本文主要和大家分享js調試谷歌開發者工具,js斷點功能讓人興奮不已,以前只能在IE中靠alert彈出窗口調試js代碼,那樣的開發環境對於前端程式設計師來說簡直是一場惡夢。本篇介紹Sources的具體用法,幫助各位在開發過程中夠愉快地調試js程式碼,而不是因它而發瘋。
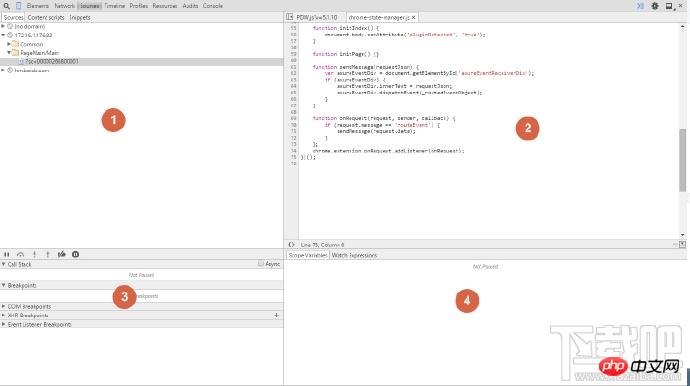
首先打開F12開發工具切換到Sources面板中

Sources功能面板是資源面板,他主要分為四個部分,四個部分並不是獨立的,他們互相關聯,互動共同實現一個重要的功能:監控js在執行期的活動。簡單來說就是斷點啦。
首先我們來看區域1,它的功能有些類似Resources面板,主要是顯示網頁載入的腳本檔:例如css, js等資源檔(它不包含cookie,img等靜態資源檔) 。

區域1的導覽列上有三個tab切換選項,他們都存有不同網域和環境下的js和css檔,我們先來說明Sources(資源)選項的作用:
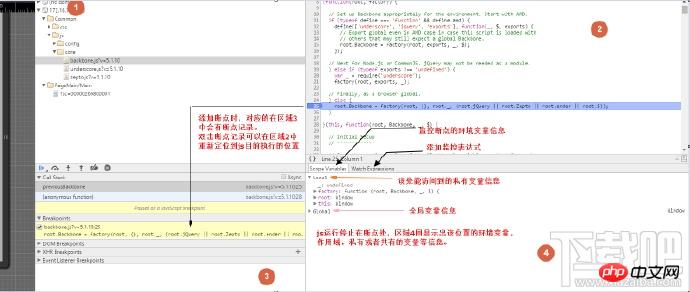
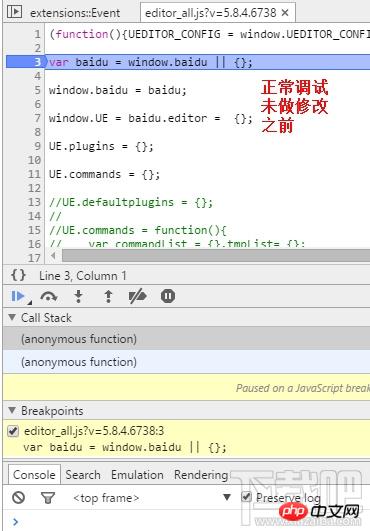
Sources: 包含該專案的靜態資源檔案。雙擊選中檔案,該檔案內容會在區域2中顯示,如果你選中的是js檔案,那麼你可以在區域2種單擊行號進行斷點調試,只要js執行到了你所標記的這一行,它會停止向下執行並且等待你的命令:

從上圖可以看到js執行到斷點處時各個區域的變化,首先是區域3中的Breakpoints記錄資訊會變高亮,然後是區域4中Scope 選項中列出了斷點處私有和公有的變數資訊,這樣,我可以很直觀地知道,此時此刻js的執行狀態。同樣的,你可以把滑鼠放到區域2種的某個變數上,瀏覽器會彈出一個小框框,框框裡面則是你懸浮其上的變數所有資訊:

