這次帶給大家使用jQuery複合選擇器方法詳解,使用jQuery複合選擇器的注意事項有哪些,下面就是實戰案例,一起來看一下。
一介紹
複合選擇器將多個選擇器(可以是ID選擇器、元素選擇或是類別名稱選擇器)組合在一起,兩個選擇器之間以逗號“,”分隔,只要符合其中的任何一個篩選條件就會被匹配,返回的是一個集合形式的jQuery包裝集,利用jQuery索引器可以取得集合中的jQuery物件。
多種符合條件的選擇器並不是符合同時滿足這幾個選擇器的匹配條件的元素,而是將每個選擇器匹配的元素合併後一起返回。
複合選擇器的使用方法如下:
$(" selector1,selector2,selectorN");selector1:為一個有效的選擇器,可以是ID選擇器、無素選擇器或是類別名稱選擇器等。
selector2:為另一個有效的選擇器,可以是ID選擇器、無素選擇器或是類別名稱選擇器等。
selectorN:(可選擇)為任意多個選擇器,可以是ID選擇器、無素選擇器或類別名稱選擇器等。
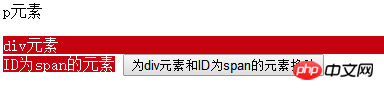
例如,要查詢文件中的全部的標記和使用CSS類別myClass的 標記,可以使用下面的jQuery程式碼: 二套用 在頁面中新增3種不同元素並統一設定樣式。使用複合選擇器篩選 元素和id屬性值為span的元素,並為它們添加新的樣式。 三程式碼 #四運行效果 #相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 以上是使用jQuery複合選擇器方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!$("span,p.myClass");<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>