2015 年 9 月 底,DeviceOne Release發布。至此,DeviceOne 基本上完成了對多端的支援。基於 DeviceOne 可以:
HTML5、Android、iOS、Windows 多端程式碼一次編寫,各處重複使用;
即時簡單部署。
本地化UI
在接下來的時間,我會透過一系列文章來介紹 DeviceOne。本文介紹環境配置以及如何建立一個簡單的專案。 (註:本篇文章 iOS 和 Android和Windows 開發都適用。)
目前使用 DeviceOne 開發可以在Windows 或 Mac 系統進行。
下面介紹下DeviceOne環境搭建,不管是應用開發還是組件開發,都需要搭建開發環境,只需要3分鐘就可以完成。
1. 硬體環境
PC電腦或MAC電腦一台用來開發
行動裝置一台用於調試和測試,手機或pad都可以(android、ios、windowsphone都可以),Android還可以嘗試模擬器。
2. 軟體環境
作業系統(MAC或Windows都支援)
Windows: 7 以上作業系統。
MAC:10.9 以上
行動裝置:
Android : 4.0以上作業系統
IOS : 7.0 以上作業系統
WinPhone :8.1 以上作業系統
JDK:1.7版本以上
3. 網路環境
外網環境:許多功能都需要有外網才能進行,App的開發與除錯可以離線進行。
4. 註冊DeviceOne開發者帳號
要想使用DeviceOne開發應用,首先需要在www.deviceone.net上註冊一個自己的開發者帳號,註冊的地址是 註冊
5. 下載設計器(IDE)
使用者需要下載和使用DeviceOne提供的設計器(IDE)來開發行動應用,設計器提供所見即所得的方式來建立UI,提供程式碼編輯器來編寫標準的javascript或lua的邏輯腳本程式碼,使用設計器提供的即時除錯功能和真機行動裝置互動調試應用,最後透過設計器提供的打包功能來發布最終應用。
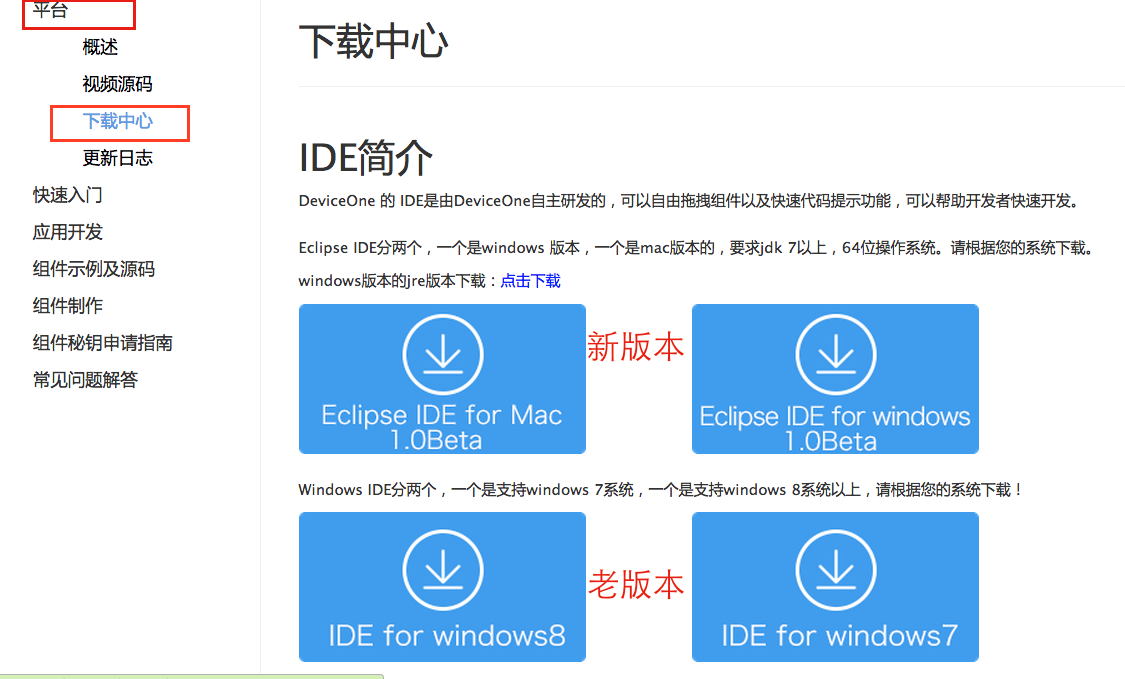
設計器目前包含2個大的版本,一個是基於Eclipse RCP的版本,一個是自己開發的只支援Windows的版本。我們推薦大家使用基於Eclipse的版本。
下載網址是http://docs.deviceone.net/ 平台—>下載中心

