這次帶給大家用AngularJS在前端介面取得密碼,用AngularJS在前端介面取得密碼的注意事項有哪些,下面就是實戰案例,一起來看一下。
本文實例講述了AngularJS即時取得並顯示密碼的方法。分享給大家供大家參考,具體如下:
1、設計原始碼
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
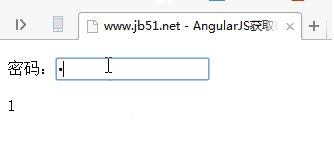
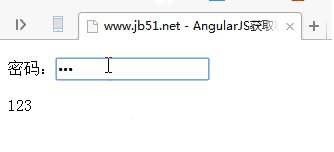
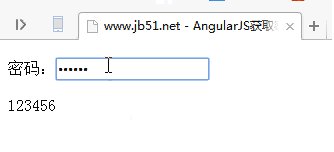
#2、實現結果

###當輸入框中輸入“123456”,下面也跟著顯示“123456”;綁定式顯示###### #相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章! ######推薦閱讀:#########Singleton封裝增刪改查################js的作用域與預解析使用詳解### ######
以上是用AngularJS在前端介面取得密碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




