這次帶給大家Ajax頁面的前進後退與刷新如何實現,實現Ajax頁面的前進後退與刷新注意事項有哪些,下面就是實戰案例,一起來看一下。
使用Ajax可以非同步取得數據,可以更有效率地渲染頁面。
但也存在這一些問題:
#再刷新頁面,頁面就會變成初始的狀態
瀏覽器的前進後退功能無效
對搜尋引擎的爬蟲抓取不友善
1、
早前會使用瀏覽器的hash錨點來解決
不同的hash標記著頁面不同的部分,能修正頁面刷新資料不正確的問題
再透過onhashchange 事件監聽hash錨點的變化,手動進行前進後退操作,瀏覽器支持度

2、
隨後出現一種hashbang 的技術,即在url後加上標記# !/myPath 來解決上述的問題
透過一個路徑定義一個頁面部分,在單頁應用中可常見到(Angular中已經封裝了)。但好像只有google真正支援了對該路徑的爬取
3、
HTML5的新特性做了助力,透過pushState、replaceState 這兩個新的history方法和onpopstate 這個window事件,解決了上述三個問題
當然,也因為是HTML5的新特性,在舊版瀏覽器上支持度不好的,建議是再用hashbang的方法來兼容
本文主要講講pushState這幾個新東西
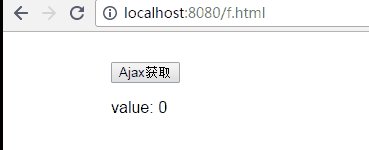
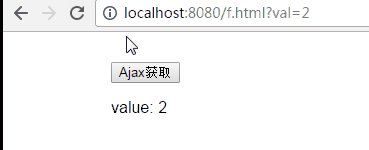
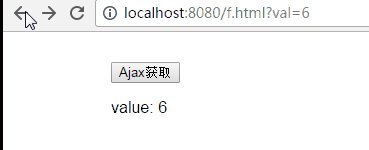
文字太枯燥了,先看看圖示直接點感受

history.pushState(state, title, url) history.replaceState(state, title, url)
<p class="push-state-test"> <input type="button" id="ajax-test-btn" value="Ajax获取"> <p>value: <span id="ajax-test-val">0</span></p> </p>
var $val = $('#ajax-test-val'),
// 获取当前页面的标记
m = window.location.search.match(/\?val=(\d+)/);
// 新进入页面,通过url中的标记初始化数据
if (m) {
increaseVal(m[1] - 1);
}
// 请求
function increaseVal(val) {
$.post('ajax-test.php', {
val: val
}, function(newVal) {
$val.text(newVal);
// 存储相关值至对象中
var state = {
val: newVal,
title: 'title-' + newVal,
url: '?val=' + newVal
}
// 将相关值压入history栈中
window.history.pushState && window.history.pushState(state, state.title, state.url);
});
}
$('#ajax-test-btn').click(function() {
increaseVal(parseInt($val.text(), 10));
});
// 浏览器的前进后退,触发popstate事件
window.onpopstate = function() {
var state = window.history.state;
console.log(state)
// 直接将值取出,或再次发个ajax请求
$val.text(state.val);
window.history.replaceState && window.history.replaceState(state, state.title, state.url);
};<?php $val = $_REQUEST['val']; echo $val + 1; ?>
自動載入url這部分標記對應的這個非同步內容頁,需要我們去獲取
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! 推薦閱讀:以上是Ajax頁面的前進後退與刷新如何實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




