這次帶給大家Ajax怎麼實現局部刷新商品數量和總價,Ajax實現局部刷新商品數量和總價的注意事項有哪些,下面就是實戰案例,一起來看一下。
1. 問題的分析
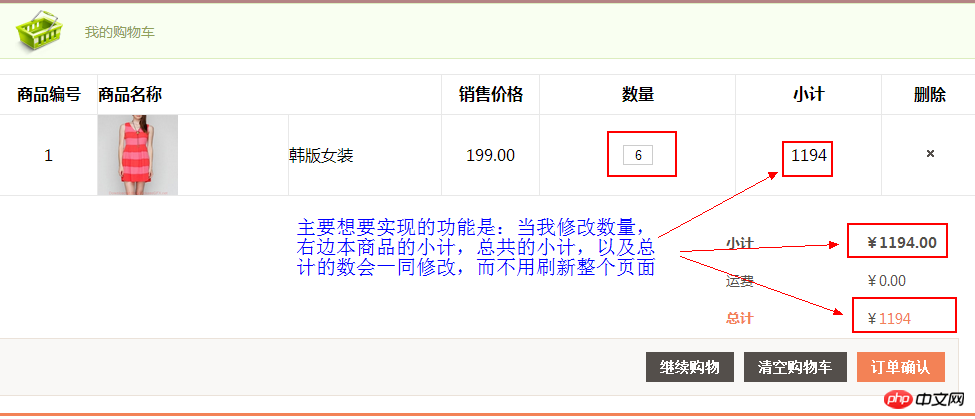
# 先看一下頁面中的狀況:

功能如上,在沒有Ajax之前,一般都是根據使用者修改的值去找Action,然後返回新的jsp頁面重新載入整個頁面,完成數字的更新。但有了Ajax技術後,我們可以利用Ajax技術局部刷新要改變的地方,而不是重新載入整個頁面。首先來看上圖對應的jsp部分的程式碼:
<p class="section_container">
<!-- 购物车 -->
<p id="shopping_cart">
<p class="message success">我的购物车</p>
<table class="data-table cart-table" cellpadding="0" cellspacing="0">
<tr>
<th class="align_center" width="10%">商品编号</th>
<th class="align_left" width="35%" colspan="2">商品名称</th>
<th class="align_center" width="10%">销售价格</th>
<th class="align_center" width="20%">数量</th>
<th class="align_center" width="15%">小计</th>
<th class="align_center" width="10%">删除</th>
</tr>
<c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num">
<tr lang="${sorder.product.id}">
<td class="align_center"><a href="#" class="edit">${num.count }</a></td>
<td width="80px"><img src="${shop}/files/${sorder.product.pic}" style="max-width:90%" style="max-width:90%" / alt="Ajax怎麼實現局部刷新商品數量和總價" ></td>
<td class="align_left"><a class="pr_name" href="#">${sorder.name }</a></td>
<td class="align_center vline">${sorder.price }</td>
<td class="align_center vline">
<!-- 文本框 -->
<input class="text" style="height: 20px;" value="${sorder.number }" lang="${sorder.number }">
</td>
<td class="align_center vline">${sorder.price*sorder.number }</td>
<td class="align_center vline"><a href="#" class="remove"></a></td>
</tr>
</c:forEach>
</table>
<!-- 结算 -->
<p class="totals">
<table id="totals-table">
<tbody>
<tr>
<td width="60%" colspan="1" class="align_left"><strong>小计</strong></td>
<td class="align_right" ><strong>¥<span
class="price" id="total">${sessionScope.forder.total}</span>
</strong></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left">运费</td>
<td class="align_right" >¥<span class="price" id="yunfei">0.00</span></td>
</tr>
<tr>
<td width="60%" colspan="1" class="align_left total"><strong>总计</strong></td>
<td class="align_right" >¥<span class="total" id="totalAll"><strong>${sessionScope.forder.total}</strong></span>
</td>
</tr>
</tbody>
</table>
<p class="action_buttonbar">
<font><a href="${shop}/user/confirm.jsp">
<button type="button" title="" class="checkout fr" style="background-color: #f38256;">订单确认</button></a>
</font>
<font><a href="#">
<button type="button" title="" class=" fr">
<font>清空购物车</font>
</button>
</font>
<a href="${shop}/index.jsp">
<button type="button" title="" class="continue fr">
<font>继续购物</font>
</button></a>
<p style="clear:both"></p>
</p>
</p>
</p>看著看似很多的樣子,其實功能很簡單,就是從域中拿出對應的資料顯示出來而已,我們現在要實現上面描述的功能的話,先來分析一下思路:
首先得註冊一個事件:即修改了數量那裡的文本框觸發的事件;
在該事件中,我們拿到使用者輸入的數,判斷輸入的合法性,因為要防止使用者亂輸入;
如果合法,透過Ajax請求將資料傳送到後台;
後台針對新的數量,呼叫對應的業務邏輯方法得到新的結果,並將其透過流返回到前台;
Ajax收到結果後,再對對應位置的數據進行更新。整個流程就走完了。
如果非法,則顯示修改前的數字。不做任何處理
2. Ajax請求的實作
分析完了流程,接下來我們就著手去實作了,先把js部分的程式碼貼在這,然後我們根據上面的流程詳細分析:
<script type="text/javascript">
$(function(){
//1. 注册事件
$(".text").change(function(){
//2. 验证数据的有效性
var number = this.value; //也可以使用$(this).val();
//isNaN(number)表示若number不是数字就返回真
if(!isNaN(number) && parseInt(number)==number && number>0){
//如果合法,同步更新的数
