這次帶給大家jQuery外掛實作表格隔行換色並且與滑鼠事件實作互動,jQuery外掛實現表格隔行換色並且與滑鼠事件實現互動的注意事項有哪些,以下就是實戰案例,一起來看一下。
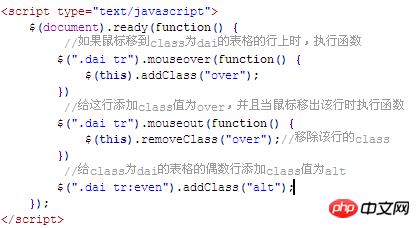
js程式碼:

css程式碼:
tr.alt td {
background:#ecf6fc; /*这行将给所有的tr加上背景色*/
}
tr.over td {
background:#bcd4ec; /*这个将是鼠标高亮行的背景色*/
}相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是jQuery外掛實作表格隔行換色並且與滑鼠事件實作互動的詳細內容。更多資訊請關注PHP中文網其他相關文章!