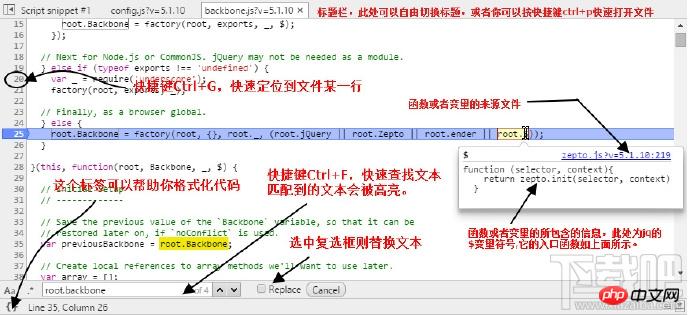
然後,你可以按F10跟著js執行的路徑一步一步地走下去,如果你遇到了一個函數包含著另外一個函數,那麼你可以按F11進入到個函數中去觀察它的程式碼執行活動。你也可以點擊區域1底部的各個圖示對js程式碼進行追蹤。不過我建議你使用快捷鍵,故名思義,因為它比較快速方便。不過怎麼用完全依照個人習慣來吧。下圖是各個按鈕的作用功能。

在上圖藍色圓圈中數字,它們分別代表:
1、停止斷點偵錯
2、不跳入函數中去,繼續執行下一行程式碼(F10)
3、跳入函數中去(F11)
4、從執行的函數跳出
5、停用所有的斷點,不做任何偵錯
6、程式執行時遇到例外時是否中斷的開關
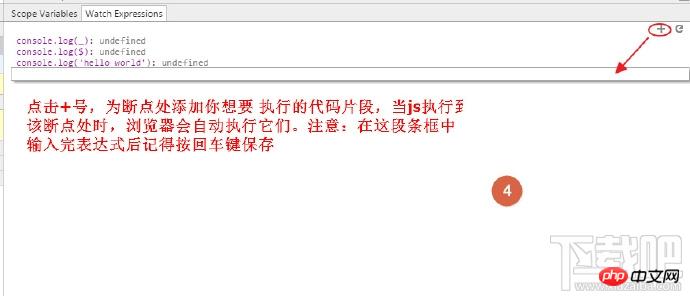
接下來在區域4種切換到Watch Expressions 選項,它的作用是為目前斷點添加表達式,使得每次斷點往下走一步都會執行你寫下的js程式碼。需要注意的是這個功能必須謹慎使用,因為這可能會導致你寫下的監控程式碼段會不斷地被執行。

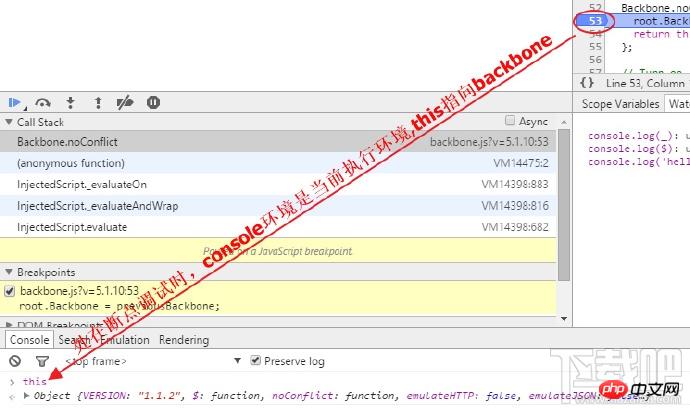
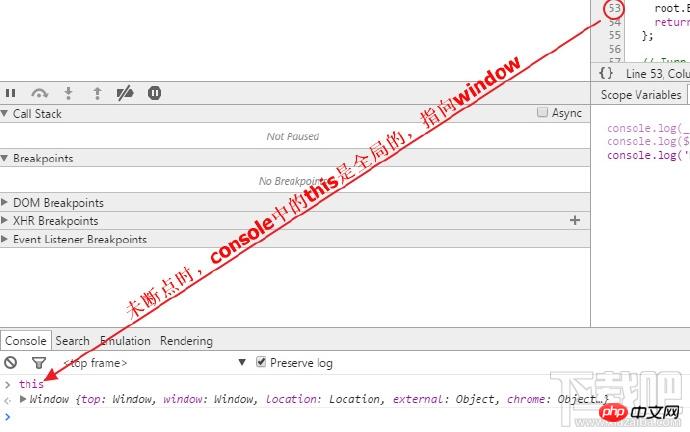
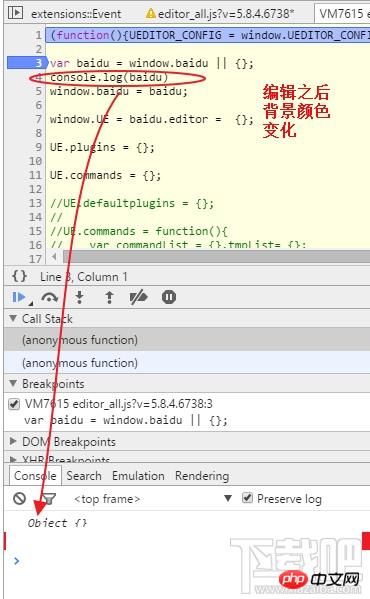
為了避免你的偵錯程式碼重複執行,我們可以在偵錯時直接在console控制台上一次性地輸出當前斷點處的資訊(建議這樣做) 。為了驗證我們在console面板中擁有的是當前斷點環境,我門可以對比斷點執行前後的this值變化。


