這次帶給大家jQuery外掛FusionCharts繪製餅狀圖,jQuery外掛FusionCharts繪製餅狀圖的注意事項有哪些,以下是實戰案例,一起來看一下。
1、了解帕累托圖的特性以及和其他圖的共性
#2、設計帕累托圖頁面中引入圖的類型以及怎麼引入到頁面
index.html:
nbsp;html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<meta>
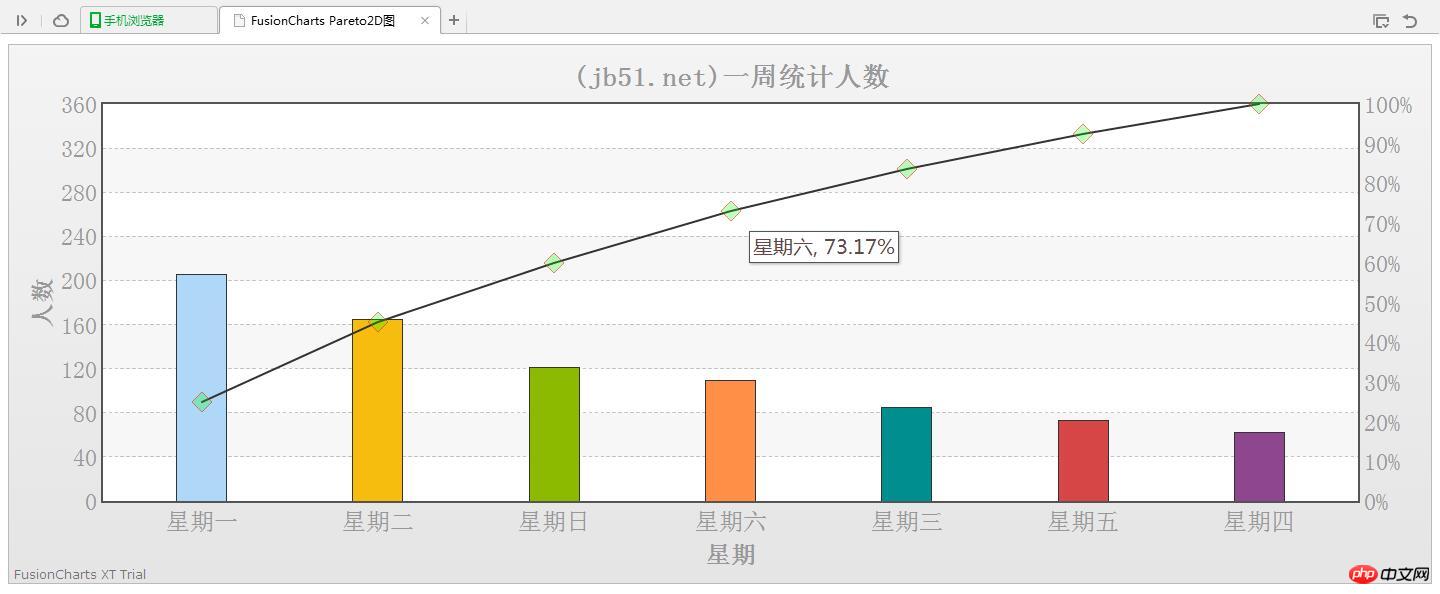
<title>FusionCharts Pareto2D图</title>
<script></script>
<script></script>
<script>
$(function(){
var pareto2D = new FusionCharts( "FusionCharts/Pareto2D.swf", "pareto2DId", "100%", "540", "0" );
pareto2D.setXMLUrl("pareto2D.xml");
pareto2D.render("pareto2DChart");
});
</script>
<p></p>
pareto2D.xml:3、設計帕累托圖的資料來源
<?xml version="1.0" encoding="UTF-8"?> <chart> <set></set> <set></set> <set></set> <set></set> <set></set> <set></set> <set></set> </chart>

其它相關文章!
推薦閱讀:以上是jQuery插件FusionCharts繪製餅狀圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!