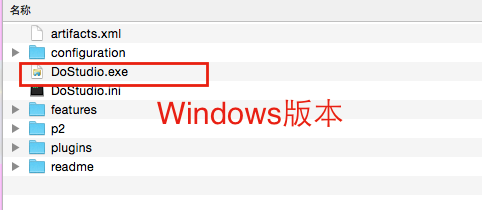
安裝設計器,直接找到剛剛下載好的zip檔。解壓縮到您對應的位置。本設計器是免安裝綠色版,Windows的版本直接到解壓縮好的檔案路徑下找到DoStudio.exe,雙擊開啟。 Mac版解壓縮後直接雙擊dostuio.app就可以啟動。在啟動的過程中可能會碰到一些問題,可以參考新版設計安裝與啟動問題整理


開發環境建置完成後,我們開始嘗試開發第一個DeviceOne行動應用,以下一步步介紹Hello DeviceOne應用的建構方法
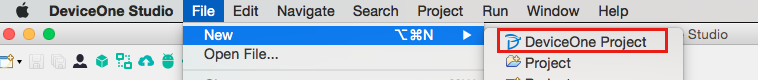
1. 新建應用程式
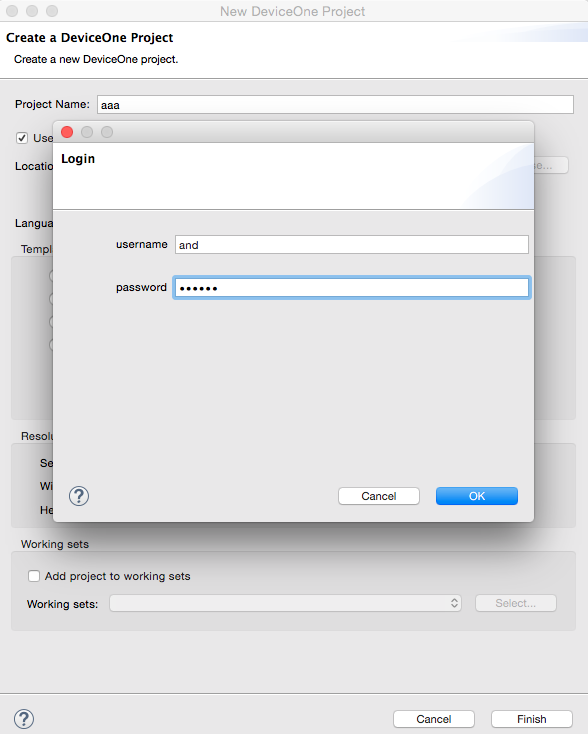
先開啟設計器,點選新建項目,新建項目需要連網,輸入使用者密碼驗證碼後登陸。但是創建完之後是支援離線開發和調試的。