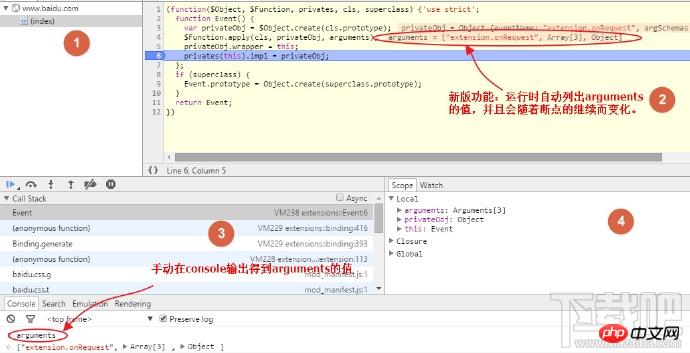
如果你覺得在斷點的時候為了看一個變數必須藉用console面板輸出的方式來查看會比較麻煩,那麼你可以更新最新版的Chrome,它已經為我們解決了這個煩惱。為了方便開發者調試,在這一點上谷歌已經做到了極致,就在前幾天更新過Chrome以後,鹵煮意外地發現了斷點時監控環境變量的另外一種方式,這種方式極為清晰,在斷點偵錯的時候,區域2會自動顯示每個變數的值,每次程式碼往下走的時候這個值都回時時更新。這讓開發者對當前環境變數幾乎可以說是一目了然。 (此功能有一個小缺陷,那就是無法查看數組或物件的具體索引和值,不過我相信google會改進它的。)

當你的專案已經線上,出現了一個bug,你修復了之後無法看到它真正在線上的效果,那麼你可以在打開線上的專案,直接在瀏覽器中修改程式碼然後看到效果。這樣的效果往往是最直接的,這種方法也能幫你省去頻繁驗證發布的麻煩,畢竟身為前端碼農的你也一定會聽到過後台(通常情況下是後台發布)大哥的抱怨:「XXX,測試通過了沒,不要出現了哈,發布一次很麻煩的!」。而在Chrome裡面,只需要在區域2種直接修改,你就可以驗證你的代碼在線上是否可行。鹵煮在此只是指出此功能的用法之一。其他的就憑諸位的聰明才智去想了。


即使在斷點時,你也可以編輯程式碼,按ctrl+S儲存之後,你會看到區域2的背景由白色變為淺色,而斷點會重新開始執行。
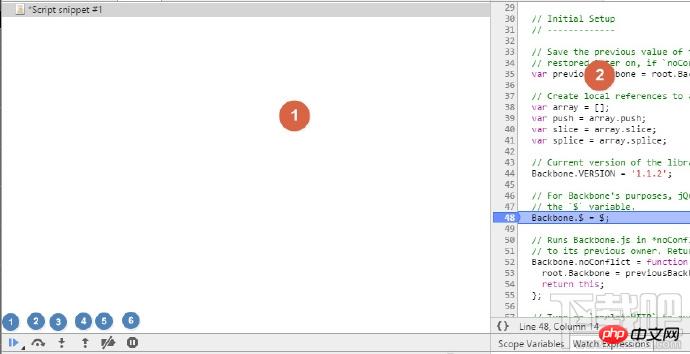
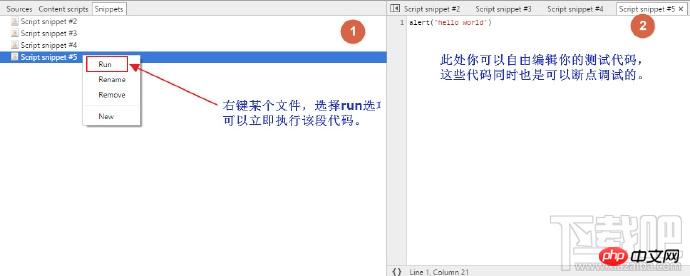
回到區域1,Content script 選項開啟裡麵包含著一些第三方插件或瀏覽器自身的js程式碼,經常它是被忽略的,實際上它的作用很少。我們可以多關註一下Snippets選項。還記得基礎篇裡面介紹的style嗎?在裡面我們可以編輯介面的css程式碼並且即時看到它們的映射效果,同樣地,在Sinppets中,我們也 可以編輯(重寫)js程式碼片段。這些片段實際上就相當於你的js檔案一樣,不同的是本地的js檔案在編輯器裡面編輯的,而此處,你是在瀏覽器中編寫的。這些程式碼片段在瀏覽器刷新的時候既不會消失,也不會執行,除非是你手動執行它。它可以存在你的本地瀏覽器中,即使關閉瀏覽器,再次打開時它依然還在那裡。它的主要作用可以使得我們編寫一些項目的測試代碼時提供便捷,你知道,如果你在編輯器上編寫這些代碼,在發佈時你必須為它們添加註釋符號或者手動刪除它們,而在瀏覽器上寫就不需要這樣繁瑣了。
在Snippets選項的空白處右鍵後選擇彈出的new選項,建立一個你自己的新的檔案,然後在區域2種編輯它。

