這次帶給大家Vue打包之後文件路徑出錯如何處理,Vue打包之後文件路徑出錯處理的注意事項有哪些,下面就是實戰案例,一起來看一下。
這裡以vue-cli建立的專案為例
#1、檔案路徑不對
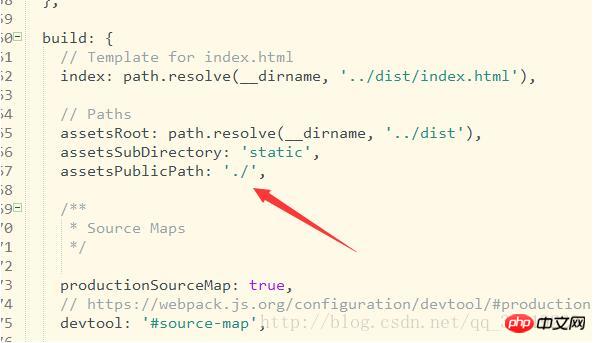
找到config資料夾下的index.js檔案修改一下位置

#看清楚是build(上邊還有個dev 是開發環境下的配置,不需要改動)下的assetsPublicPath :將'/'改為'./'
#2、背景圖片路徑不對

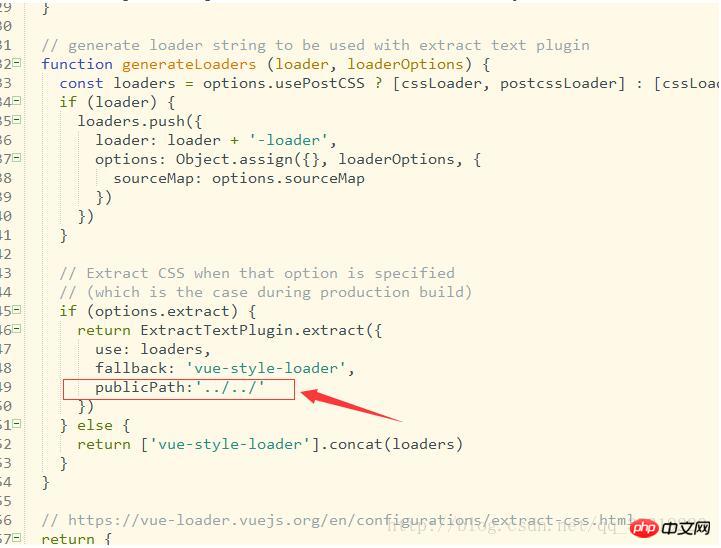
在css中寫的background-img的路徑出錯需要找到build資料夾下的utils.js,修改一下位置
加入紅框內字段即可。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
#以上是Vue打包之後檔案路徑出錯如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