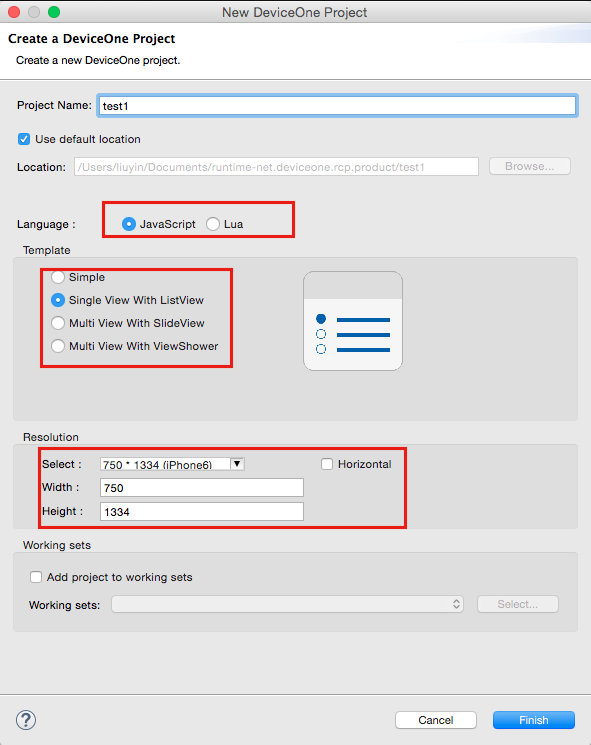
在彈出的對話框中填寫新建項目的名稱並選擇編寫程式想要使用的前端腳本語言,目前可以選擇JavaScript和Lua兩種,還可以配置基本項目模板,包含空白頁面模板,帶有listview的模板等等,還可以配置螢幕分辨率,都配置好後點選確定按鈕,會自動產生一個工程項目

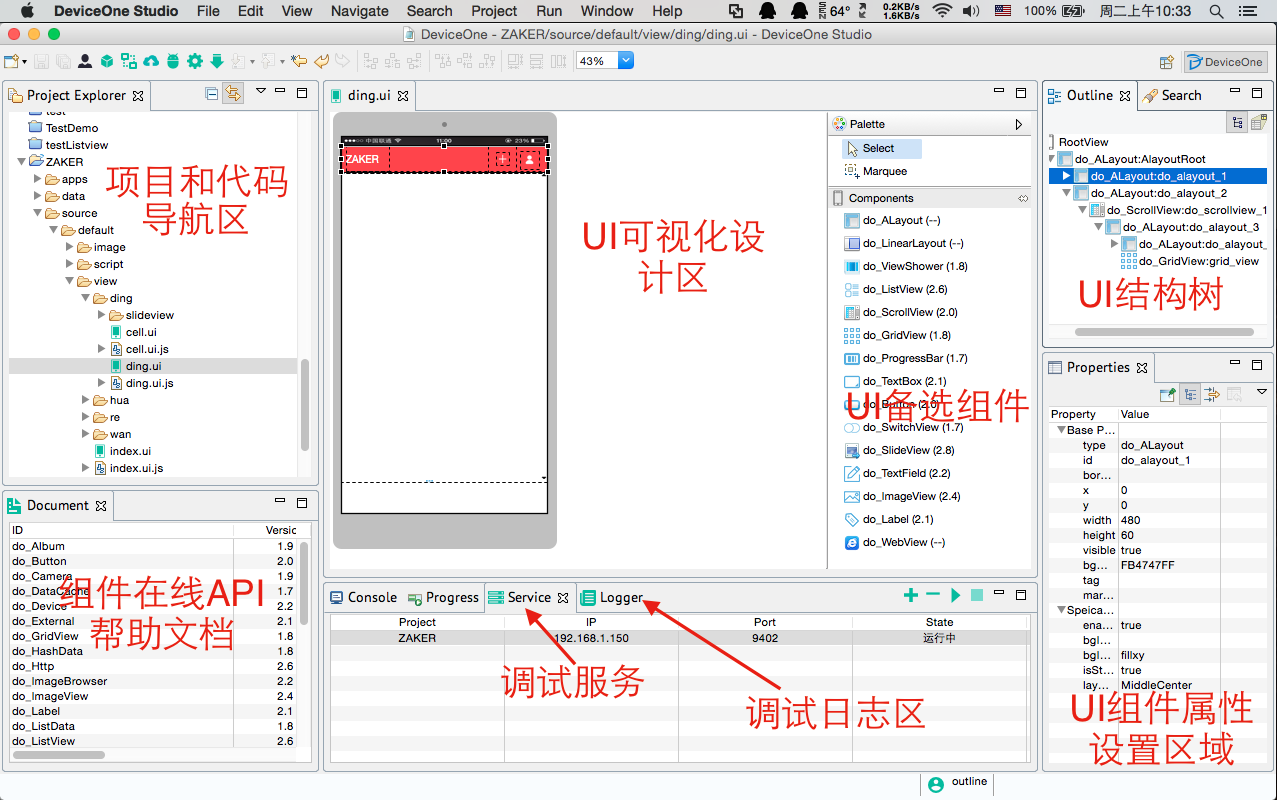
我們可以看到設計器主頁如下圖,我們可以在設計器裡左側工程導航區樹上看到所有程式碼,其中app.js是整個程式的入口,類似於其它開發語言的main函數。更多的文件結構介紹請參考「DeviceOne應用結構」文件。設計器的詳細說明可以參考「設計器使用指南」文件。

