步驟。
首先隨便找一張圖片渲染到canvas上,這裡#canvas作為畫布,#block作為裁剪出來的小滑桿。
var canvas = document.getElementById('canvas') var block = document.getElementById('block') var canvas_ctx = canvas.getContext('2d') var block_ctx = block.getContext('2d') var img = document.createElement('img') img.onload = function() { canvas_ctx.drawImage(img, 0, 0, 310, 155) block_ctx.drawImage(img, 0, 0, 310, 155) }; img.src = 'img.jpg'

下面考慮如何裁切出拼圖的形狀,拼圖形狀比較複雜,首先我們畫一個正方形,接著上邊的程式碼寫:
var x = 150, y = 40, w = 42, r = 10, PI = Math.PI function draw(ctx) { ctx.beginPath() ctx.moveTo(x, y) ctx.lineTo(x + w, y) ctx.lineTo(x + w, y + w) ctx.lineTo(x, y + w) ctx.clip() } draw(canvas_ctx) draw(block_ctx)
x ,y為正方形左上角的座標,現在先隨便寫後邊生成的時候用隨機數,w為正方形的邊長,r為後邊畫缺口的圓的半徑。我們先把繪圖過程用函數封裝起來,方便後面同時操作背景和滑桿。用clip()方法裁切圖片後產生一個正方形。

接下來畫出正方形上邊與右邊的圓形:
function draw(ctx) { ctx.beginPath() ctx.moveTo(x,y) + ctx.lineTo(x+w/2,y) + ctx.arc(x+w/2,y-r+2, r,0,2*PI) // + ctx.lineTo(x+w/2,y) ctx.lineTo(x+w,y) + ctx.lineTo(x+w,y+w/2) + ctx.arc(x+w+r-2,y+w/2,r,0,2*PI) // + ctx.lineTo(x+w,y+w/2) ctx.lineTo(x+w,y+w) ctx.lineTo(x,y+w) ctx.lineTo(x,y) ctx.clip() }

兩邊註解的位置將圓心往內偏移了2px,實現缺口的樣式。然後是左邊空心的部分,由於clip是裁剪路徑內的部分,因此直接像上面畫圓是不行的,我們開啟一條新的路徑,然後畫圓將這個正方形「遮蓋」出一個缺口,這裡會用到globalCompositeOperation 屬性,'xor'顧名思義。程式碼接上邊:
function draw(ctx) { ctx.beginPath() ... ctx.lineTo(x,y) ctx.clip() + ctx.beginPath() + ctx.arc(x,y+w/2, r,1.5*PI,0.5*PI) // 只需要画正方形内的半圆就行,方便背景图片的裁剪 + ctx.globalCompositeOperation = "xor" + ctx.fill() }

現在一個基本的拼圖形狀有了,我們調整#block的大小,並將裁剪出來的滑桿放入#block中:
img.onload = function() { ctx.drawImage(img, 0, 0, 310, 155) block_ctx.drawImage(img, 0, 0, 310, 155) + var blockWidth = w + r * 2 + var _y = y - r * 2 + 2 // 滑块实际的y坐标 + var ImageData = block_ctx.getImageData(x, _y, blockWidth, blockWidth) + block.width = blockWidth + block_ctx.putImageData(ImageData, 0, _y) }

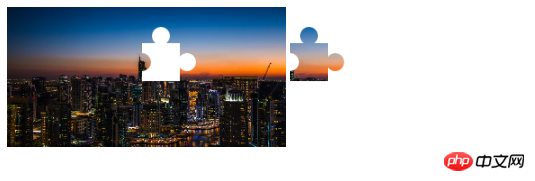
現在我們需要把左邊畫布展示原來的圖片,並且摳掉中間滑塊的部分,這裡畫路徑的過程都是一樣的,唯一不同只是clip( )那裡改成fill()即可實現效果,我們前面已經把畫路徑的過程封裝成函數了,稍作改動即可:
- function draw(ctx) { + function draw(ctx, operation) { ... - ctx.clip() + ctx.fillStyle = '#fff' + ctx[operation]() ... } + draw(canvas_ctx, 'fill') + draw(block_ctx, 'clip')

接下來就是寫樣式了,略過:

然後就是寫拖曳事件,我們可以在滑鼠按下時記錄滑鼠位置,然後在拖曳時給滑桿設定left值。最後在放開滑鼠時,判斷滑桿此時的left值和最開始裁剪滑桿時的x值,如果在一定範圍內就算驗證通過,否則驗證失敗。
最後再加上隨機圖片和隨機剪切位置,基本上就ok了。另外可以判斷下滑鼠移動時y軸的變化,以判斷是否是「人」在操作,當然web安全這塊神魔亂舞的,我就不班門弄斧了,只是做個簡單判斷就行。
由於沒有在切片邊緣加上邊框或陰影,導致某些圖片的滑桿可識別度不高,需要後邊完善(其實是我還沒折騰出來- -),希望懂這塊的大神幫我完善下//

後邊程式碼比較雜亂,就不貼上來了, 查看完整程式碼點這裡示範地址點這裡
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是js實作滑動拼圖驗證效果(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




