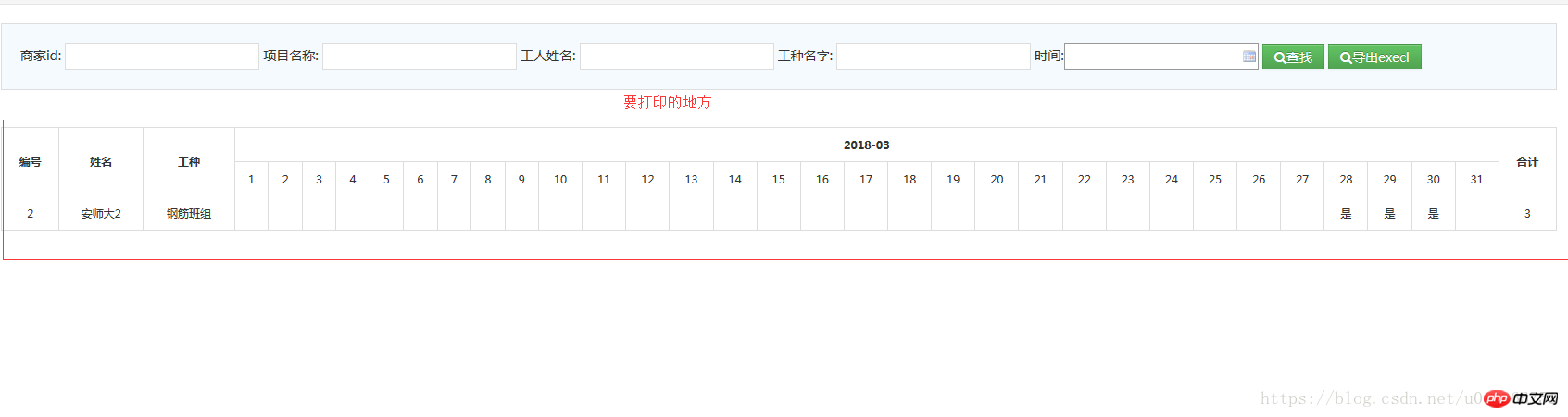
本文主要和大家分享php如何用header導出excel詳解,希望能幫助大家,我們先來看看範例圖。

這個是導出execl 按鈕
<button class="btn btn-success" type="button" id="execl"><i class="icon-search"></i>导出execl</button>
<script>
$("#execl").click(function(){
var data = $("form").serialize();
location.href = "<{:U('excel')}>?"+data;
});
</script>
直接把查询条件,全部传值给另外一个连接lists 是查詢的列表方法, excel 是導出方法, 把原來的方法呼叫一遍
#新增 2個header 程式碼 接著改寫view html 的檔案 就直接匯出了
function lists()
{
I("date") ? $this->date = I("date"):$this->date =date("Y-m");
$where = $this->query();
$model = M("project_sign");
$model->join("JOIN __PROJECT_USER__ on s_user_id = pu_id");
$model->join("JOIN __PROJECT_TEAM__ on s_team_id = t_id");
$model->join("JOIN __PROJECT__ on s_project_id = p_id");
$model->order("s_id desc");
$results = $model->where($where)->select();
$res = array();
foreach($results as $value)
{
if(!isset($res[$value['s_user_id']]['info']))
{
$res[$value['s_user_id']]['info'] = $value;
}
if(!isset($res[$value['s_user_id']]['sign']))
{
$res[$value['s_user_id']]['sign'] = array_pad(array(),32,"");
unset($res[$value['s_user_id']]['sign'][0]);
}
$res[$value['s_user_id']]['sign'][$value['s_day']] = "是";
$res[$value['s_user_id']]['count']++;
}
$this->results = $res;
$this->display();
}
function excel()
{
header("Content-type: application/vnd.ms-excel; charset=utf8");
header("Content-Disposition: attachment; filename=filename.xls");
$this->lists();
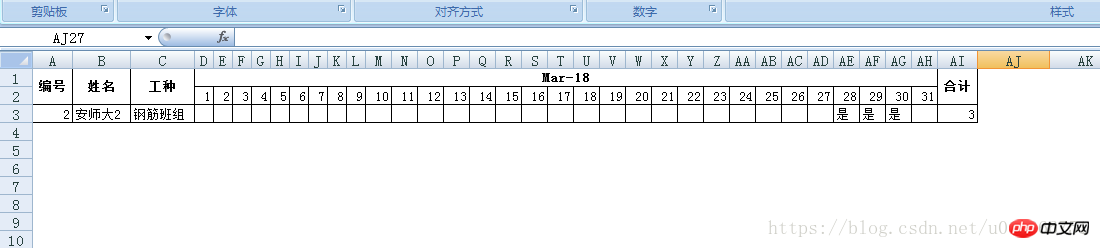
}由於匯出的excelcss 所以直接寫一個純表格的view
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<table border="1" class="table table-border table-bordered table-hover table-bg">
<tr class="text-c" >
<th rowspan="2" >编号</th>
<th rowspan="2">姓名</th>
<th rowspan="2">工种</th>
<th colspan="31"><{$date}></th>
<th rowspan="2">合计</th>
</tr>
<volist name="results" id="value" key="key">
<tr class="text-c">
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
</tr>
<tr class="text-c">
<td><{$key}></td>
<td><{$value.info.pu_name}></td>
<td><{$value.info.t_name}></td>
<volist name="value.sign" id="v">
<td><{$v}></td>
</volist>
<td><{$value.count}></td>
</tr>
</volist>
</table>
</body>
</html>不用匯出後顯示


##相關推薦:
以上是php如何用header導出excel詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




