這次帶給大家CSS定製文本省略的方法,CSS定製文本省略的注意事項有哪些,下面就是實戰案例,一起來看一下。
WeTest導讀
拿到設計MM的設計稿,Oh NO,點點後面又雙叒叕加內容了,彈丸之地,勞心費神啊! !可憐我們UI開發GG每次苦口婆心說,微臣不是不做,是辦不到啊!很是愧疚。而現在,自從用了客製化多行省略,腰不酸了,手也不痛了,接起需求來,毫不費勁!
一、什麼是多行省略?

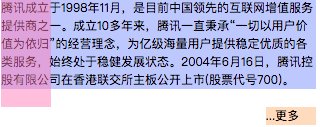
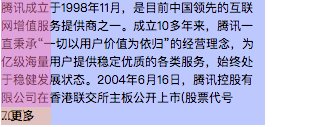
當字數多到一定程度就顯示省略號點點點。最初只是簡單的點點點,之後花樣越來越多,點點點加下箭頭,點點點加更多,點點點加更多加箭頭...。多行省略就是大段文字後面的花式點點。
同行這麼做:

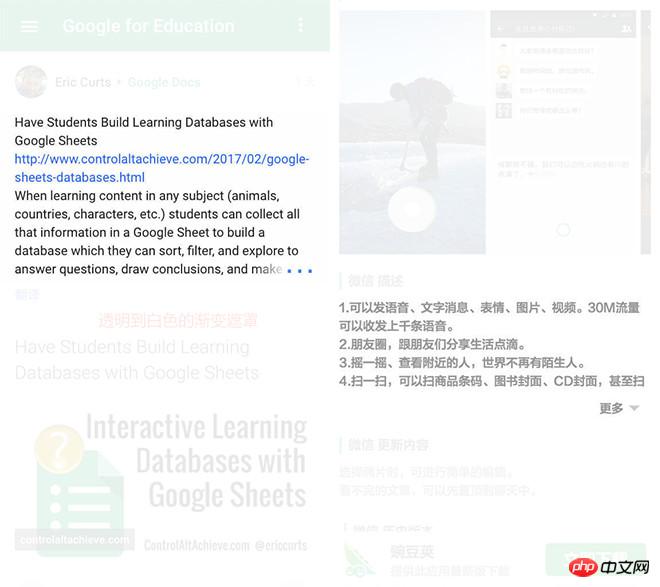
1.Google Plus用透明到白色的漸層遮罩,漸層遮罩在文字超出的時候才顯示,但無法擠出文字,背景只能純色,不理想。
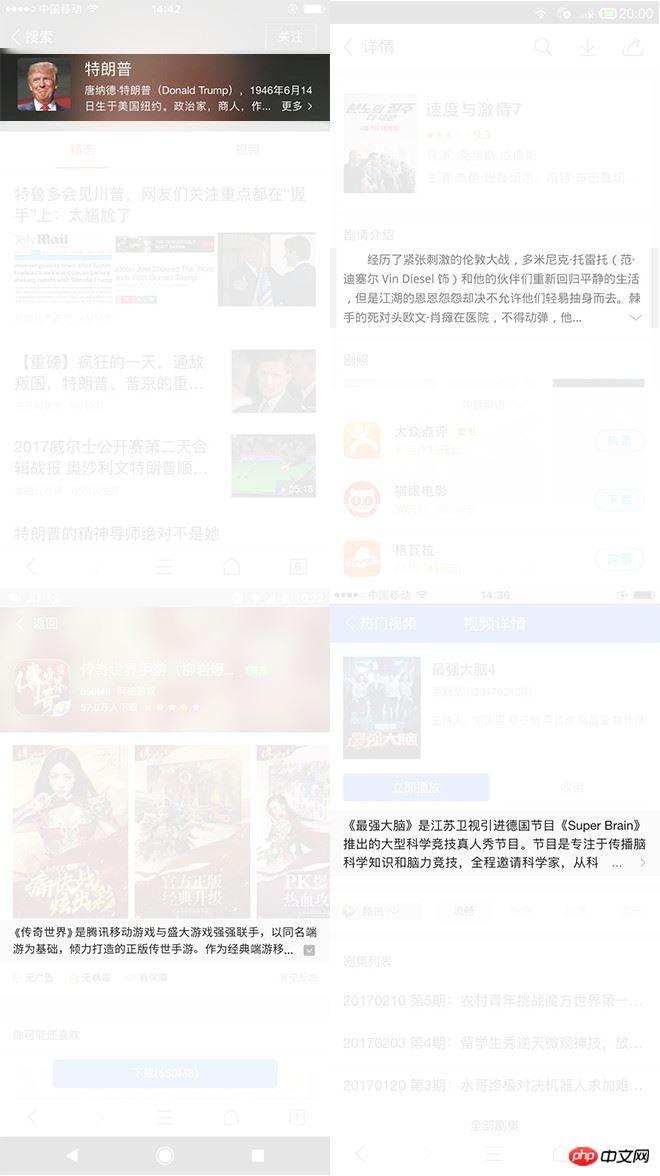
2.豌豆莢則較簡單粗暴換行顯示,換行顯示則文字未超出時依然顯示 ...xxx,更不理想!
我們這樣做:

