這次帶給大家vue父元件往父元件內傳遞值步驟詳解,vue父元件往父元件內傳遞值的注意事項有哪些,下面就是實戰案例,一起來看一下。
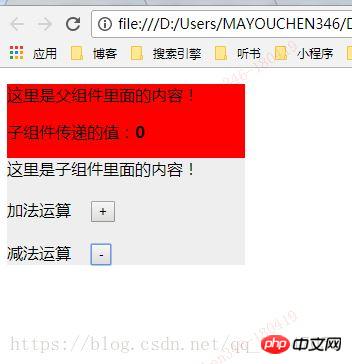
如下圖所示:
當沒有任何動作的時候父元件的值是0

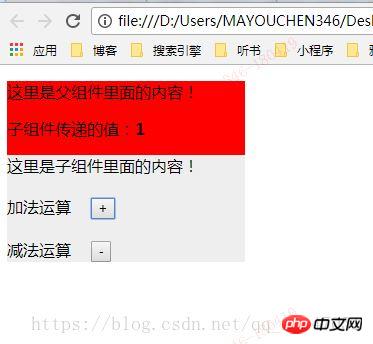
#當點選加號以後父元件的值是1

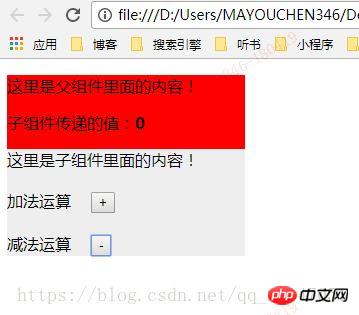
當點選減號以後父元件的值是減一變成0

具體代碼我直接貼出來,剛出爐的代碼。
nbsp;html>子组件将数据传递给父组件
这里是父组件里面的内容!
子组件传递的值:{{ total }}
我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue父元件往父組件內傳遞值步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




