本文主要跟大家分享vue.js的雙向綁定詳解,啥是雙向綁定,首先我們都理解單向綁定吧,就是加一個監聽器,在一個被觸發的時候另外一個同時被觸發。
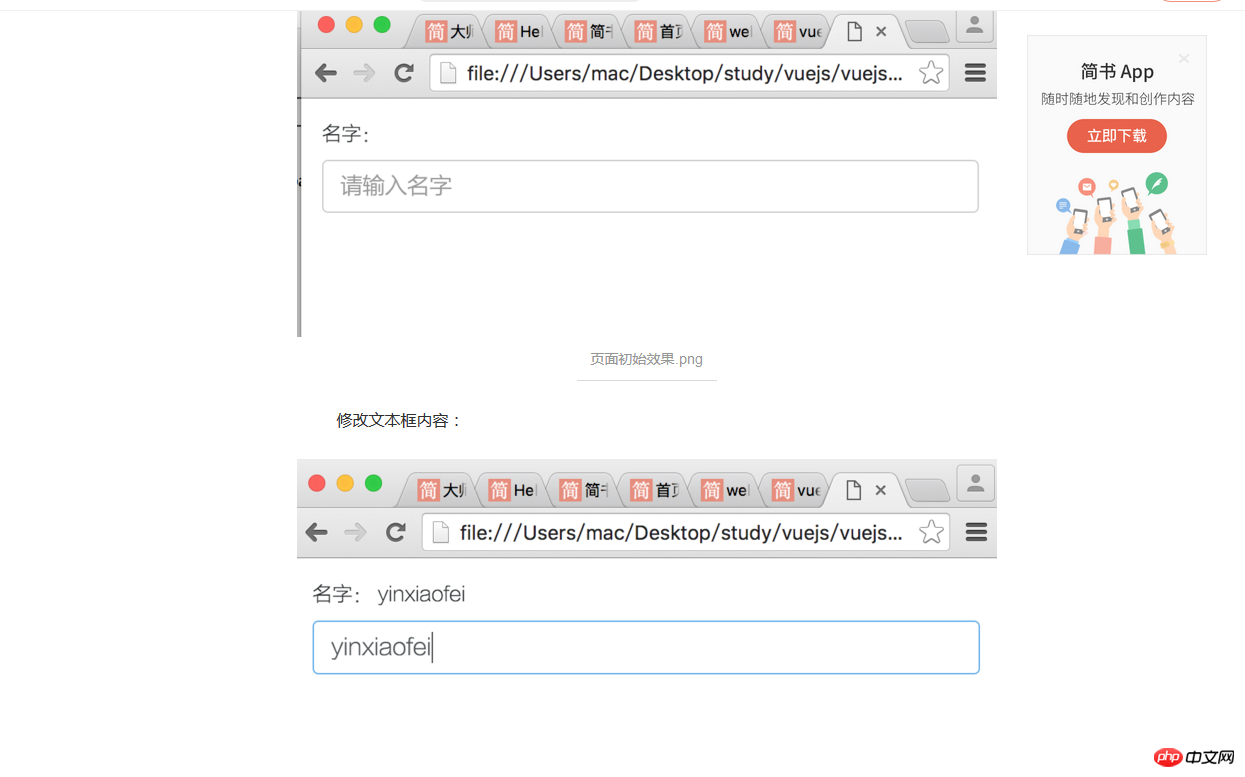
加個圖來看:

我在下方文字方塊輸入內容的時候,上面的也改變了。這是一方,其次,我可以在程式碼裡修改相關內容,這是另外一方。
後者好做,前者不好弄。
而vue.js幫我們做到了。

如果各位客官想看看他的具體原理是啥樣的話:
這兒有連結:https://www.cnblogs.com /kidney/p/6052935.html?utm_source=gold_browser_extension
之後再分享一個轉載的vue相關知識:
# Vuejs-(1)入門(單向綁定、雙向綁定、清單渲染、反應函數) 09月01日15:01:14
檢舉