在QQ瀏覽器的頁面用了一個原始的mod-more UI元件,實作了客製化的多行省略,還是純CSS的,領先同行一大截,讚!讚!讚!只可惜,mod-more組件的高度是固定的。對mod-more進一步進化,完美自適應高度,而且程式碼簡化易用。
二、怎麼做到的?

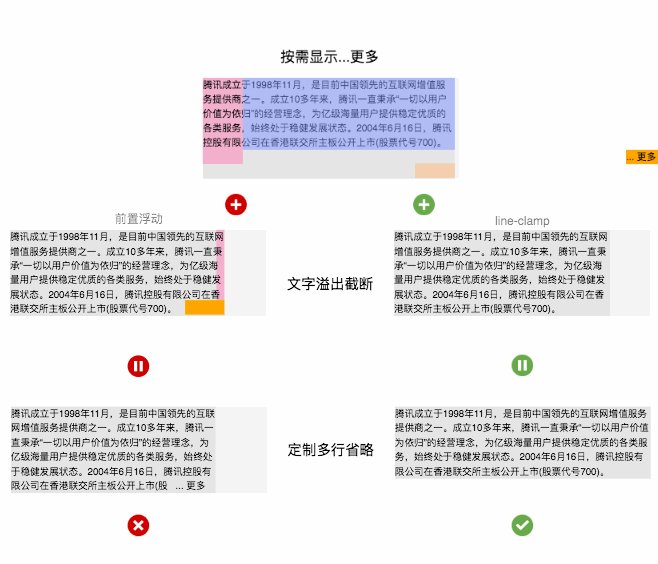
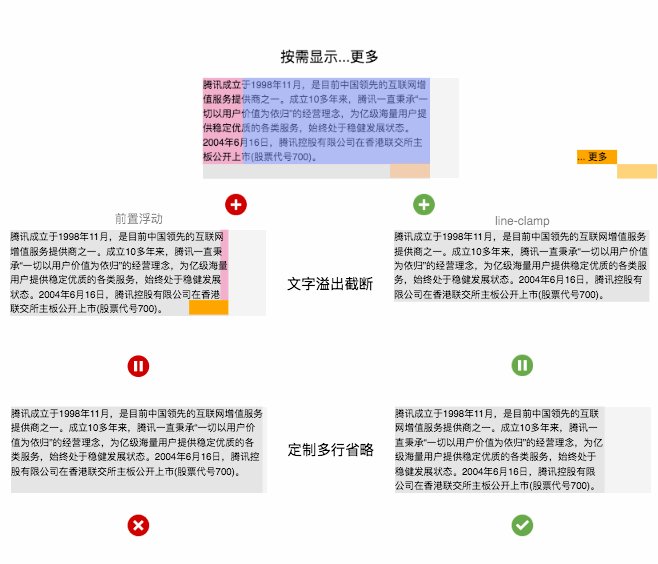
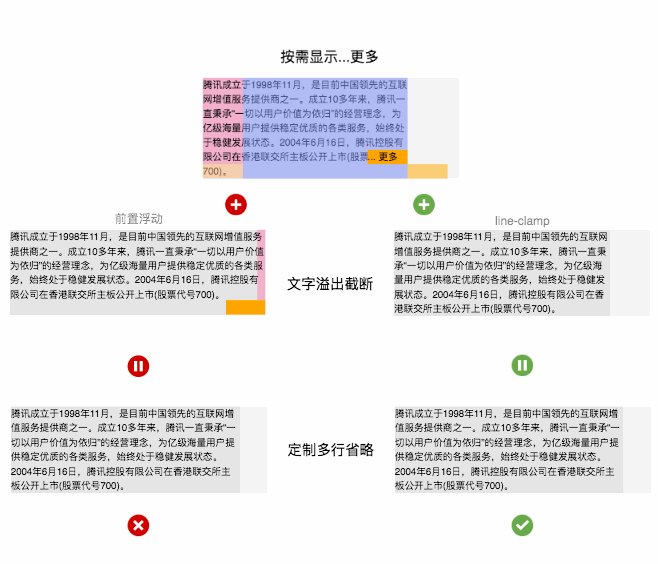
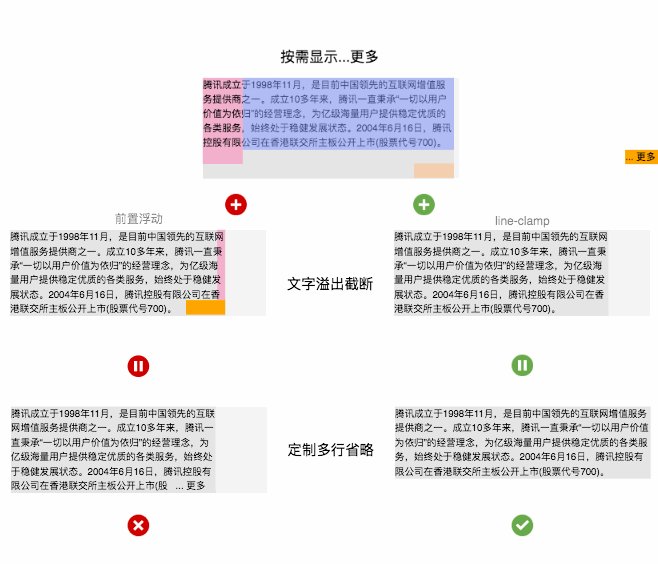
自訂多行省略= 按需顯示...更多+ 文字溢出截斷,按需顯示...更多是用浮動特性實現,文字溢位階段可以用前置浮動和line-clamp實現,QQ瀏覽器現有方案就是前置浮動,但缺點是高度固定,使用line-clamp則自適應高度,完美!限於篇幅,這裡只提line-clamp的實作方案,QQ瀏覽器將在下階段升級至該方案。
原理詳解!
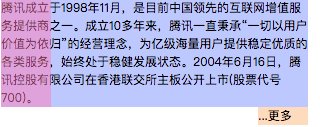
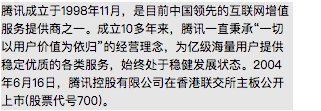
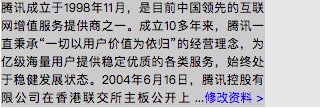
按需顯示...更多

