這次為大家帶來用Ajax實現註冊與頭像上傳功能,Ajax實現註冊與頭像上傳功能的注意事項有哪些,下面就是實戰案例,一起來看一下。
在初次接觸ajax後,我們做了一個crm訓練的項目,大多數小組都有註冊用戶這一項,但是都忽略掉了一個功能,那就是,很多網站的註冊是可以上傳頭像的,在這裡我做了一個在已有的頭像數組裡選擇圖片上傳作頭像的小型crm(當然,可以從本地照片上傳並裁剪的那種我還沒做出來,不過只要有時間我就會研究的,相信時間也不會太久的)。
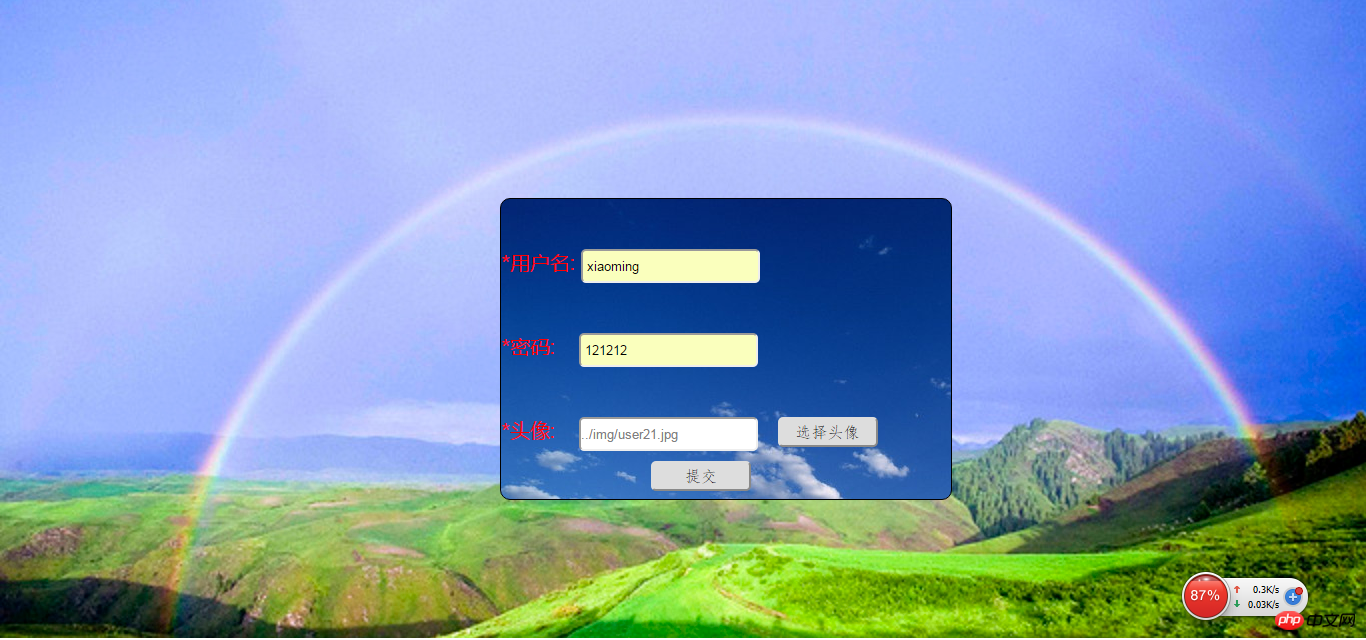
1.先寫出一個註冊頁面以及css樣式我命名為regist.html,css檔名為regist.css,在這裡我省略掉具體程式碼,上圖看效果吧:(頁面有點醜,別介意)

