這次帶給大家localstorage和sessionstorage使用記錄,localstorage和sessionstorage使用記錄的注意事項有哪些,下面就是實戰案例,一起來看一下。
透過閱讀各路大神對web儲存locastorage和sessionstorage的用法解析,自己試用了一下,在此留個備忘。
在專案中,如果用到很多次storage,要儲存很多數據,就要把它封裝成函數了:
(函數係不知名大神所寫,如有侵犯原創,請聯絡我…)
function setStorage(key,value){
if(!window.localStorage){
alert("浏览器不支持localstorage");
return false;
}else{
var storage=window.localStorage;
//写入字段
storage.setItem(key,value);
}
}
function getStorage(key){
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
var key=storage.getItem(key);
// console.log(key);
return key;
}
}setStorage是儲存資料的,key是指定的資料名稱,可以隨意起,但是一定要是字串類型,否則瀏覽器自動把值當作key的名字。

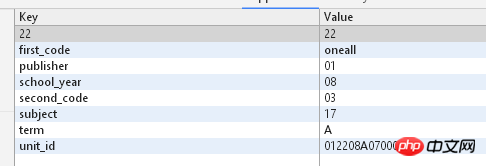
#如圖 第一個值,就是key不是以字串指定的,也就是沒有加雙引號。
value值字串類型的也切記加上雙引號。
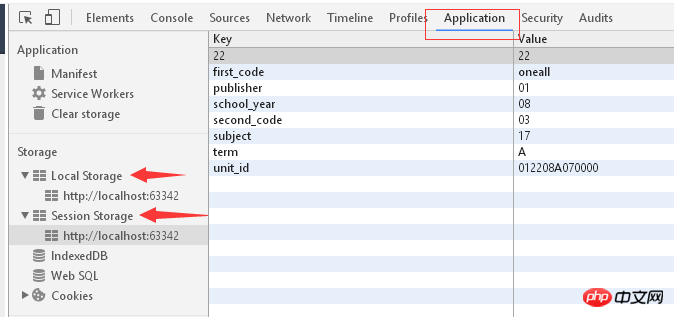
在瀏覽器中如何查看storage?
較新版本的chrome瀏覽器,查看位置如圖:

#在專案中如果多次呼叫相同的儲存資料的函數,則資料會即時改變,如果需要清除所有儲存的資料:
localstorage.<a href="//m.sbmmt.com/wiki/917.html" target="_blank">clear</a>();或sessionStorage.clear();
#專案中使用的原則就是,哪個資料需要存儲,就用哪個資料呼叫存數資料的函數。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是localstorage和sessionstorage使用記錄的詳細內容。更多資訊請關注PHP中文網其他相關文章!