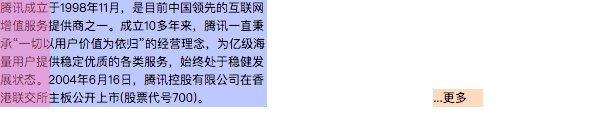
<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
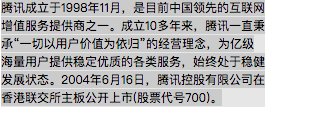
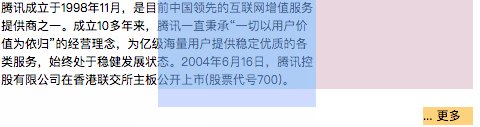
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
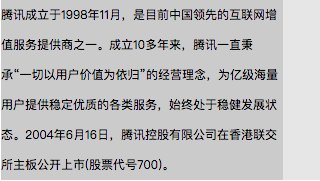
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);">...更多</p>
</p>
</body>
</html>#
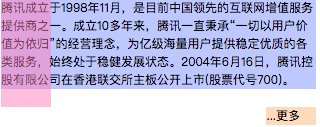
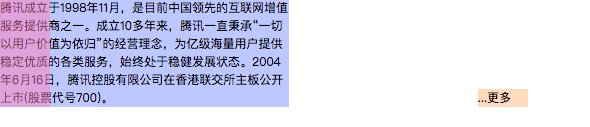
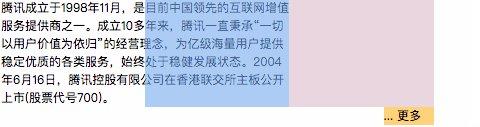
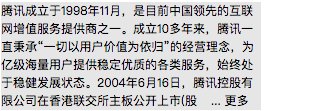
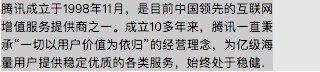
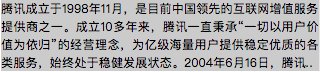
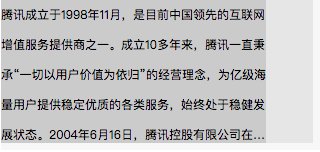
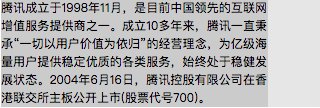
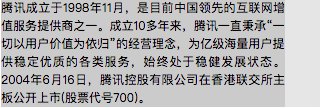
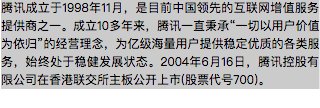
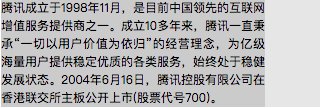
利用右浮動原理-右浮動元素從右到左依序排列,不夠空間則換行。藍色塊、粉紅色塊、橘色塊依序右浮動,藍色塊高度小於6行文字時,橙色塊在右邊,藍色塊高度大於6行文字時,左下角剛好夠橙色塊排列的空間,於是橙色塊就到左邊了

<!doctype html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size:12px;line-height: 18px;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
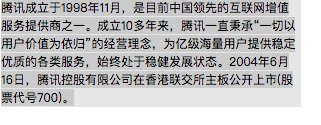
<p style="float:right;margin-left: -50px;width:100%;position:relative;background: hsla(229, 100%, 75%, 0.5);">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
<p style="float:right;position:relative;width:50px;height: 108px;color:transparent;background: hsla(334, 100%, 75%, 0.5);">placeholder</p>
<p style="float:right;width:50px;height:18px;position: relative;background: hsla(27, 100%, 75%, 0.5);left: 100%;-webkit-transform: translate(-100%,-100%);">...更多</p>
</p>
</body>
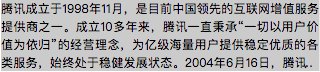
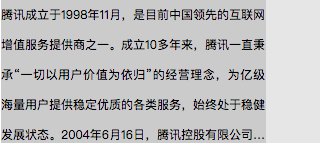
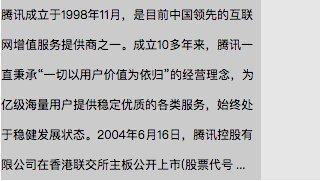
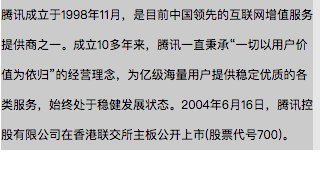
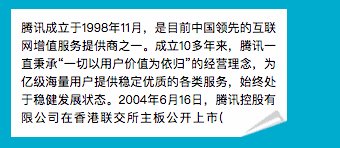
</html>文字溢位截斷