Vue. 中 c 
#目錄(?)[+]
版權聲明:我萌麼~萌!麼麼噠~
目錄(?)
本文是在其基礎上進行補全和更詳細的探尋
#嗯,根據朋友的建議,我改投vue陣營了
<p id="app">
{{ message }}
</p>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>①el應該表示綁定的意思,綁定id=app這個標籤
也可以改為以下:
<p class="app">
{{ message }}
</p>#el: '.app' ,
一樣有效。
但如果是多個的話,只對第一個有效:
<p class="app">
{{ message }}
</p>
<p class="app">
{{ message }}
</p>Hello Vue.js!
{{ message }}
②data##裡的message變量,表示{{message}的值
# (二)雙向綁定<p id="app">
{{ message }}
<br/>
<input v-model="message"/>
</p>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>input#輸入方塊裡有初始值,值是data裡的message#屬性的值;
②修改輸入框的值可以影響外面的值;<p id="app">
{{ message() }}
<br/>
<input v-model="message()"/>
</p>
<script>
new Vue({
el: '#app',
data: {
message: function () {
return 'Hello Vue.js!';
}
}
})
</script>①输出值也是message的返回值;
②缺点:失去双向绑定!
<p id="app">
<ul>
<li v-for="list in todos">
{{list.text}}
</li>
</ul>
</p>
<script>
new Vue({
el: '#app',
data: {
todos: [
{text: "1st"},
{text: "2nd"},
{text: "3rd"}
]
}
})
</script>
v-for里的list,类似for in里面的i,
个人认为,
①可以把list in todos,理解为for list in todos
②然后把下一行的list.text理解为 todos[list].text
然后这个v-for标签在哪里,就是以他为单位进行多次复制。
<p id="app">
<input v-model="message">
<input type="button" value="值+1" v-on:click="add"/>
<input type="button" value="值-1" v-on:click="minus"/>
<input type="button" value="重置归零" v-on:click="reset"/>
</p>
<script>
new Vue({
el: '#app',
data: {
message: 1
},
methods: {
add: function () {
this.message++; //这步要加this才能正确获取到值
},
minus: function () {
this.message--;
},
reset: function () {
this.message = 0;
}
}
})
</script>效果:
①对输入框的值,点击一次add按钮,则值+1;
②如果不能加,则像正常表达式加错了那样返回结果,例如NaN;
③data里的message的值,是初始值;
④methods里是函数集合,他们之间用逗号分隔;
⑤获取值的时候,要加上this,例如this.message获取的是message的值。
<p id="app">
<input v-model="val" v-on:keypress.enter="addToList">
<ul>
<li v-for="val in values">
{{val.val}}
<input type="button" value="删除" v-on:click="removeList($index)"/>
</li>
</ul>
</p>
<script>
new Vue({
el: '#app',
data: {
val: "1",
values: []
},
methods: {
addToList: function () {
var val = parseInt(this.val.trim()); //注意,因为当上面的val是字符串类型的时候,才能用trim(),如果是数字类型,则用this.val
if (val) {
this.values.push({val: val});
}
this.val = String(val + 1);
},
removeList: function (index) {
this.values.splice(index, 1);
}
}
})
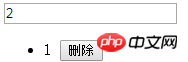
</script>效果:
①初始输入框内值为1;
②在输入框内按回车键,则会将输入框的内容转为数字,并添加到一个列表里,该列表里转换后的数字和一个删除按钮,并且输入框内的值,变为转为数字后的值加一。
如图:

③他的添加,利用的是双向绑定,将输入的值push到data里面的values这个数组之种,然后利用渲染列表的效果,输出多行值。
④在button标签里,函数的参数名给了一个参数,是该行索引,参数名是$index
⑤标签里,触发的函数的函数名,可以加括号,也可以不加括号,实测似乎是没有影响的。
① {{ 变量名 }}
表示绑定的变量,调用时需要用this.变量名
② v-model=”变量”
双向绑定使用,如果input里不加任何type就是文本,如果加type就是type,例如:
<input v-model="DATE" type="date"/>
<li>{{DATE}}</li>就会将日期类型的输入框的值,和li标签显示的内容绑定在一起。
③ v-on:click=”函数名”
点击时触发该函数,可加()也可以不加,
$index作为参数表示索引,索引值从0开始。
④ v-for
双向绑定的在数组内容更新后,会实时更新,v-model也是;
类似for in语句,被多次使用的是
⑤ v-on:事件
即触发的事件,有click(点击),keypress(按键按下)
事件后面可以跟更具体的,例如keypress.enter是回车,keypress.space是空格等
更多的需要之查看
⑥ new vue
通过new一个vue的实例,然后传一个对象作为参数给这个实例;
其中:
el 表示绑定的模板(只会匹配到绑定的第一个)
data 表示数据,可以直接被取用,例如用在v-model或者是{{变量名}}中
methods 表示方法
⑦ 函数内部调用变量
通过this.变量名,例如:
data: {
val: "1",
values: []
},
methods: {
addToList: function () {
console.log(this.val);这里的this.val就是上面的data.val,也是html里的{{val}},也是v-model=”val”,但不
{{val.val}}
裡面的val.val,至於原因,個人認為是這裡的val處於v-for的作用域內,因此val in values 裡的val其在作用域鏈中的優先權更高。
相關推薦:
#以上是vue.js的雙向綁定詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




