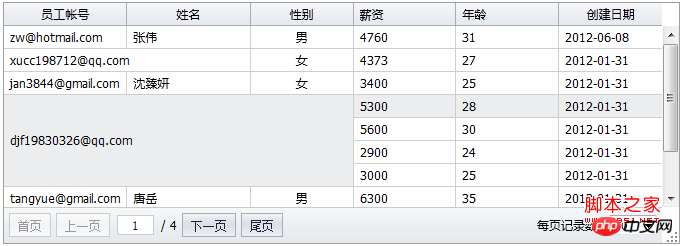
這次帶給大家jquery miniui表格控制項與合併儲存格實作方法,jquery miniui表格控制項與合併儲存格實作的注意事項有哪些,以下就是實戰案例,一起來看一下。表格:合併儲存格

參考範例:合併儲存格
呼叫方法:margeCells。如下程式碼:
grid.on("load",
onLoad
);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
########################################### ##以上是jquery miniui表格控制項與合併儲存格實作方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