<!DOCTYPE html>
<html>
<body>
<style>
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
</style>
<p style="font-size: 12px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;vertical-align: top;background: rgb(204, 204, 204);">
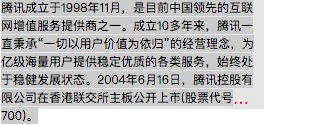
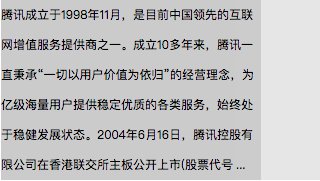
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
</p>
</body>
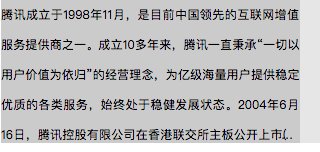
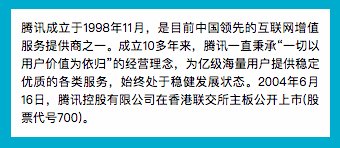
</html>letter-spacing,color等控制。

<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: red;line-height: 18px;position: relative;-webkit-animation: width-change 8s ease infinite;background: rgb(230, 230, 230);">
<p style="color:#000;display: inline;font-size: 12px;vertical-align: top;letter-spacing: 0;background: rgb(204, 204, 204);">
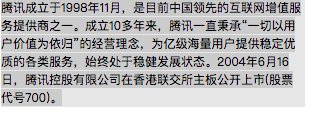
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
</p>
</body>
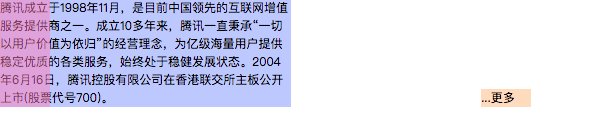
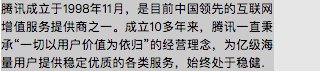
</html>合體!定制多行省略

<!DOCTYPE html><html><body>
<style>@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}/*测试*/</style>
<p style="position: relative;line-height:18px;-webkit-animation: width-change 8s ease infinite;max-height: 108px;">
<p style="font-size: 36px;letter-spacing: 28px;display: -webkit-box;-webkit-box-orient: vertical;-webkit-line-clamp: 6;color: transparent;line-height: 18px;position: relative;">
<p style="font-size:12px;color: #000;display: inline;vertical-align: top;letter-spacing: 0;">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。
</p>
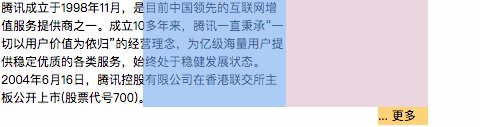
<p style="position:absolute;top: 0;left: 50%;width: 100%;height: 100%;letter-spacing: 0;color: #000;font-size: 12px;background: rgba(173, 216, 230, 0.5);">
<p style="float: right;width: 50%;height: 100%;background: rgba(255, 192, 203, 0.5);"></p>
<p style="float: right;width: 50%;height: 108px;background: hsla(223, 100%, 50%, 0.19);"></p>
<p style="float: right;width: 50px;height: 18px;position: relative;background: rgba(255, 165, 0, 0.5);" class="">... 更多</p>
</p>
</p>
</p>
</body></html>
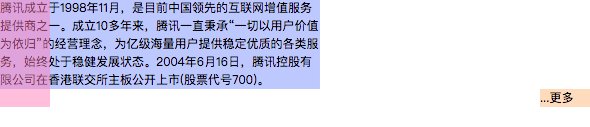
将-webkit-line-clamp实现的文字溢出截断代码为主体,叠加绝对定位同步的按需显示...更多结构。因为绝对定位,这里使用百分比简化代码。最外包一层结构限制最大高度。

