這次帶給大家ajax的三級連動下拉選單實作(附程式碼),實作ajax三級連動下拉選單的注意事項有哪些,以下就是實戰案例,一起來看一下。
ajax寫三級聯動,先寫一個檔案類別吧,以後用的時候直接呼叫即可;
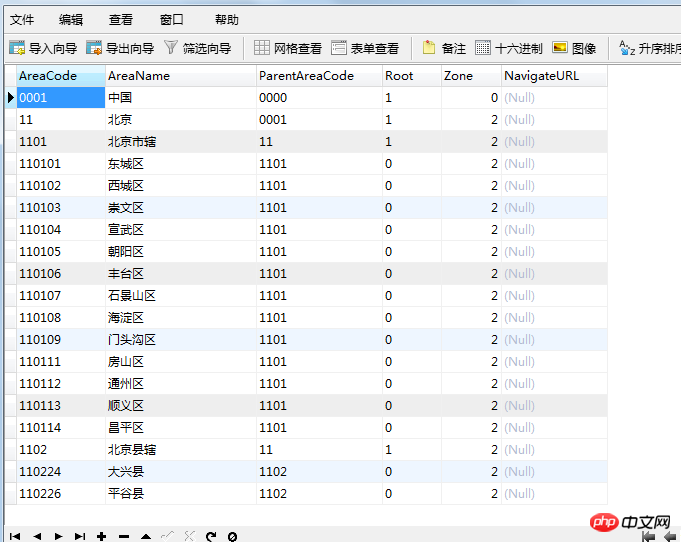
來找一張表:

實作: 中國地域的三級連動:省、市、區;
中國地域的三級連動:省、市、區;
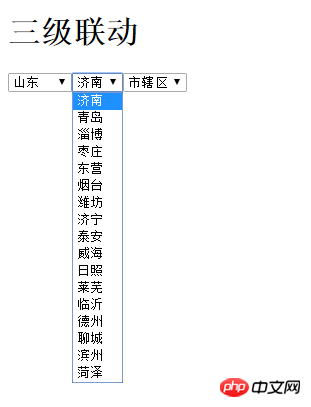
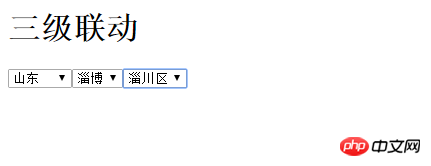
圖:
##說一下想法:
(1)當使用者選擇省份的時候觸發事件,把目前的省份的id透過ajax發出請求傳遞到服務端的程式中(2)例如取中國地域,中國是0001,那麼自帶號為0001的便是中國地域;
北京的代號為11,那麼子代號為11的便是北京時的市區,
#也就是說根據主代號查詢子代號;
(3 )服務端根據客戶端的請求,查詢資料庫,並按照一定的格式返回給客戶端#顯示頁面非常簡單,只需要一個p,並引入js與jquery檔案即可:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <h1>三级联动</h1> <p id="sanji"></p> </body> </html>
我需要三個下拉框select,並賦予id寫方法
先來寫三個下拉框附上id,並執行三個方法:
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}接下來去寫方法;
三個選單是連動的,也就是根據省的不同可以有不同的選項
這裡就不要用click()點擊事件了;用改變狀態時執行的改變事件change()
(1)當省份發生變化的時候:
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})市區,區縣發生改變
(2)當市區發生變化:
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});區縣發生變化;這個邏輯沒毛病;再來就是把省份的信息加載粗來,並在寫完ajax的遍歷結束時,值寫入市的下拉式選單:
//加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}這裡的格式用的是JSON 之前都是用"TEXT"
##JSONJSON是一種傳遞物件的語法,物件可以是name/value對,陣列和其他物件
我們用到的是數組,那麼我們就需要遍歷數組,取到每一條數據,在js中遍歷數組用到的是
for(var sj in data)
{
來遍歷陣列。格式! ! ! 這裡來寫上面說的那個文件封裝類,找到我們以前我們的連接資料庫
的類:加上這段:public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}<?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql); 連上資料庫,物件調用類,寫完sql語句直接返回就奧克! ! !
連上資料庫,物件調用類,寫完sql語句直接返回就奧克! ! ! 就是這麼短!
效果圖:
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
怎麼使用fileinput來實作ajax非同步上傳
以上是ajax的三級連動下拉選單實作(附程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




