這次帶給大家Django Ajax如何使用,使用Django Ajax的注意事項有哪些,下面就是實戰案例,一起來看一下。
簡介:
AJAX = Asynchronous JavaScript and XML(非同步的 JavaScript 和 XML)。
AJAX 不是新的程式語言,而是一種使用現有標準的新方法。
AJAX 是與伺服器交換資料並更新部分網頁的藝術,在不重新載入整個頁面的情況下。
Ajax
很多時候,我們在網頁上請求操作時,不需要重新整理頁面。實現這種功能的技術就要Ajax!
jQuery中的ajax就可以實作不刷新頁面就能向後台請求或提交資料的功能,現用它來做django中的ajax,所以先把jquey下載下來,版本越高越好。
一、ajax傳送簡單資料型別:
html程式碼:這裡我們只傳送一個簡單的字串
views.py
#coding:utf8
from django.shortcuts import render,HttpResponse,render_to_response
def Ajax(request):
if request.method=='POST':
print request.POST
return HttpResponse('执行成功')
else:
return render_to_response('app03/ajax.html')ajax.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
console.log(arg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html>運行,結果:


二、ajax傳送複雜的資料型別:
html程式碼:在這裡只傳送一個清單中包含字典資料類型
由於發送的資料類型為列表字典的格式,我們提前要把它們轉換成字串形式,否則後台程式接收到的資料格式不是我們想要的類型,所以在ajax傳輸數據時需要JSON
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-">
<title>Ajax</title>
</head>
<body>
<input id='name' type='text' />
<input type='button' value='点击执行Ajax请求' onclick='DoAjax()' />
<script src='/static/jquery/jquery-3.2.1.js'></script>
<script type='text/javascript'>
function DoAjax(){
var temp = $('#name').val();
$.ajax({
url:'app03/ajax/',
type:'POST',
data:{data:temp},
success:function(arg){
var obj=jQuery.parseJSON(arg);
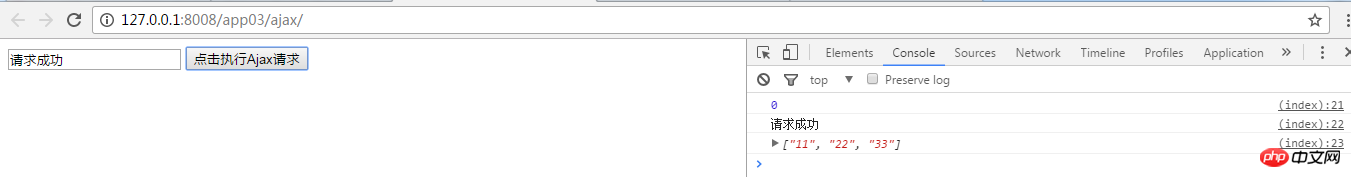
console.log(obj.status);
console.log(obj.msg);
console.log(obj.data);
$('#name').val(obj.msg);
},
error:function(){
console.log('failed')
}
});
}
</script>
</html>views.py
#coding:utf
from django.shortcuts import render,HttpResponse,render_to_response
import json
# Create your views here.
def Ajax(request):
if request.method=='POST':
print request.POST
data = {'status':,'msg':'请求成功','data':['','','']}
return HttpResponse(json.dumps(data))
else:
return render_to_response('app/ajax.html')列印資料樣式:


以上是Django Ajax如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