Snippets 的非常強大,它的許多隱藏功能還有待發掘。目前鹵煮使用它是在記住調試片段、單元測試、少量的功能代碼編寫功能上。
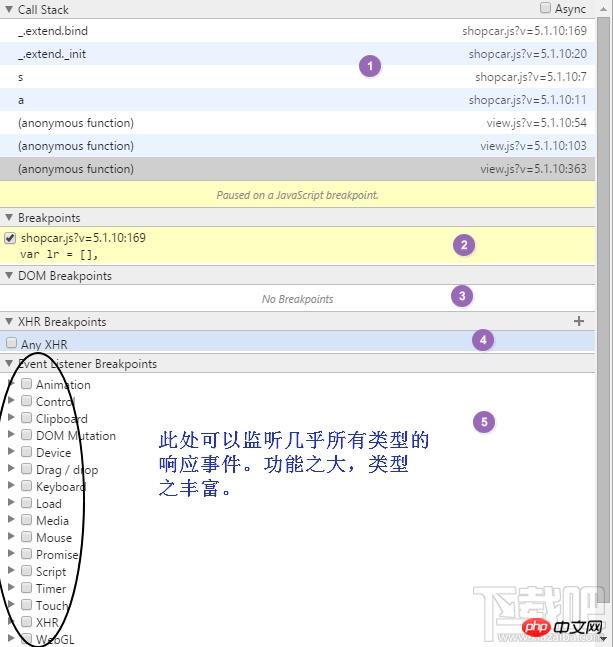
最後我們看看js中時間豐富的監控功能,同上篇文章介紹的一樣,Sources面板和Elements面板一樣有監控事件的功能,而且Sources中功能更加豐富,也更加強大。它的這部分功能集中在區域3。我以下圖為例,觀察其作用。

從上到下,紫色圈內的數字的意義:
1、斷點處的債堆疊,就是從該函數起,逐級追尋呼叫到他的函數名。例如:
function a () {
b();
}
function b() {
c();
}
function c() {
//在该处断点,查看call stack
}
a->b->c.
call stack 从上到下的顺序就是
c
b
a2、在區域2中你的斷點偵錯資訊。當某個斷點在執行的時候對應的資訊會高亮,雙擊該處資訊可以在區域2中快速定位。
3、新增的Dom監控資訊。
4、擊+ 並輸入 URL 包含的字串即可監聽該 URL 的 Ajax 請求,輸入內容就相當於 URL 的過濾器。如果什麼都不填,那麼就監聽所有 XHR 請求。一旦 XHR 呼叫觸發時就會在 request.send() 的地方中斷。
5、為網頁新增各種類型的斷點資訊。如選取了Mouse中的某一項(click),當你在網頁上出發這個動作(單擊網頁任意地方),你瀏覽器就是立刻斷點監控該事件。
值得再次重複一遍,Sources是一般的功能開發中最常用到也是最有用的功能面板,它裡面的許多功能對於我們開發前端工程來說是非常有幫助的。在web2.0時代的今天,我不推薦依然在自己的程式碼裡面寫調試資訊的行為,因為這會然你的開發變得繁瑣。 Chrome開發工具提供給我們的強大功能,我們應該好好利用。這篇文章就到此結束,雖然有點繁瑣,但總算基本表述了鹵煮使用經驗和想法,希望對你有幫助。如果你覺得不錯,請推薦一下本文並繼續關注鹵煮在的博客。在下一篇我將向大家介紹Chrome開發工具中的效能方面的調試。
相關推薦:
#JS調試必備的5個debug技巧_javascript技巧
JavaScript程式設計之JS調試_javascript技巧
以上是js調試谷歌開發者工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!




