這次帶給大家font-size-adjust屬性如何最佳化網頁排版,font-size-adjust屬性優化網頁排版的注意事項#有哪些,下面就是實戰案例,一起來看一下。
CSS 中的 font-size-adjust 屬性允許開發者基於小寫字母的高度指定 font-size ,這可以有效地提高網頁文字的可讀性。
在這篇文章中,你不僅能了解到font-size-adjust 屬性的重要性,還能學會如何在你的專案中使用它。
font-size-adjust 的重要性
你造訪的網站大多都是由文字組成的,由於書面文字是網站的重要組成部分,因此就很值得把注意力放到你用來顯示訊息的字體上面。選對正確的字體能帶給使用者愉快的閱讀體驗,然而,使用不恰當的字體則會使網站變得難以閱讀。當你決定要使用什麼字體後,一般你會再給這個字體選擇一個合適的大小。
font-size 屬性會設定網頁中所有font-family 下你想使用的字體的大小,然而在大多數情況下,瀏覽器一般都是使用font-family 下聲明的第一種字體。只有當第一種字體因為某些原因無法使用時,瀏覽器才會使用候選字體繼續渲染頁面。
舉個例子,看下面的程式碼:
body {
font-family: 'Lato', Verdana, sans-serif;
}如果你的瀏覽器從Google Fonts 下載的'Lato' 字體不可用時,在這種情況下,Verdana 字體就會被使用。但是,腦海裡 font-size 的數值好像是針對 ‘Lato’ 字體設定的,而不是 Verdana。
什麼是字體的縱橫比?
字體的外觀尺寸及其可讀性可能會因為font-size 的值而產生很大的變化,特別像是對拉丁文這種文字會導致其在大小寫之間差別巨大。在這種情況下,小寫字母與對應的大寫字母的高度比例是決定一種字體易讀性的重要因素,這個比值通常被稱為一種字體的縱橫比。
正如我之前所說的,一旦你設定了 font-size 的值,這個值就會對所有的字體運作。如果候選字體的縱橫比跟首選字體的縱橫比相差太大,這可能會影響候選字體的易讀性。
font-size-adjust 屬性在這種情況下則扮演著一個特別重要的角色,因為它允許你設定所有字體的 x 軸高度 為統一大小,以便提高文字的易讀性。
給font-size-adjust 屬性選擇合適的值
#現在你知道使用font-size-adjust 屬性的重要性了吧,是時候把它用到你的網站上了。這個屬性的語法如下:
font-size-adjust: none | <number>
none 是預設值,這個值意味著不調整字體的大小。
你也可以設定屬性的值為一個數字,這個數字將用來計算一張網頁上所有字體的 x 軸高度,x 軸高度等於這個數字乘以 font-size 的值。 這可以提高小尺寸字體的可讀性。以下是一個使用font-size-adjust 屬性的範例:
font-size: 20px; font-size-adjust: 0.6;
所有字體的x 軸高度現在是20px * 0.6 = 12px,一種字體的實際大小現在可以被修改以確保x 軸高度總是等於12px。調整後font-size 的值可以透過以下公式計算
c = ( a / a' ) s.
