這次給大家帶來jsonp json實作AJAX跨域請求,jsonp json實作AJAX跨域請求的注意事項有哪些,下面就是實戰案例,一起來看一下。
AJAX(非同步的JavaScript 和XML)是用於建立快速動態網頁的技術,它在不重新載入整個頁面的情況下,與伺服器交換資料並更新部分網頁,ajax 使用XMLHttpRequest物件在後台與伺服器交換數據,XMLHttpRequest 是AJAX 的基礎,它允許客戶端JavaScript 透過HTTP#請求連接到遠端伺服器。
但是,由於受到瀏覽器的限制,這種方法不可以進行跨域訪問,如果使用這種方法進行跨域訪問則會出現安全性問題。不過,我們可以發現,在web頁面跨域調用 js檔案時,不會受到瀏覽器的限制,所以我們可以利用將遠端伺服器端的資料裝入js格式的文件,然後再用來供客戶端進行呼叫。
JSON(JavaScript 物件表示法)是一種輕量級的文字資料交換格式,它具有自我描述性,易於理解。 JSON 可透過 JavaScript 進行解析,JSON 資料可使用 AJAX 進行傳輸。
JSON實例:
{
"employees": [
{ "firstName":"Bill" , "lastName":"Gates" },
{ "firstName":"George" , "lastName":"Bush" },
{ "firstName":"Thomas" , "lastName":"Carter" }
]
}JSON 語法是JavaScript 物件表示法語法的子集:
資料在名稱/值對中, 資料由逗號分隔,花括號儲存物件, 方括號儲存陣列。
JSON的特性
純文本,易於跨平台傳遞
Javascript原生支持,後台語言幾乎全部支持
使用輕量級的文字資料交換格式,適合在網路中傳遞
比XML 更小、更快,更容易解析。
基於JSON的這些特性,可以透過讓伺服器動態產生JSON文件,然後將客戶端所需的資料裝入這個文件,再將該檔案調回客戶端供客戶端使用。為了方便客戶端使用數據,逐漸形成了一種非正式傳輸協定JSONP,該協定的一個要點是允許用戶傳遞一個callback參數給服務端,然後服務端返回數據時會將這個callback參數當作函數名來裝入JSON數據,這樣客戶端就可以隨意自訂自己的函數來自動處理回傳資料了。
如何使用JSONP
一個簡單的方式就是使用jQuery來實作:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>test</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "get",
async: false,
url: "http://encounter.christmas023.space/json.php?name=mavis&age=18",
dataType: "jsonp",
jsonp: "callback",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(一般默认为:callback)
jsonpCallback:"message",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名,也可以写"?",jQuery会自动为你处理数据
success: function(json){
alert('你的名字:' + json.name + ' 年龄: ' + json.age);
},
error: function(){
alert('fail');
}
});
});
</script>
</head>
<body>
</body>
</html>##type:請求類型,GET 或POST,預設為GET;
#async:true(非同步)或false(同步),預設為true,同步請求將鎖住瀏覽器,用戶其它操作必須等待請求完成才可以執行;
#url:發送請求的位址(跨域請求時應為絕對位址);
dataType:指定伺服器傳回的資料型別;
jsonpCallback:自訂JSONP回呼函數名稱;
#success:請求成功後回呼函數;
error:請求失敗時呼叫此方法。


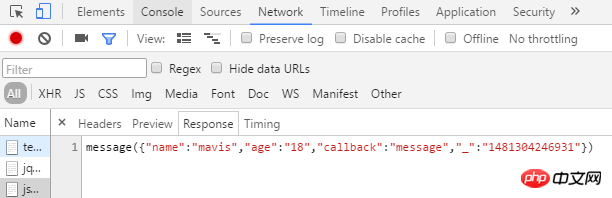
message的回呼函數,函數內包裹的資料為JSON格式。
以上是jsonp+json實作AJAX跨域請求的詳細內容。更多資訊請關注PHP中文網其他相關文章!




