這次帶給大家jQuery EasyUI外掛怎麼建立選單連結按鈕,jQuery EasyUI外掛建立選單連結按鈕的注意事項有哪些,以下就是實戰案例,一起來看一下。

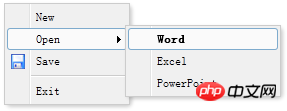
選單(Menu)定義在一些p 標記中,如下所示:
<p id="mm" class="easyui-menu" style="width:120px;"> <p onclick="javascript:alert('new')">New</p> <p> <span>Open</span> <p style="width:150px;"> <p><b>Word</b></p> <p>Excel</p> <p>PowerPoint</p> </p> </p> <p icon="icon-save">Save</p> <p class="menu-sep"></p> <p>Exit</p> </p>
當選單建立之後是不顯示的,呼叫'show' 方法顯示它或呼叫'hide' 方法隱藏它:
$('#mm').menu('show', {
left: 200,
top: 100
});#建立連結按鈕(Link Button)
通常情況下,使用< ;button> 元素來建立按鈕,而連結按鈕(Link Button)則是使用 元素來建立的。所以實際上一個連結按鈕(Link Button)就是一個顯示為按鈕樣式的 元素。

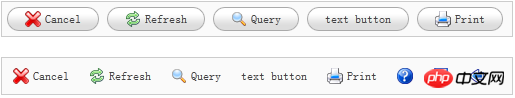
為了建立連結按鈕(Link Button),所有您需要做的就是新增一個名為'easyui-linkbutton' 的class 屬性到 元素:
<p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </p> <p style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </p>
如您所看到的,iconCls 屬性是一個icon 的CSS class 樣式,它在按鈕上顯示一個icon 圖片。
有時您需要停用連結按鈕(Link Button)或啟用它,下面的程式碼示範如何停用一個連結按鈕(Link Button):
$(selector).linkbutton('disable'); // call the 'disable' method相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jQuery EasyUI外掛程式怎麼建立選單連結按鈕的詳細內容。更多資訊請關注PHP中文網其他相關文章!




