這次帶給大家PHP jQuery外掛程式非同步上傳檔案步驟詳解,PHP jQuery外掛程式異步上傳檔案的注意事項有哪些,下面就是實戰案例,一起來看一下。
平常用的比較多的JQuery圖片上傳插件是Uploadify這個插件,效果很不錯,但是由於手機不支援flash,所以不得不再找一個檔上傳插件來用了。後來發現ajaxFileUpload這個外掛還挺不錯,所以就用這個外掛來做非同步上傳檔案的效果。網路上也有很多ajaxFileUpload插件的使用的文章,不過我發現沒有PHP版,所以這次伺服器那邊的處理就使用PHP語言來處理。
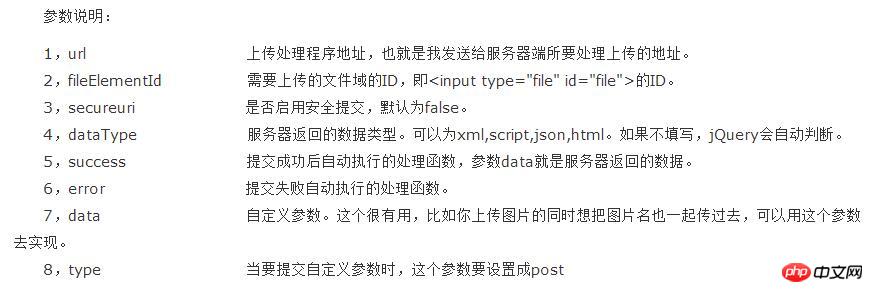
一、詳解ajaxFileUpload插件的語法參數
原理:ajaxfileupload是透過監聽iframe的onload方法來實現, 當從服務端處理完成後,就觸發iframe的onload事件呼叫其綁定的方法,在綁定的方法中取得iframe中伺服器傳回的資料體(支援的普通文字,json,xml,script, html)
語法:#$.ajaxFileUpload([options])

二、接下來我們來看看如何去使用
1、先引入ajaxFileUpload這個外掛。
<script src="jquery-1.11.1.js" type="text/javascript"></script> <script src="ajaxfileupload.js" type="text/javascript"></script>
這裡我用的是jq1.11.1版本,網路上有說jq版本與ajaxfileupload的版本要對應才不會有異常報錯,反正我現在這個沒錯。
2、貼上HTML的程式碼。
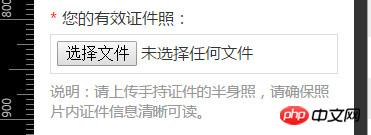
<p data-role="fieldcontain" class="upload-box"> <label for="id_photos"><span class="red">* </span>您的有效证件照:</label> <input type="file" id="id_photos" name="id_photos" value="上传" style="filter:alpha(opacity=10);-moz-opacity:10;opacity:10;" /> <p style="margin-top:0.5em;color:#999;font-size:11pt;">说明:请上传手持证件的半身照,请确保照片内证件信息清晰可读。</p> </p> <p class="id_photos" > </p>
此處主要的是這句話碼,其他的不用管,因為這裡我是在手機端,用的是jqueryMobile外掛。
3、到js程式碼進行處理。
$(document).bind('pageinit', function(){
//照片异步上传
$('#id_photos').change(function(){ //此处用了change事件,当选择好图片打开,关闭窗口时触发此事件
$.ajaxFileUpload({
url:'/uploader/', //处理图片的脚本路径
type: 'post', //提交的方式
secureuri :false, //是否启用安全提交
fileElementId :'id_photos', //file控件ID
dataType : 'json', //服务器返回的数据类型
success : function (data, status){ //提交成功后自动执行的处理函数
if(1 != data.total) return; //因为此处指允许上传单张图片,所以数量如果不是1,那就是有错误了
var url = data.files[0].path;
$('.id_photos').empty();
//此处效果是:当成功上传后会返回一个json数据,里面有url,取出url赋给img标签,然后追加到.id_photos类里显示出图片
$('.id_photos').append('<img src="'+url+'" value="'+url+'" style="width:80%" >');
//$('.upload-box').remove();
},
error: function(data, status, e){ //提交失败自动执行的处理函数
alert(e);
}
})
});這裡我對每一行的程式碼基本上都寫上了註解方便大家理解。流程就是上傳圖片給uploader.php去處理,處理成功返回json數據,然後在json中取出url值,將其賦給img標籤裡,然後將img標籤追加帶頁面顯示出來。
這裡我附上json回傳的資料:
{
"total": 1,
"success": 1,
"files": [
{
"srcName": "3.jpg",
"error": 0,
"size": 10715,
"type": "image/jpeg",
"success": true,
"path": "http://m.kellyblog.com/upload/20150528/857f4a35664b4a665e713322306d73b2.0x124x126.jpg",
"width": 124,
"height": 126
}
]
}上傳前HTML頁面是這樣的:

