這次帶給大家水平垂直居中的方法,水平垂直居中的注意事項有哪些,下面就是實戰案例,一起來看一下。
一、脫離文檔流元素的居中
#方法一:margin:auto法
CSS程式碼:
p{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}HTML程式碼:
<p> <img src="mm.jpg"> </p>
效果圖:

當一個元素絕對定位時,它會根據第一個不是static定位的祖先元素定位,因此這裡的img根據外層p定位。
方法二:負margin法
CSS程式碼:
.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}HTML程式碼:
<p class="container"> <p class="inner"></p> </p>
#效果圖:

這裡,我們先用top:50%和left:50%讓inner的座標原點(左上角)移到container的中心,然後再利用負margin讓它往左偏移自身寬的一半,再往上偏移自身高的一半,這樣inner的中心點就跟container的中心點對齊了。
二、未脫離文檔流元素的居中
#方法一:table-cell法
CSS程式碼:
p{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}HTML程式碼:
<p> <img src="mm.jpg"> </p>
效果圖:


p{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
}<p> <span>这是放在span中的文字,通过外层p设置display: table-cell以及vertical-align: middle实现垂直居中。</span> </p>

 ##看到差別沒?文字的行間距更小了。如果你在自己電腦上執行程式碼就會發現,這幾行字是向中間靠了,而並沒有像圖片一樣往上移。我也在想辦法搞清楚這是怎麼回事,如果你知道原因,也煩請告訴我。
##看到差別沒?文字的行間距更小了。如果你在自己電腦上執行程式碼就會發現,這幾行字是向中間靠了,而並沒有像圖片一樣往上移。我也在想辦法搞清楚這是怎麼回事,如果你知道原因,也煩請告訴我。
方法二:彈性盒子法CSS程式碼:
.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}HTML程式碼:
<p class="container"> <p class="inner"> 我在容器中水平垂直居中 </p> </p>
#效果圖:
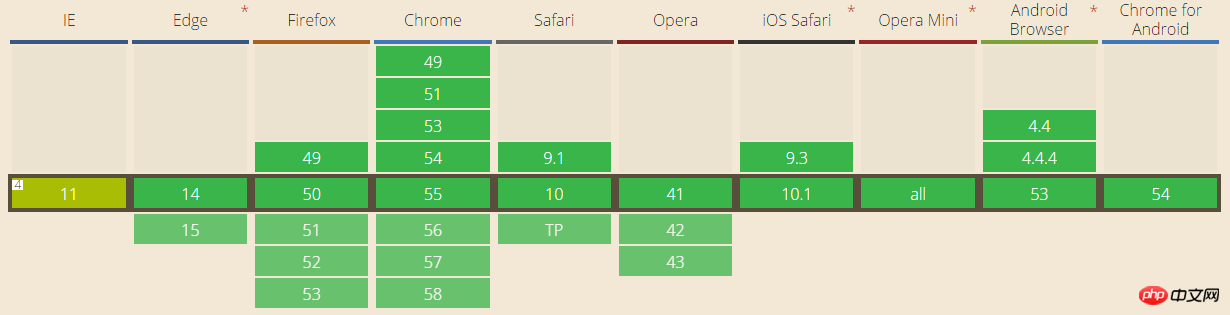
 align-items控制垂直方向的居中,justify-content控制水平方向的居中。這是CSS3的新方法,瀏覽器支援情況如下:
align-items控制垂直方向的居中,justify-content控制水平方向的居中。這是CSS3的新方法,瀏覽器支援情況如下:
 相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
相信看了本文案例你已經掌握了方法,更多精彩請關注php中文網其它相關文章!
推薦閱讀:
用transparent做出三角形#設定半透明的元素以上是水平垂直居中的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




