這次帶給大家mint-ui使用步驟詳解,mint-ui使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文介紹了mint-ui在vue中的使用範例,分享給大家,如下:
先放上mint-ui中文文件
最近在使用mint-ui,發現部分插件在講解上並不是很詳細,部分實例找不到使用的程式碼。 github上面的分享,裡面都是markdown文件,內容就是網路上的文檔
剛好自己在用,網路上能找到的資料也不是很詳細,自己寫寫咯。持續更新...emmmmm,應該可以吧,我這麼懶。希望能帶給別人幫助。
介紹mint-ui的特性
特性介紹
Mint UI 包含豐富的CSS 和JS 元件,能夠滿足日常的行動端開發需求。透過它,可以快速建立風格統一的頁面,提升開發效率。
真正意義上的按需載入元件。可以只載入聲明過的元件及其樣式文件,無需再糾結文件體積過大。
考慮到行動裝置的效能門檻,Mint UI 採用CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使用戶獲得流暢順滑的體驗。
依托 Vue.js 高效的元件化方案,Mint UI 做到了輕量化。即使全部引入,壓縮後的檔案體積也僅有 ~30kb (JS CSS) gzip。
這個元件庫,適合於基於vue的手機頁面開發。
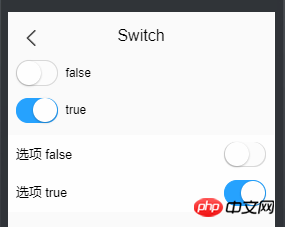
1.cell的使用
先丟個圖↓

在做switch的時候,想做成文字和switch在清單的兩側。效果出不來,發現有很多人跟我一樣死命的鑽switch的文檔,以及找switch的相關資料。然後實際上,應該用cell才對。
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>
利用cell的佈局,和switch結合。產生下面的結果。

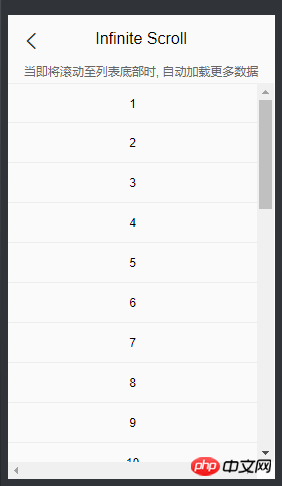
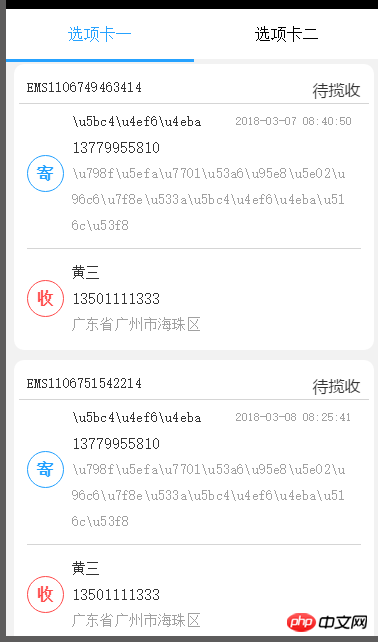
2.Infinite scroll 和 Navbar結合使用。
Navbar 是這樣的↓

Infinite scroll 是這樣的↓

兩個結合起來,就是把Infinite scroll嵌套在<mt-tab-container-item id="1"></mt-tab-container-item> 裡面,然後效果就出來了。
簡單的就是醬紫的。
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>這樣基本頁面就出來了。

有個小問題就是,這是一個頁面,滾動條是共用的。也就是說,你在選項卡一拉出來好幾頁資料之後,再到選項卡二,滾動條的位置是不會改變的,你的選項卡二的內容,會被拉出來好多頁的資料。如果某個選項卡的資料比較少,會影響到其他選項卡的資料載入。
這個問題,找了半天,最後發現一個和簡單的辦法。在Infinite-Scroll裡面,加上一個v-if=selected == id ,把Infinite-scroll和選項卡的id、selected結合,選取的selected與id對應的時候,才進行對應的Infinite-Scroll。
Infinite-Scroll的程式碼如下:
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
根據需要,v-if的條件進行修改。
v-infinite-scroll 所綁定的方法,會在vue的mounted之後,before之前第一次執行,不需要另外呼叫。
3.Picker,位址三級連動
#这里有个很简洁的三级联动,之前要用的时候没找到。自己写的一个,好麻烦。先放图

首先获取地址
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},然后设置三级地址
onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是mint-ui使用步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