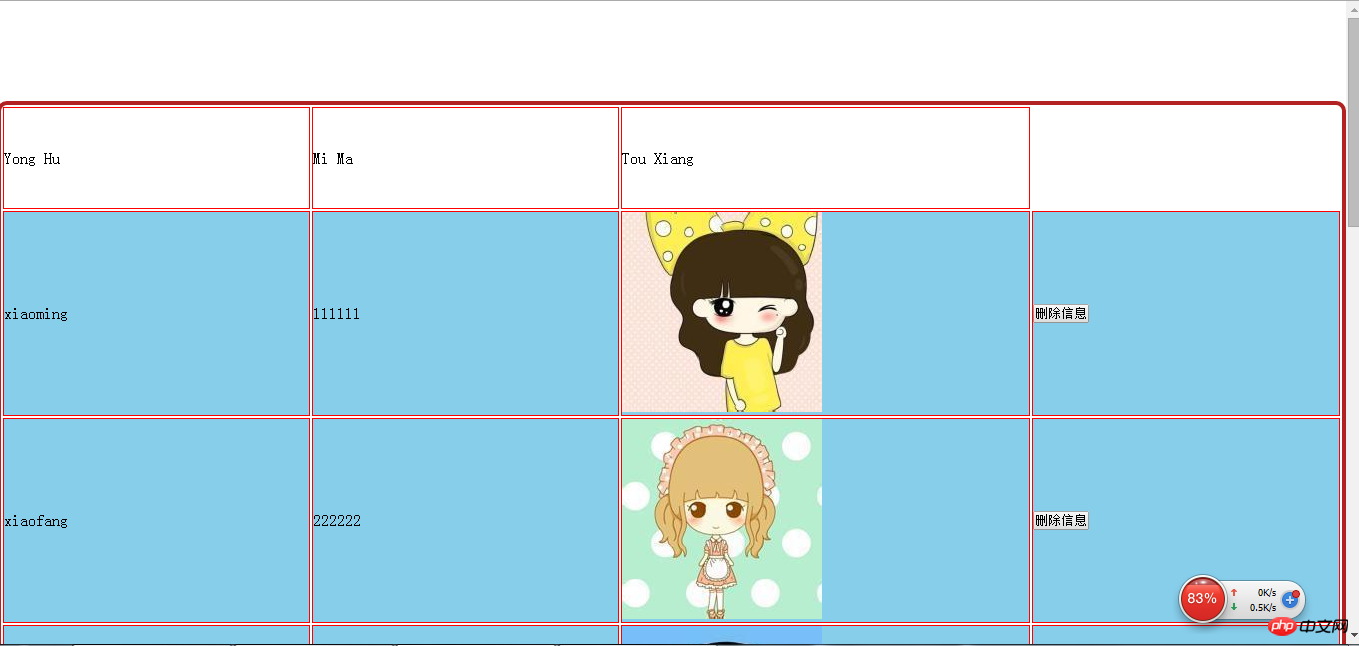
還有一個用來顯示新增後記錄的information.html頁面,此時只有表頭:

2.寫出建立連接池模組(dbutil.js),也也就是建立連結的js文件,我在這裡建的是users_infor表,使用的資料庫是test。
var mysql = require('mysql');
var pool = mysql.createPool({
host : 'localhost',
user : 'root',
password : 'lovo',
database:"test",
port:3306
});
exports.pool=pool;3.寫出模組用來連接資料庫,處理(增刪改查)使用者資料(Userdao.js),裡面把操作資料庫的函數一律命名為getAllUser:
var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;4.寫出操作資料庫的模組,也即是對資料表的增,刪,改,查(Userservice.js):
var dao = require("../dao/UserDao.js");定義註冊函數,即往資料表user_infor新增紀錄的函數
exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}定義顯示information.html頁面所有記錄的函數,即查詢user_infor表所有內容的函數
exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}5.當然,不要忘了引入2個模組express和mysql,新建一個資料夾node_module,將這2個模組包含在其中。
6.然後,就是寫一個主要的js檔案了(main.js),也也就是跟使用者互動的js:
var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服务启动成功!监听"+app.get("port")+"端口");
})7.下面的js檔案時針對於regist和information的,分別如下:
--------------------------------regist頁面選擇頭像的函數-------------------------------------------------- ----------
function xuanze() {
var pics=document.getElementById("pics");
var picsp = document.getElementById("login_pics");
picsp.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i登入後複製 -----------------------information頁面顯示所有記錄的函數,window一載入即全部顯示---------------------------------------------- --
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加请求头
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML =" ";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的
";//此处要在这个单元格里插入img元素,将提交传过来的路径指定为此img的src,若沒有這個img元素,則此處顯示的仍然是路徑,將沒有圖片出現。
newRow.insertCell(newRow.cells.length).innerHTML ="";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用户失败");
}
}
}
}8.還有最重要的一點,在資料庫中新建user_infor表時,指定user_pics這個欄位要指定圖片存的路徑:
USE test;
DROP TABLE IF EXISTS user_infor;
CREATE TABLE user_infor(
u_id INT PRIMARY KEY AUTO_INCREMENT,
u_name CHAR(20) NOT NULL,
u_pwd CHAR(20) NOT NULL,
u_pics CHAR(100) NOT NULL
)
INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES
('xiaoming','111111','../img/user12.jpg'),
('xiaofang','222222','../img/user13.jpg'),
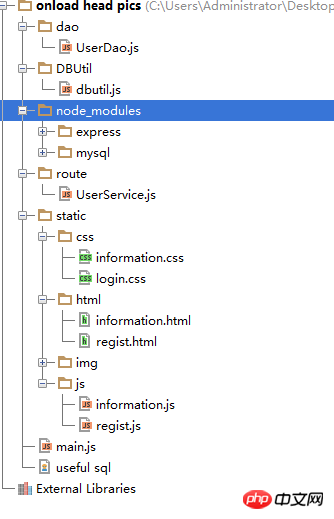
('xiaozhou','333333','../img/user14.jpg')整個工程的檔案存放關係如下:

