這次帶給大家在H5頁面中怎麼呼叫APP,在H5頁面中呼叫APP的注意事項有哪些,以下就是實戰案例,一起來看一下。
在市面上常見到這種功能現如今應該非常普遍了,淘寶H5,知乎H5等等。 。 。


點擊後會調起APP或開啟下載頁面或直接進行下載。
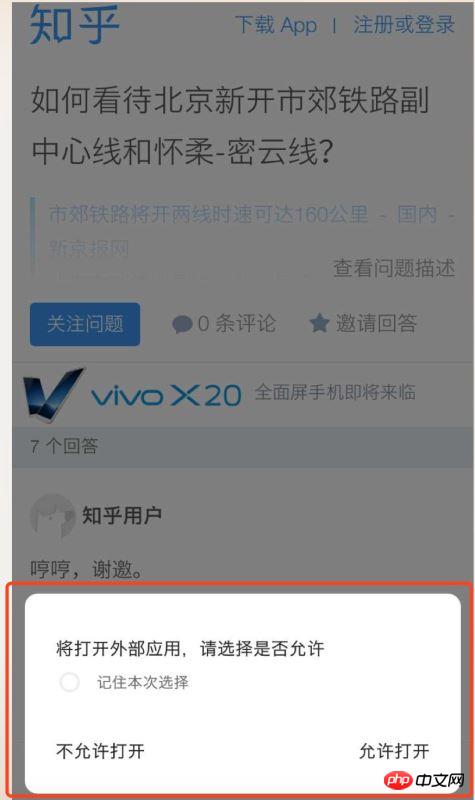
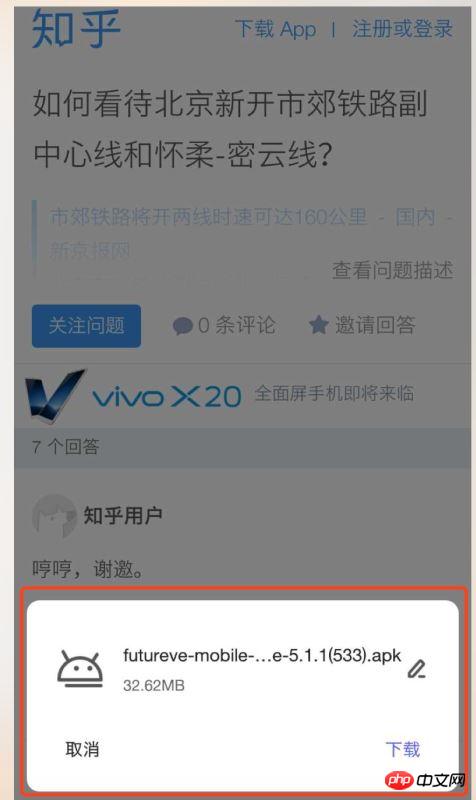
但是我在這裡發現知乎的這個功能有點不一樣
他的邏輯是先提示我是否打開手機中的知乎APP(瀏覽器的機制詢問用戶操作許可),然後接著又彈出下載的提示。


解決方案URL scheme
URL scheme的方式在IOS和安卓都支援,相容性較好。
優先使用iframe的方式
偽代碼如下:
const iframe = document.createElement('iframe');
iframe.src = 'URL scheme'; // URL scheme的方式跳转
iframe.style.display = 'none';
document.body.appendChild(iframe);這時候如果在一切環境支援的情況下,就會喚醒APP了。
但是這是理想情況下,更多的是要做相容處理這快邏輯。
有些系統會攔截iframe的src(這只是造成喚醒APP失敗的其中一種原因),因為這個src屬性是一個法外hacker,很多漏洞都是利用他造成的。
所以這時候就要判斷調APP失敗的狀況了。
偽代碼如下:
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);理解:
#如果喚起成功,H5頁面會被切換到後台,計時器就會延遲。即使使用者再從app切換到H5頁面,這個時間差必然也是大於2S的。
如果喚起失敗,計時器會準時執行(即使會有100ms的延遲也是夠了),這時候必然是小於2S的。
在iframe被攔截的情況下,我們可以使用window.location.href = URL scheme來做相容。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是在H5頁面中怎樣呼叫APP的詳細內容。更多資訊請關注PHP中文網其他相關文章!




