這次帶給大家vue打包後字體和圖片資源失效如何處理,處理vue打包後字體和圖片資源失效的注意事項有哪些,以下就是實戰案例,一起來看一下。
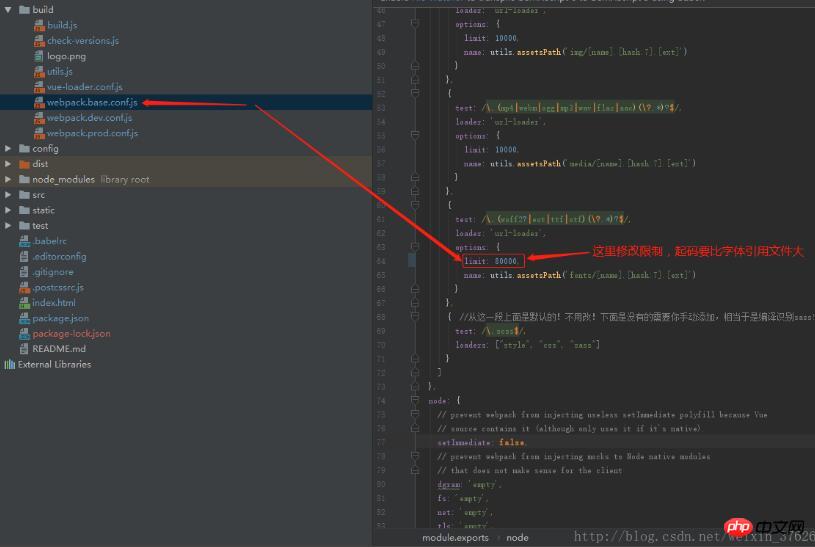
1. vue打包後font-awesome字體失效
解:

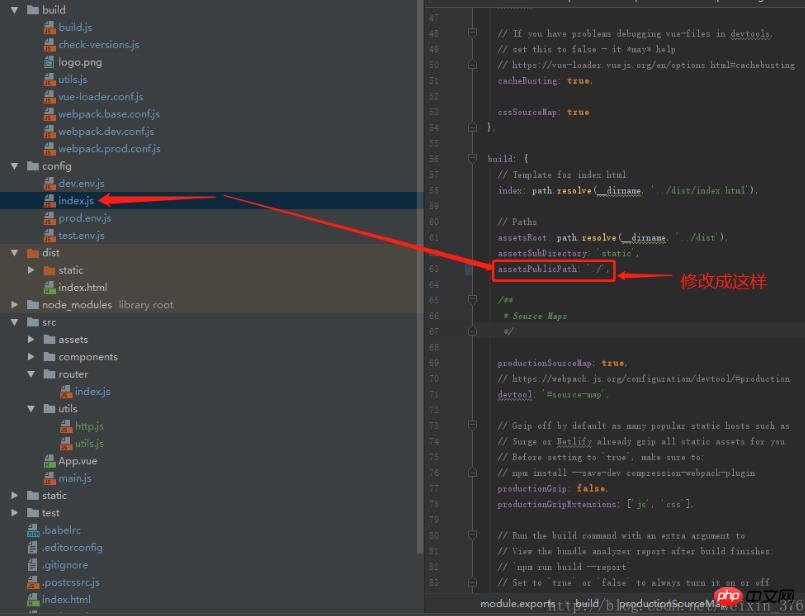
2. 打包後圖片資源失效
解決方案:
針對html中引用的圖片

針對css新增的背景中引用的圖片
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
vue的本地靜態圖片路徑
#angularjs的記憶體溢位怎麼處理
以上是vue打包後字體和圖片資源失效如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




