這次帶給大家Postman中使用token傳參,Postman中使用token傳參的注意事項有哪些,下面就是實戰案例,一起來看一下。
問題描述:
有一個登陸介面取得token,其他介面再次存取都要帶上token
解決方案:
1、在登陸介面存取後設定Postman的環境變數(Environment),例如設定環境變數名:token,值為登陸介面存取成功之後,在responseBody中的token值,如何設定請看下面具體描述。
2、存取其他介面時token值直接讀取變數即可。 Postman裡面取得變數的語法為:{{變數名稱}}
#具體步驟:
1.登陸介面介紹

如圖所示,login介面傳回值JSON格式大致為:
{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}傳回值中有token值, 這個值怎麼在存取login介面後自動設定為Postman環境變數呢?
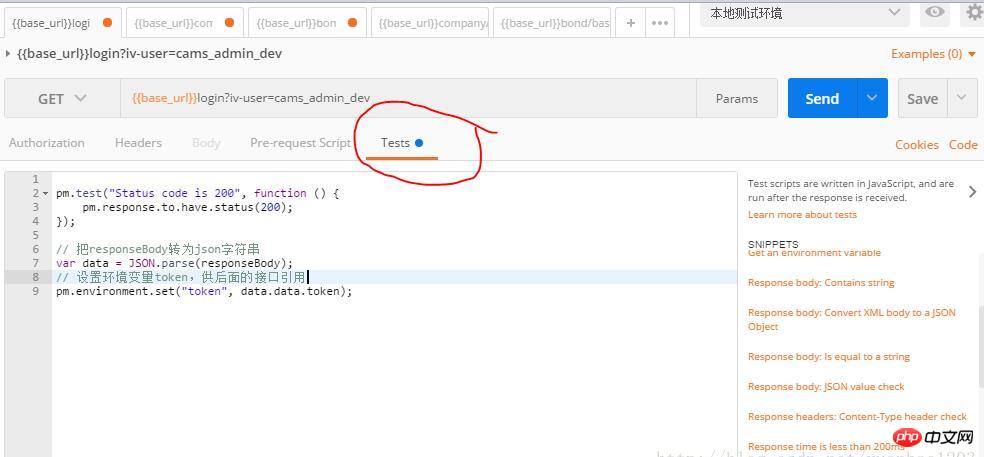
2、在存取login介面後自動設定為Postman環境變數
在Postman軟體的Tests中寫以下程式碼,設定環境變數
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);如下圖所示:

點擊Send按鈕傳送請求後,就可以動態設定環境變數名為token,值為token值的變數。
設定成功後,點擊那個眼睛圖標,查看變數如圖所示:

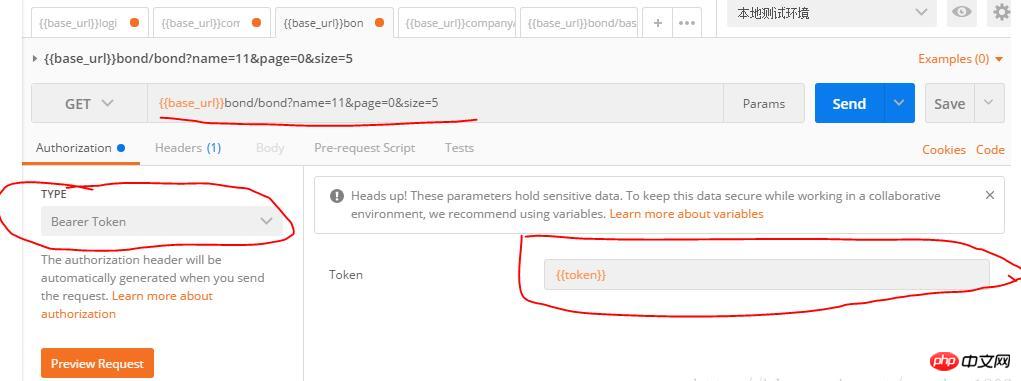
#3、存取其他接口,環境變數token

如圖紅色標註的所示
1、另一個介面
2、TYPE中選擇token的類型,我這裡用到的是Bearer Token
#3、右邊紅色標註的部分設定token值,格式為:{{token}},取得前面login接口存取時動態設定的token,那麼這個介面就可以用了
點擊Send會存取成功。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是Postman中使用token傳參的詳細內容。更多資訊請關注PHP中文網其他相關文章!




