本文主要跟大家分享JS實作動畫定時器方法,廣義來說:一切透過js改變的視覺呈現都叫動畫;例如,按鈕,連結等元素互動回饋。 ,狹義說:透過定時器連續呼叫js函數進行元素屬性改變產生的視覺動畫效果。
計時器是JavaScript動畫的核心技術;
setTimeout(),setInterval()是大家熟知的,以前常用的;
一般都是做些輔助性,錦上添花的事;
細心的人可能會發現一個現象,從其他標籤頁切換到有循環動畫頁面會有卡頓和急速幀切換現象;
問題就在於他們的內在運作機制;
# #this指向問題,請參閱範例2;
傳回值是個整數;
clearTimeout(timer)取消計時器;
setInterval ,clearInterval同上;
範例1:
setTimeout(function(a,b){ console.log(a+b); },1000,1,1);
var a = 0; function foo(){ console.log(this.a); }; var obj = { a : 2, foo:foo } setTimeout(obj.foo,100);
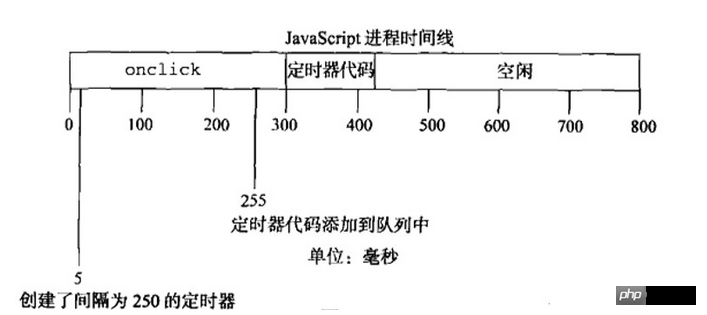
執行機制
setTimeout(function(){ console.log(1); }); console.log(0);
原因:加入佇列,阻塞執行。
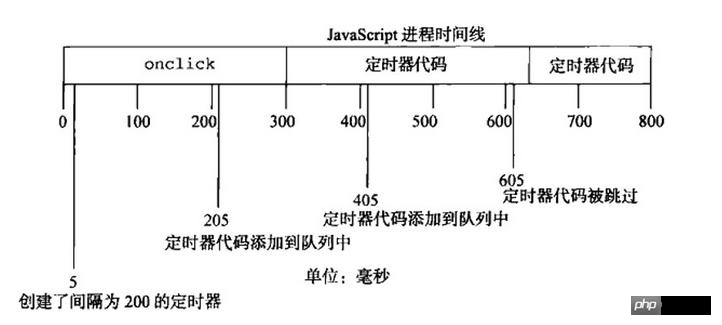
setInterval圖示:

範例3:

window.requestAnimFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || function( callback ){ window.setTimeout(callback, 1000 / 60); }; })();
##JavaScript的定時器詳解
以上是JS實作動畫定時器方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