$(this).attr("lang", number);
//找到当前标签中第一个是tr的父节点,然后拿到属性为lang的值,也就是商品的id
var pid = $(this).parents("tr:first").attr("lang");
//发送Ajax请求,传输当前的数量与商品的id,返回修改数量后的总价格
$.post("sorder_updateSorder.action",
{number:number, 'product.id':pid},
function(total){
$("#total").html(total); //所有商品小计
var yunfei = $("#yunfei").html();
$("#totalAll").html((total*1 + yunfei*1).toFixed(2));//所有商品小计和运费的和
}, "text");
//计算单个商品的小计,保留两位小数
var price = ($(this).parent().prev().html()*number).toFixed(2);
$(this).parent().next().html(price);
} else {
//如果非法,还原为刚刚合法的数
this.value = $(this).attr("lang");
}
})
})
</script>2.1 註冊事件
我們看上面的程式碼可知,註冊事件首先要定位到這個文字框,這裡是透過類別選擇器來定位的,因為是文字框,所以用change()來註冊該事件,然後在裡面定義一個function()函數來處理該事件。
2.2 判斷資料合法性
好了,註冊了事件後,我們首先要對使用者輸入的數進行合法性判斷,因為使用者可能輸入了0或負數,可能輸入了小數,甚至輸入了字母或其他字元等等。所以要進行驗證。
isNaN(number)表示若number不是數字就回真,我們可以用這個函數來判斷是否為數字;parseInt(number)表示對陣列進行取整,然後跟它自己比較,我們巧妙的運用了這個來判斷number是否為整數。
2.3 發送Ajax請求
如果資料是合法的,我們取得該資料後,就可以向後台發送Ajax請求了,我們需要考慮一個問題:需要傳哪些參數呢?首先使用者想要更新數量,毫無疑問,使用者輸入的數字一定要傳過去,其次到底傳哪個商品呢?也就是說我們需要取得使用者想要修改的商品的id號,知道了要傳的參數後,我們想辦法取得id號即可。
這裡有一個問題,用戶的購物車裡可能不只一件商品,很自然的會想到,如果能用一條語句可以拿到不同商品的id,就非常好了,因此,想到了可以使用該文字方塊的父標籤,因為不同的商品它的父標籤都一樣,都是第一個
接下來開始發送Ajax請求,使用post方式發送,post方法中有四個參數:
第一個參數是要傳送到的Action
第二個參數是要傳過去的參數,使用的是json格式
第三個參數是一個function(result),result是用來接收後台穿過來的資料
第四個方式是規定接收什麼類型的數據,json表示接收json數據,text表示接收流
从后台返回的total是所有商品的总价格,所以在function中,首先我们根据id拿到所有商品小计的元素然后赋值为total即可,totalAll是加了运费的总价,后面那个toFixes(2)表示保留两位小数。然后再拿到单个商品小计的元素,计算一下单个商品的小计,这样前台页面在没有重新载入的情况下,更新了我们想要更新的部分,这就是Ajax强大的地方,这个和前面EasyUI一样的,EasyUI也是Ajax请求。
好了,关于Ajax部分到这里就介绍完了,下面是后台的处理刚刚的请求,是针对自己这个项目的,用来记录项目进度用的。
3. 后台的更新
刚刚Ajax请求的action是SortedAction中的updateSorder()方法,所以我们去SorderAction中完成updateSorder()方法:
@Controller
@Scope("prototype")
public class SorderAction extends BaseAction<Sorder> {
public String addSorder() {
//省略无关的代码……
//根据商品编号更新商品数量
public String updateSorder() {
Forder forder = (Forder) session.get("forder");
//更新购物项,传进来的product.id被封装到了model中
forder = sorderService.updateSorder(model, forder);
//计算新的总价格
forder.setTotal(forderService.cluTotal(forder));
session.put("forder", forder);
//以流的形式返回新的总价格
inputStream = new ByteArrayInputStream(forder.getTotal().toString().getBytes());
return "stream";
}
}相应的Service中的方法完善如下:
//SorderService接口
public interface SorderService extends BaseService<Sorder> {
//省去无关的代码……
//根据商品id和数量更新商品数量
public Forder updateSorder(Sorder sorder, Forder forder);
}
//SorderServiceImpl实现类
@Service("sorderService")
public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
SorderService {
//省略无关的代码……
@Override
public Forder updateSorder(Sorder sorder, Forder forder) {
for(Sorder temp : forder.getSorders()) {
if(temp.getProduct().getId().equals(sorder.getProduct().getId())) {
temp.setNumber(sorder.getNumber());
}
}
return forder;
}
}最后struts.xml文件中的配置,是把”stream”配在了
<global-results> <!-- 省去其他公共配置 --> <result name="stream" type="stream"> <param name="inputName">inputStream</param> </result> </global-results>
好了,现在Action中计算出的总价格就可以通过流的形式传到前台了,Ajax就可以在它的function中接收到,放到total中了,跟前面的就接上了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Ajax怎麼實現局部刷新商品數量和總價的詳細內容。更多資訊請關注PHP中文網其他相關文章!




