這次帶給大家處理WebService跨域問題方法詳解,處理WebService跨域問題的注意事項有哪些,以下就是實戰案例,一起來看一下。
1、背景
用Jquery中Ajax方式在asp.net開發環境中WebService接口的呼叫
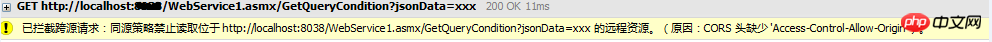
2、出現的問題

原因分析:瀏覽器同源策略的影響(即JavaScript或Cookie只能存取同域下的內容);
3、解決方案:
(1) JSONP:只支援GET方式
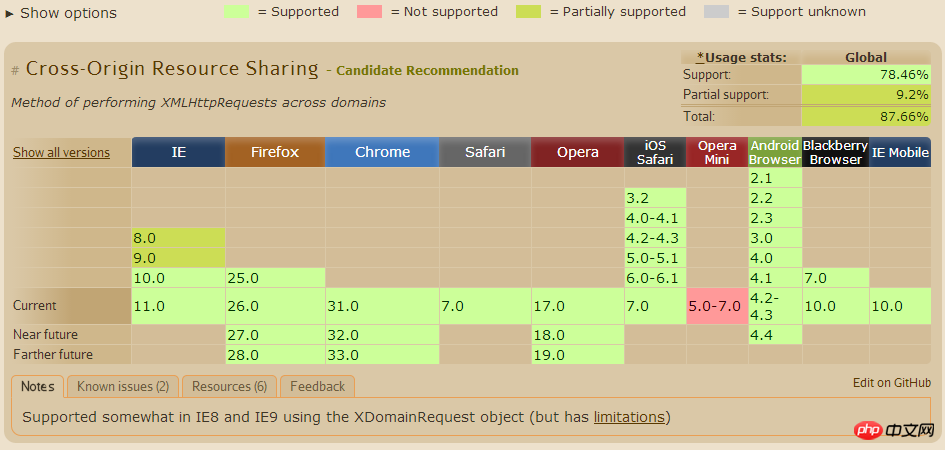
(2) CROS:跨域資源共享
以下為CROS解決方案:
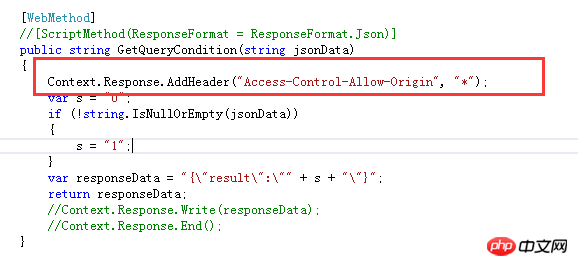
a.在WebService介面加上回應頭資訊:

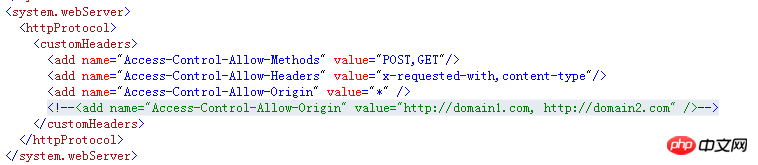
b.在web.config檔中加上相關配置節資訊:

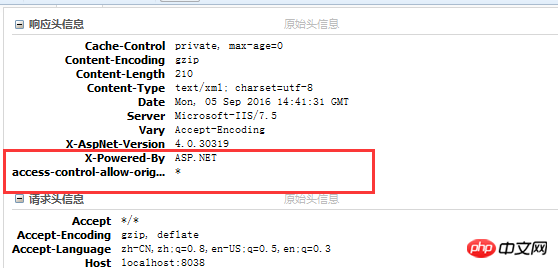
運用a或b的解決方案後,瀏覽器頭資訊中變動如下:


以上是處理WebService跨域問題方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




