這次帶給大家Vue2.0中v-for迭代語法使用詳解,Vue2.0中v-for迭代語法使用的注意事項有哪些,下面就是實戰案例,一起來看一下。
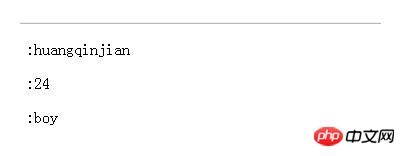
今天,在寫關於Vue2.0的程式碼中發現$key這個值並不能渲染成功,問題如下:


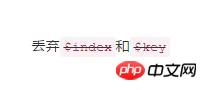
丟棄了:

新陣列語法
value in arr (value, index) in arr
新物件語法#
value in obj (value, key) in obj (value, key, index) in obj
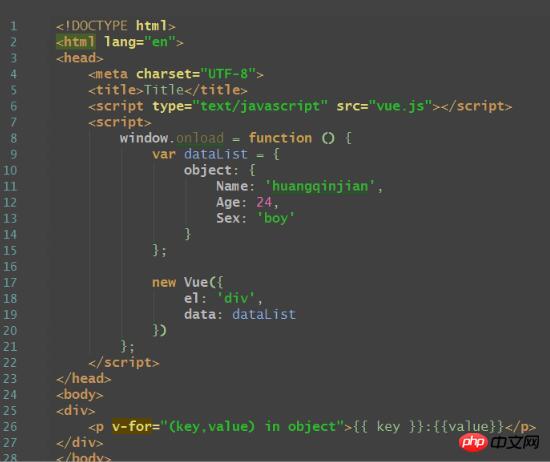
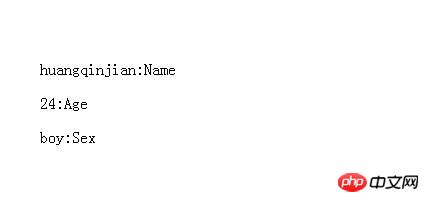
解決後:


以上是Vue2.0中v-for迭代語法使用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




