這次帶給大家JS中Object物件的原型的使用方法,使用JS中Object物件原型的注意事項有哪些,下面就是實戰案例,一起來看一下。
物件概念
在 javascript 中, 一切引用型別均為物件。 如 function Foo () {} 中,Foo本身就是一個物件的參考。
建立物件方式字面量方式new 建構子函數宣告Object.create
字面上物件
#javascript語言層級快速建立物件的實例var obj = {foo: 'foo', bar: 'bar'}; // Object对象字面量
var obj2 = [obj, 'foo', 'bar']; // Array数组字面量
var obj3 = /^[a-zA-Z0-9]$/; // RegExp正则字面量
var obj4 = function(){}; // Function函数字面量
透過內建物件的建構函數,或是自訂的函數。 使用 new 操作符,
,並且執行建構函數方法。 var obj = new Object();
var obj2 = new Array(1000);
var obj3 = new RegExp('^[a-zA-Z0-9]$');
var obj4 = new Function('a', 'b', 'return a + b;');
函數宣告所創造的物件.函數屬於特殊的物件.function Foo() {}
Foo instanceof Object;
Foo instanceof Function;
傳入一個物件作為返回物件的原型,建立一個新物件, 並將新物件的原型指向傳入的物件中。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var foo = {
'foo': 'foo',
'bar': 'bar'
};
var o = Object.create(foo); // o.proto = foo
console.log(o.foo); // o.proto.foo</pre><div class="contentsignin">登入後複製</div></div>使用
可以傳回一個字典型物件.var o = Object.create(null);
o instanceof Object; // return false;
o.toString(); // Uncaught TypeError
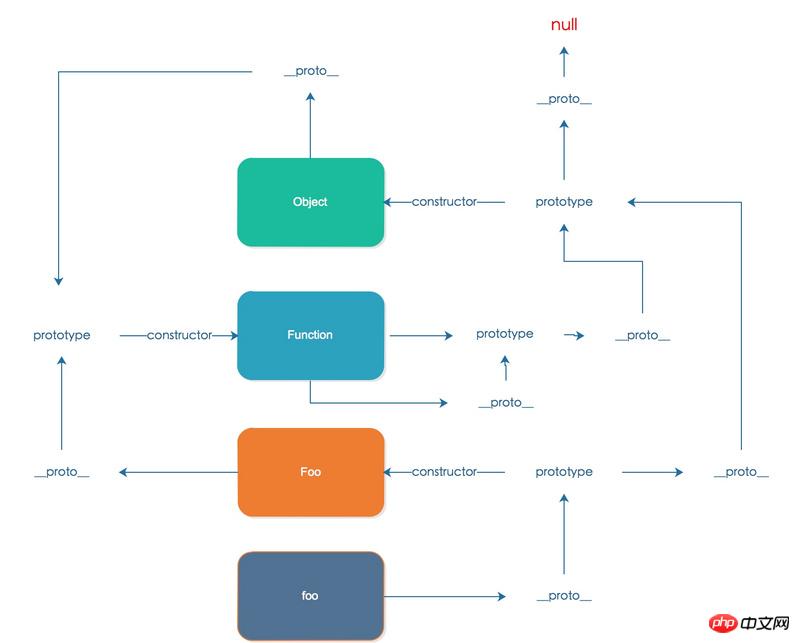
每一個物件都有一個內建的proto 屬性指向建構它的函數
屬性. 而建構子的
則指向構造函數本生。一個物件的屬性的尋找過程由以下幾個部分組成:尋找物件屬性的資料描述符(writable, value)或存取描述符(getter, setter),如果查詢到了,則傳回對應的值。如果查詢不到,則進入第2步驟。尋找物件屬性的值是否有被顯示定義 (可以透過 Object.getOwnPropertyNames)檢測,如果物件屬性定義了,則傳回定義的值。 如果沒有,則進入第3步驟。尋找物件的隱藏原型proto物件的屬性,規則同1,2步驟。如果還未找到,則重複第3步驟, 直到
為null 為止。
具體案例如下圖所示:
檢測物件原型
測試一個物件在其原型鏈中是否存在一個建構函數的prototype 屬性
instanceof Object.prototype.isPrototypeOf
instanceof ##運算符,語言層級的偵測物件的原型鍊是否包含建構子的原型function Foo () {}
Foo instanceof Function; // return true
Foo instanceof Object; // return true模擬instanceof尋找物件的原型鏈的建構子是否包含傳入的建構子, proto 在一些特定的瀏覽器有暴露給用戶
function Bar () {}
function isInstanceof (obj, Constructor) {
if (obj === null) {
return false;
}
// 忽略 string, number, boolean, null, undefined 类型干扰
if (!~['object', 'function'].indexOf(typeof obj)) {
return false;
}
var prototype = obj.proto;
while(prototype) {
if (prototype.constructor === Constructor) {
return true;
}
prototype = prototype.proto;
}
return false;
}
isInstanceof(Bar, Function);
isInstanceof(Bar, Object);function Baz () {}
var baz = new Baz();
Baz.prototype.isPrototypeOf(baz);
Function.prototype.isPrototypeOf(baz);
Object.prototype.isPrototypeOf(baz); 取得物件原型Object.getPrototypeOf proto
var o = {};
var prototype = Object.getPrototypeOf(o);
console.log(prototype === Object.prototype); // return true
// 部分浏览器有效
var o2 = {};
console.log(o2.proto === Object.prototype); // return true#Object.create
傳回一個對象,並設定它的原型function Foo () {}
function Bar () {}
Foo.prototype.foo = 'foo';
Bar.prototype = Object.create(Foo.prototype);
Bar.prototype.constructor = Bar; // 修正原型链的constructor
var o = new Bar();
console.log(o.foo); // return foo;
console.log(o instanceof Bar); // return true直接設定物件的隱式原型proto
function Foo () {}
Foo.prototype.name = 'foo';
var o = Object.create(null);
Object.setPrototypeOf(o, Foo.prototype);
console.log(o.name); // return foo物件具有許多考驗開發者的一些知識點。能夠完全理解並整理出來是不容易的。後續我會針對物件的繼承
以上是JS中Object物件的原型的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