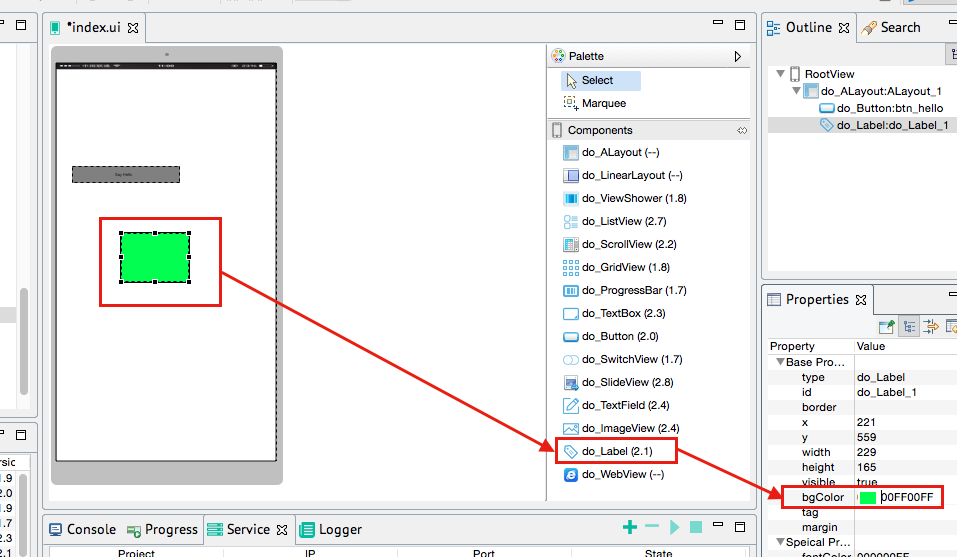
我們可以嘗試在“控制項清單”中拖曳一個Label元件到index.ui檔案對應的“視圖設計”,設定Label的背景顏色為綠色。視圖設計可以所見即所得的拖曳和設定一個介面元素的基本屬性和專有屬性。

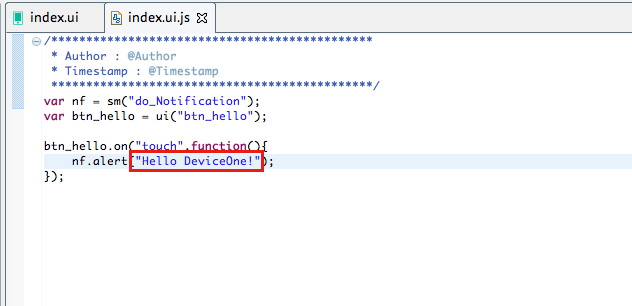
我們再修改一下index.ui.js原始碼,把Hello World改成Hello DeviceOne。在js檔案裡可以修改應用程式運行的邏輯。

以上所述就是本文為大家介紹的JavaScript使用DeviceOne開發實戰(一) 配置和起步的全部內容,希望大家喜歡。下篇文章為大家介紹JavaScript使用DeviceOne開發實戰(二) 產生調試安裝包,請各位朋友繼續關注,喜歡的朋友直接點擊了解詳情。