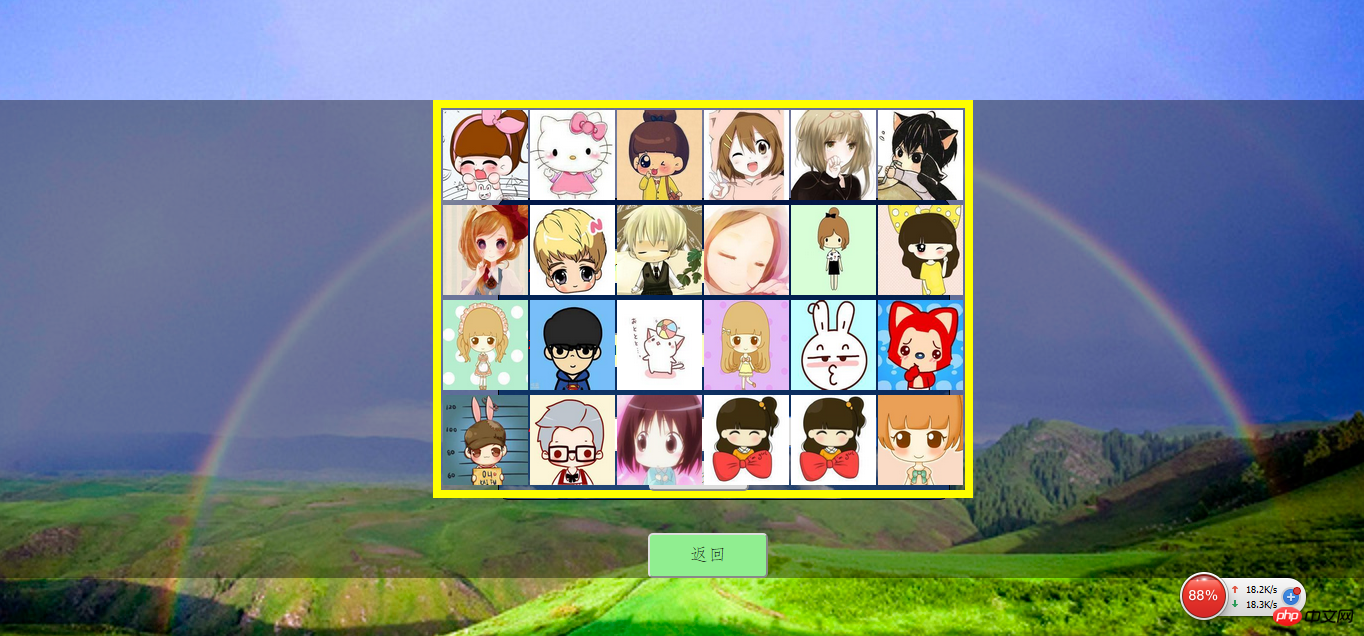
用SQLyog開啟資料庫,執行main.js後,在瀏覽器裡開啟regist.html,開始註冊並選擇頭像:


在某個頭像上點擊後並返回,頭像的text文字方塊裡就產生了圖片的路徑,如下:

點擊提交,就完成了註冊,頁面跳到information頁面,幾次註冊成功後頁面就顯示成下面這樣子:

相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是用Ajax實作註冊與頭像上傳功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




