這次為大家帶來json springmvc如何批量添加數據,json springmvc批量添加數據的注意事項有哪些,下面就是實戰案例,一起來看一下。
postman工具設定與資料準備:
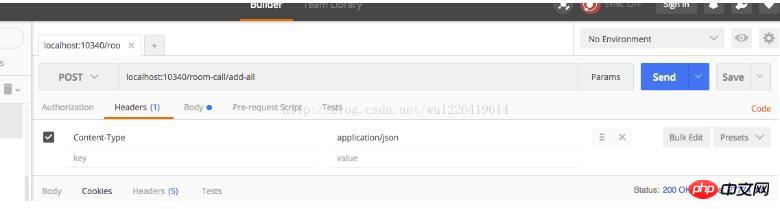
1)在位址列輸入測試IP位址和連接埠號碼已經對應的介面位址;
2 )在Headers一欄新增參數Content-Type=application/json;
已本機測試為例:對應設定圖如下:

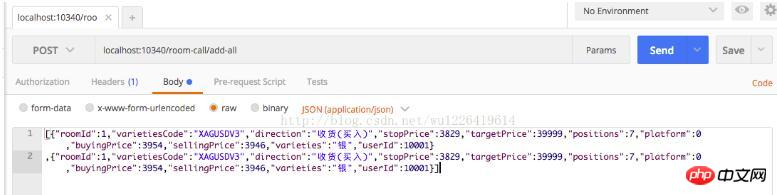
3)點選Body一欄,並選擇raw,然後在對應的text區域輸入要傳遞和新增的資料集合;
#本例已兩個資料位例,如下圖:

#其中每一個資料物件對應後台介面要儲存的資料庫記錄,一個java物件;
到此,postMan的配置完成,只要點擊send按鈕觸發傳送事件即可已傳送json格式的資料到後端介面。
伺服器介面配置:springmvc來說明:
controller類別物件上加註解同其他普通controller物件一樣;
@RestController
@RequestMapping("/room-call")
public class RoomCallController {
/**
* 同时添加多条即时建议接口,参数接收要测试。
*
* @param roomCallModels 要存储的即时建议集合
* @return 存储成功
*/
@RequestMapping(value = "/add-all", method = RequestMethod.POST)
public JSONResult addAllRoomCall(@RequestBody List<RoomCallModel> roomCallModels) {
//对接收参数做空判断,防止空指针
if (CollectionUtils.isEmpty(roomCallModels)) {
return CommonError.PARAM_IS_NULL.toJSONResult("即使建议数据");
}
for (RoomCallModel roomCallModel : roomCallModels
) {
//操作接受到的对象集合,依次入库,完成指定业务; } }到此,基於postman的發送資料集合測試完成,其中roomCallModel對象為接收資料對象,將要入庫的對象,其中postman發送的資料集合中的每一個資料中的屬性對應實體對像中屬性。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是json+springmvc如何大量新增數據的詳細內容。更多資訊請關注PHP中文網其他相關文章!




