這次帶給大家react native懸浮按鈕組件圖文教程,使用react native懸浮按鈕組件的注意事項有哪些,下面就是實戰案例,一起來看一下。
React Native懸浮按鈕元件:react-native-action-button,純JS元件,支援安卓和IOS雙平台,支援設定子按鈕,支援自訂位置和樣式和圖示。
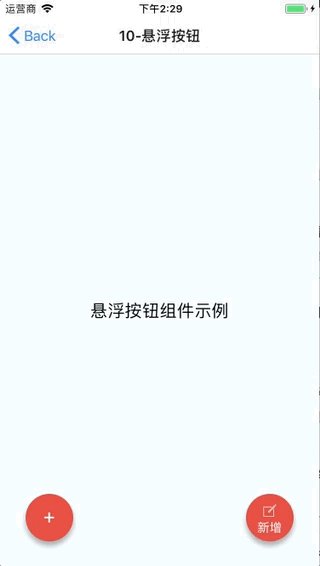
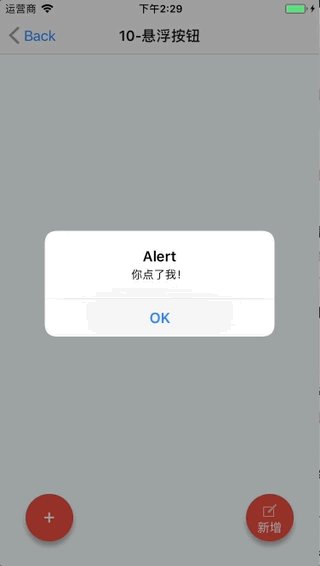
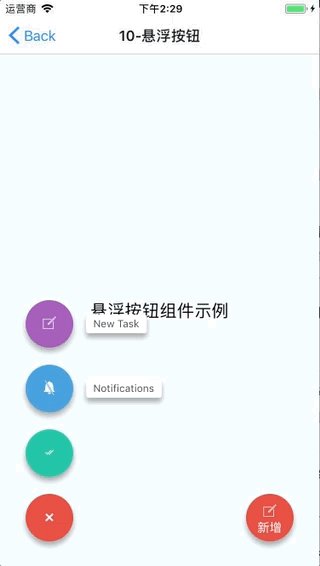
效果圖

#安裝方法
npm i react-native-action-button --save react-native link react-native-vector-icons
因為用到了react-native-vector-icons圖示元件,需要做下link。如果你專案中已經使用了react-native-vector-icons,那就不需要這步了。
範例程式碼
悬浮按钮组件示例 console.log("notes tapped!")}> {}}> {}}> { alert('你点了我!')}} renderIcon={() => ( )} /> 新增
#主要參數說明
#ActionButton
ActionButton.Item
完整範例
#完整程式碼:GitHub - forrest23/ReactNativeComponents: React Native元件大全 本次範例程式碼在Component10資料夾中。元件位址
GitHub - mastermoo/react-native-action-button: customizable multi-action-button component for react-native 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:以上是react native懸浮按鈕組件圖文教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!