非同步上傳成功後HTML頁面效果是這樣子的:

4、看看PHP是如何處理的
class UploaderController extends XXXX_Controller {
public function index() {
$files = array();
$success = 0; //用户统计有多少张图片上传成功了
foreach ($_FILES as $item) {
$index = count($files);
$files[$index]['srcName'] = $item['name']; //上传图片的原名字
$files[$index]['error'] = $item['error']; //和该文件上传相关的错误代码
$files[$index]['size'] = $item['size']; //已上传文件的大小,单位为字节
$files[$index]['type'] = $item['type']; //文件的 MIME 类型,需要浏览器提供该信息的支持,例如"image/gif"
$files[$index]['success'] = false; //这个用于标志该图片是否上传成功
$files[$index]['path'] = ''; //存图片路径
// 接收过程有没有错误
if($item['error'] != 0) continue;
//判断图片能不能上传
if(!is_uploaded_file($item['tmp_name'])) {
$files[$index]['error'] = 8000;
continue;
}
//扩展名
$extension = '';
if(strcmp($item['type'], 'image/jpeg') == 0) {
$extension = '.jpg';
}
else if(strcmp($item['type'], 'image/png') == 0) {
$extension = '.png';
}
else if(strcmp($item['type'], 'image/gif') == 0) {
$extension = '.gif';
}
else {
//如果type不是以上三者,我们就从图片原名称里面去截取判断去取得(处于严谨性)
$substr = strrchr($item['name'], '.');
if(FALSE == $substr) {
$files[$index]['error'] = 8002;
continue;
}
//取得元名字的扩展名后,再通过扩展名去给type赋上对应的值
if(strcasecmp($substr, '.jpg') == 0 || strcasecmp($substr, '.jpeg') == 0 || strcasecmp($substr, '.jfif') == 0 || strcasecmp($substr, '.jpe') == 0 ) {
$files[$index]['type'] = 'image/jpeg';
}
else if(strcasecmp($substr, '.png') == 0) {
$files[$index]['type'] = 'image/png';
}
else if(strcasecmp($substr, '.gif') == 0) {
$files[$index]['type'] = 'image/gif';
}
else {
$files[$index]['error'] = 8003;
continue;
}
$extension = $substr;
}
//对临时文件名加密,用于后面生成复杂的新文件名
$md5 = md5_file($item['tmp_name']);
//取得图片的大小
$imageInfo = getimagesize($item['tmp_name']);
$rawImageWidth = $imageInfo[0];
$rawImageHeight = $imageInfo[1];
//设置图片上传路径,放在upload文件夹,以年月日生成文件夹分类存储,
//rtrim(base_url(), '/')其实就是网站的根目录,大家自己处理
$path = rtrim(base_url(), '/') . '/upload/' . date('Ymd') . '/';
//确保目录可写
ensure_writable_dir($path);
//文件名
$name = "$md5.0x{$rawImageWidth}x{$rawImageHeight}{$extension}";
//加入图片文件没变化到,也就是存在,就不必重复上传了,不存在则上传
$ret = file_exists($path . $name) ? true : move_uploaded_file($item['tmp_name'], $serverPath . $name);
if($ret === false) {
$files[$index]['error'] = 8004;
continue;
}
else {
$files[$index]['path'] = $path . $name; //存图片路径
$files[$index]['success'] = true; //图片上传成功标志
$files[$index]['width'] = $rawImageWidth; //图片宽度
$files[$index]['height'] = $rawImageHeight; //图片高度
$success ++; //成功+1
}
}
//将图片已json形式返回给js处理页面 ,这里大家可以改成自己的json返回处理代码
echo json_encode(array(
'total' => count($files),
'success' => $success,
'files' => $files,
));
}
}
/*********************************分割*************************************************/
//这里我附上ensure_writable_dir()函数的代码
/**
* 确保文件夹存在并可写
*
* @param string $dir
*/
function ensure_writable_dir($dir) {
if(!file_exists($dir)) {
mkdir($dir, 0766, true);
chmod($dir, 0766);
chmod($dir, 0777);
}
else if(!is_writable($dir)) {
chmod($dir, 0766);
chmod($dir, 0777);
if(!is_writable($dir)) {
throw new FileSystemException("目录 $dir 不可写");
}
}
}程式碼基本上都加上了註釋,方便大家理解,雖然是用PHP處理圖片上傳,但你理解了上傳時程式碼所處理的邏輯思路,將思路用於.net或java裡都還是可以的。
我相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是PHP+jQuery外掛程式非同步上傳檔案步驟詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