<!DOCTYPE html><html><body>
<style>
/*
* 行高 h
* 最大行数 n
* ...更多容器的宽 w
* 字号 f
*/
@-webkit-keyframes width-change {0%,100%{width: 320px} 50%{width:260px}}
.ellipsis {
position: relative;
background: rgb(230, 230, 230);
width: 260px;
max-height: 108px; /* h*n */
line-height: 18px; /* h */
overflow: hidden;
-webkit-animation: width-change 8s ease infinite;
}
.ellipsis-container {
position: relative;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 6; /* n */
font-size: 50px; /* w */
color: transparent;
}
.ellipsis-content {
color: #000;
display: inline;
vertical-align: top;
font-size: 12px; /* f */
}
.ellipsis-ghost {
position:absolute;
z-index: 1;
top: 0;
left: 50%;
width: 100%;
height: 100%;
color: #000;
}
.ellipsis-ghost:before {
content: "";
display: block;
float: right;
width: 50%;
height: 100%;
}
.ellipsis-placeholder {
content: "";
display: block;
float: right;
width: 50%;
height: 108px; /* h*n */
}
.ellipsis-more {
position: relative;
float: right;
font-size: 12px; /* f */
width: 50px; /* w */
height: 18px; /* h */
margin-top: -18px; /* -h */
}
</style>
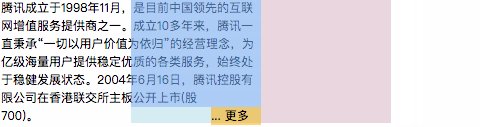
<p class="ellipsis">
<p class="ellipsis-container">
<p class="ellipsis-content">
腾讯成立于1998年11月,是目前中国领先的互联网增值服务提供商之一。成立10多年来,腾讯一直秉承“一切以用户价值为依归”的经营理念,为亿级海量用户提供稳定优质的各类服务,始终处于稳健发展状态。2004年6月16日,腾讯控股有限公司在香港联交所主板公开上市(股票代号700)。</p>
<p class="ellipsis-ghost">
<p class="ellipsis-placeholder"></p>
<p class="ellipsis-more">...更多</p>
</p>
</p>
</p>
</body></html>
将橙色块偏移到正确位置,梳理了下代码,最终实现了自适应高度的定制多行省略,完美!从此妈妈再也不担心我在省略号后面加东西改东西了!恭喜你击败99%的同行了!
三、为什么这么做?
line-clamp有3宗罪

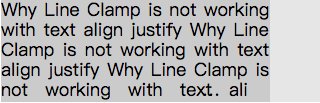
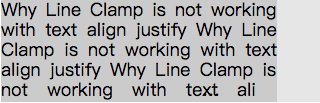
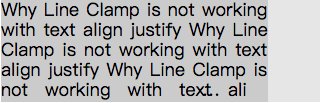
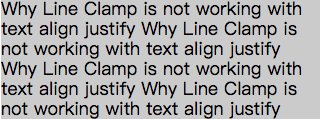
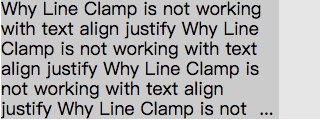
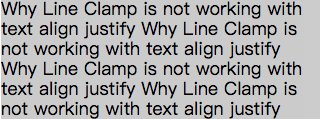
和 text-align:justify 一起用会使省略号和文字相叠

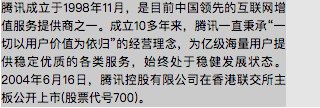
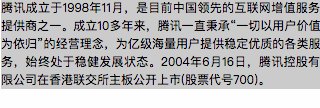
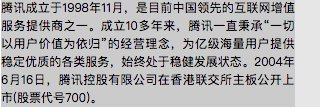
超出截断后会截掉部分行高

省略号出现在单词中间
定制省略当然某问题啦

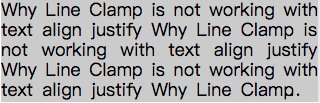
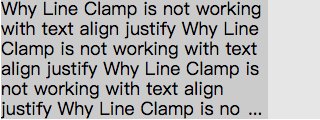
ext-align:justify时如期所示,没问题!

截断时如期所示,也没问题!

省略号在有单词时如期显示,依然没问题!
更别说点点点花样增改


简单增改文字加链接只是小case

用折角还是其他图片表示文本溢出可以增添趣味

溢出时显示溢出字数增加了实用用途

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是CSS定製文字省略的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




