這次為大家帶來AjaxToolKit怎麼使用Rating控件,AjaxToolKit使用Rating控件的注意事項有哪些,下面就是實戰案例,一起來看一下。
AjaxToolKit中的Rating控件是微軟Ajax控制項庫中專門用來處理網頁評分(或投票)功能的控件,它本身支援網頁無刷新功能,在使用的時候完全沒有必要將它放在UpdatePanel控制項裡,而只需要將它的AutoPostBack屬性設為False即可。這個控制項使用起來非常簡單,而且還可以設定各種不同的效果,以及自訂函數回呼等。以下是使用時候的一個截圖

先說一下常用屬性的功能:
ID:這個自然不用說了,大家都明白,所有的控制項都會有一個伺服器端的ID。
BehaviorID:透過Ajax客戶端取得控制項物件時所要使用的ID,這個在設定回呼函數時透過$Find方法進行尋找。
MaxRating:控制項目前最大值。該值在UI上直接反映了「星形」圖示的個數。
CurrentRating:目前值,即控制項目前所顯示的值。該值在UI上直接反映了被點亮的“星形”圖標的數量。注意該值的範圍在0-MaxRating之間(包括0和MaxRating)。
runat:註冊控制項為伺服器端行為,必須設定此值。
StarCssClass:「#星形」圖示的樣式。必須指定。
WaitingStarCssClass:當處理用戶端回應時,控制項會與伺服器進行互動期間處於等待狀態時「星形」圖示的樣式。必須指定。
FilledStarCssClass:當「星形」圖示被點亮時的樣式。必須指定。
EmptyStarCssClass:當「星形」圖示未被點亮時的樣式。必須指定。
CssClass:Rating控制項的整體樣式。需要時指定。
OnChanged:用於處理使用者點擊「星形」圖示後的回應事件。該事件在伺服器端處理。
AutoPostBack:設定控制項是否會自動回傳。一般情況下設定該值為False。
ReadOnly:控制項的唯讀狀態,處於唯讀狀態下的Rating無法被使用者點選,可以為唯讀狀態的Rating設定單獨的樣式。
下面來看看如何使用。
準備:
1. 確保工程中正確引用了AjaxControlToolkit.dll程式集。該組件在Visual Studio2005中為beta版本,需要自行去微軟的官方網站下載安裝包,Visual Studio2008中已經隨IDE自動安裝了,可以直接使用。
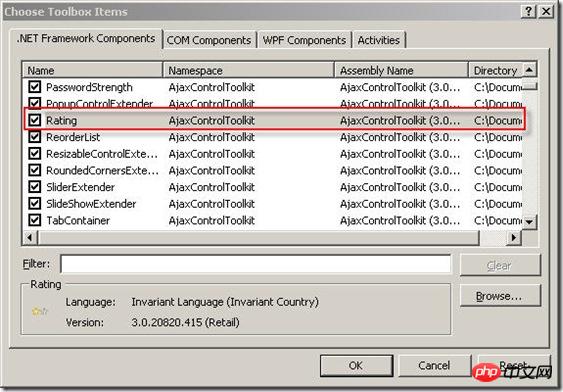
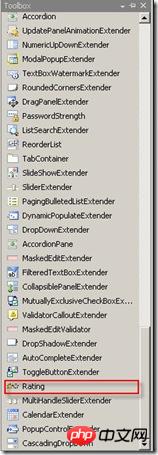
2. 在Visual Studio2008中,此控制項沒有自動加入工具箱中,需要手動新增到工具箱,然後拖曳到頁面上。你可以在Visual Studio中開啟工具箱浮動面板,選擇一個空白的Tab(如General Tab),點擊右鍵,選擇“選擇項目…”,在彈出的對話框中找到AjaxControlToolkit程式集中對應的控制項 ,如下圖。

3. 請注意,如果你在上述對話方塊中沒有找到有關AjaxControlToolkit的控件,則需要自己指定AjaxControlToolkit.dll組件的路徑。讀者如果沒有找到該文件的話這裡方便提供一個下載給大家。 AjaxControlToolkit.dll 4. 新增好控制項後,在工具箱中就可以像標準的ASP.NET控制項一樣使用Rating控制項了。

準備工作做好之後,在工程中新建一個Web頁面,將控制項放到頁面上,注意所有的Ajax控制項都需要ScriptManager控制項的支持,該控制項負責在客戶端註冊必要的腳本。所以在新增Rating控制項之前,先確保頁面上有且僅有一個ScriptManager控制項。下面是aspx檔案的程式碼範例。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="iFrameUpload.WebForm1" %>
<%@ Register Assembly="AjaxControlToolkit, Version=3.0.20820.0, Culture=neutral, PublicKeyToken=28f01b0e84b6d53e"
Namespace="AjaxControlToolkit" TagPrefix="ajaxToolkit" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:Rating ID="RatingRate" BehaviorID="RatingRate1" MaxRating="5" CurrentRating="3"
runat="server" StarCssClass="ratingStar" WaitingStarCssClass="waitingRatingStar"
FilledStarCssClass="filledRatingStar" EmptyStarCssClass="emptyRatingStar"
OnChanged="RatingRate_Changed" AutoPostBack="false">
</ajaxToolkit:Rating>
<script type="text/javascript">
Sys.Application.add_load(
function() {
$find("RatingRate1").add_EndClientCallback(
function(sender, e) {
var result = e.get_CallbackResult();
alert(result);
}
);
}
);
</script>
</p>
</form>
</body>
</html>Rating控制項的相關屬性和事件都已經加入了,這裡說一下腳本的意思。透過Sys.Application.add_load方法在頁面全部載入完成後給Rating控制項註冊一個回呼方法,透過$find(“RatingRate1”).add_EndClientCallback方法進行註冊,用於接收服務端傳遞回來的值。這些腳本都是標準的Ajax框架提供的,這裡就不做太多解釋了,讀者可以去查閱微軟的MSDN,上面有很詳細的介紹。
接下來是cs檔的程式碼。
protected void RatingRate_Changed(object sender, AjaxControlToolkit.RatingEventArgs e)
{
System.Threading.Thread.Sleep(300);
//TODO: Save e.Value to database.
e.CallbackResult = "success";
}很簡單,首先讓執行緒停止300ms,這樣我們可以有時間看到處於等待狀態的Rating控制項的樣式。然後可以去處理資料保存(例如將Rating的目前值儲存到資料庫等),注意使用者所選的值是透過e.Value屬性得到的,該屬性為字串類型。然後透過e.CallbackResult屬性傳遞一個回呼值到客戶端,客戶端得到該值後進行對應的處理。
下面順便給出css樣式和範例圖片下載,讀者可以自己去嘗試!注意Rating的目前值是不能被使用者點選的,如初始化時Rating的CurrentRating值為3,則使用者點選第三個「星形」圖示不會觸發點擊事件,另外就是Rating可以被使用者重複點擊,你可以在服務端進行處理,如當使用者點擊後將控制項設為唯讀狀態等。
.ratingStar
{
font-size: 0pt;
width: 13px;
height: 12px;
margin: 0px;
padding: 0px;
cursor: pointer;
display: block;
background-repeat: no-repeat;
}
.waitingRatingStar /*normal mode empty style*/
{
background-image: url(Rating_default.gif);
}
.filledRatingStar /*normal mode filled style*/
{
background-image: url(Rating_normal.gif);
}
.emptyRatingStar /*readonly mode empty style*/
{
background-image: url(Rating_empty.gif);
}以下是運行時的效果:

#相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是AjaxToolKit怎麼使用Rating控件的詳細內容。更多資訊請關注PHP中文網其他相關文章!




