這次帶給大家H5中的video標籤無法播放mp4檔如何解決,解決H5中video標籤無法播放mp4檔的注意事項有哪些,以下就是實戰案例,一起來看一下。
前言
最近發現了一個問題,在手機錄製了一個1.mp4文件,主流瀏覽器都能正常播放。但使用格式工廠將rmvb檔案轉碼為2.mp4卻不能播放。透過尋找相關的資料終於解決了,以下分享出來供大家參考學習,以下來看看詳細的介紹:
#問題分析

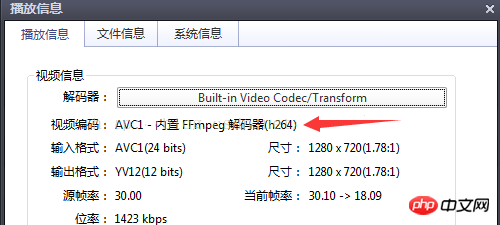
格式化工廠轉碼的影片屬性:

先排除程式碼問題,路徑問題,瀏覽器不支援等問題。轉碼後的影片編碼是mp4v,這是不能播放的原因,轉換為AVC(H264)編碼即可。
查閱文檔,關於video標籤所支援的視訊格式和編碼:
#MPEG4 = 帶有H.264視訊編碼和AAC音訊編碼的MPEG4檔案
WebM = 帶有VP8視訊編碼和Vorbis音訊編碼的WebM檔案
Ogg =帶有Theora視訊編碼和Vorbis音訊編碼的Ogg檔案
透過上面的資訊我們發現只有h264編碼的MP4視訊(MPEG-LA公司)、VP8編碼的webm格式的視頻(Google公司)和Theora編碼的ogg格式的影片(iTouch開發)可以支援html5的
解決方法
video標籤允許多個source元素,source元素可以連結不同的視訊文件,瀏覽器將使用第一個可識別的格式,這樣可用來解決瀏覽器相容問題。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
H5的多執行緒(Worker SharedWorker)使用詳解
以上是H5中的video標籤無法播放mp4檔案如何解決的詳細內容。更多資訊請關注PHP中文網其他相關文章!




