這次帶給大家在CSS邊界線消失如何處理,處理在CSS邊界線消失的注意事項有哪些,下面就是實戰案例,一起來看一下。
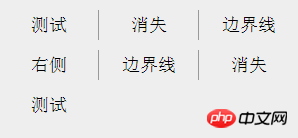
先來看看下圖,常常會在一些導覽欄中見到,要求每行中最後一列的右邊框消失,如何在所有瀏覽器中最便捷優雅的實作?

如果是不需要相容IE8- ,那麼使用CSS3 新增的選擇器無疑是一種好方法。
// 使用伪类选择器,选择第 3n 个元素去掉边框
li:nth-child(3n){
border-right:none;
}當然,如果個數確定也不多,直接給需要去掉右邊框的元素加上一個特定的 class 也就完事。或者,使用 table 雖然繁瑣一點,不過也能實現。
不過這樣都不夠優雅。
這裡有個小技巧,就是透過加入反向邊框並且增加一個負的 margin 來實現。
首先,假定我們的ul 結構如下:
<p class="ul-container"> <ul> <li>测试</li> <li>消失</li> <li>边界线</li> <li>右侧</li> <li>边界线</li> <li>消失</li> <li>测试</li> </ul> </p>
如圖中所示,假定每行排列3 個li ,每個li 寬100px ,我們的ul 和ul-container 寬度都設為300px 。
最重要的是,每個li 設定一個左邊框而不是右邊框:
.ul-container,
ul{
width:300px;
}
li{
float:left;
width:99px;
border-left:1px solid #999;
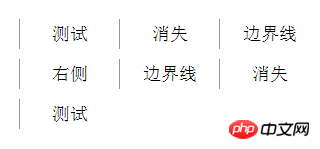
}我們會得到如下這樣的結果:

接下來,我們將容器ul-container 設定為overflow#:hidden ,並且將ul 左移一個像素margin-left:-1px。
這樣ul 中第一列的所有邊框都因為左移了一像素並且被overflow:hidden 而消失了,造成了下一個li 的右邊框看著像左邊框一樣,其實只是個障眼法:
.ul-container{
overflow:hidden;
}
ul{
margin-left:-1px;
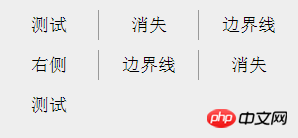
}效果圖就如一開始圖示所示:

#這種做法可以適應不同li 個數不同行數的所有情況,因為每個新加入的li ,都會產生一個左邊框與上一個li 元素分開,只是在視覺上看上去像是上一個li 元素的右邊框。
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
以上是在CSS邊界線消失如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




