這次帶給大家vue build打包之後首頁白屏如何處理,處理vue build打包之後首頁白屏的注意事項有哪些,下面就是實戰案例,一起來看一下。
1、問題描述
本地的vue項目在server端瀏覽沒問題,但是執行npm run build 打包之後在本地預覽是白屏。有很多js,css無法載入。
2、解決方法
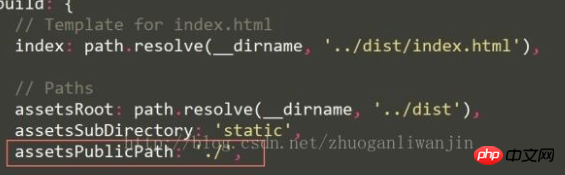
# 在config資料夾中找到index.js開啟把assetsPublicPath: '/'改成

再執行 npm run build 就可以了。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是vue build打包之後首頁白屏如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