這裡, c 指調整後的font-size,s 指原先指定的font-size,a 是font-size-adjust 屬性指定的縱橫比,a' 指實際字體的縱橫比。
你不能設定 font-size-adjust 的值為負數,而設定為 0 則會致使文字沒有高度,換句話說,就是文字會被隱藏。在舊的瀏覽器中,例如 Firefox 40,如果設定其屬性值為 0 則相當於設定為 none。
大多數情況下,開發者一般會嘗試不同的 font-size 取值以確定哪個值對給定的字體最好看。這意味著在理想情況下,他們希望所有字體的 x 軸高度與首選字體的 x 軸高度相等。換句話說,最適合的 font-size-adjust 取值就是你首選字體的長寬比。
如何計算一種字體的縱橫比
#要确定一种字体合适的纵横比,你可以凭实际经验就是调整后的字体大小应该跟原来声明的字体大小一样。这就是说上面公式中的 a 应该跟 a' 相等。
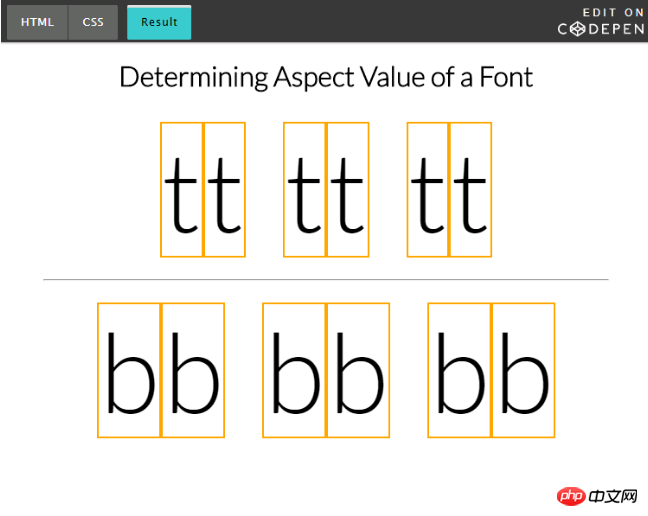
计算纵横比的第一步是先创建 2 个 元素,每个 元素将会包含一个字母和一个包围着字母的边框(因为我们要进行比较,所以每个 中的字母都必须相同)。同时,每个元素的 font-size 属性值都应该相同,但只有一个元素会使用 font-size-adjust 属性。当 font-size-adjust 的值等于给定字体的纵横比时,每个 下的字母都是一样的大小。
在下面的 demo 中,我创建了一个边框围绕着字母 ‘t’ 和 ‘b’ 并且对每组字母应用了不同的 font-size-adjust 属性值。
以下是相关代码:
.adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}正如下面 demo 所示,font-size-adjust 的值越大则字母会显得越大,反之则越小,当该值等于纵横比时,每组字母的尺寸都相等。

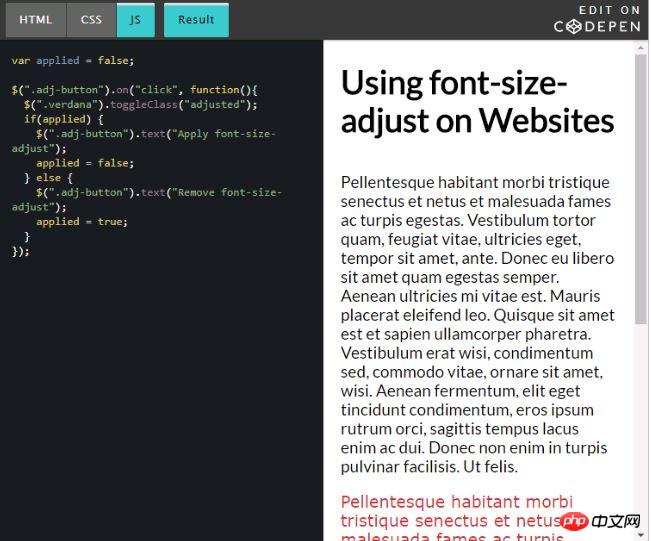
在网站上使用 font-size-adjust
以下 demo 使用的 font-size-adjust 取值于上一个 CodePen demo 中为 ‘Lato’ 字体设置的值,现在将会用来调整 ‘Verdana’ 这个候选字体。会有一个按钮控制修改是否发生,所以你可以看出修改前后的变化:

当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。
浏览器支持
目前,只有 Firefox 默认支持 font-size-adjust 属性。Chrome 和 Opera 分别从 43 和 30 版本开始作为试验特性予以支持,开发者需前往 chrome://flags 中开启 “Experimental Web Platform Features” 选项。Edge 和 Safari 不支持这个属性。
如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。
总结
读完这篇文章后,你应该知道 font-size-adjust 属性是什么,为什么它很重要以及如何计算出不同字体的纵横比。
因为 font-size-adjust 在旧浏览器中优雅降级,你今天就可以直接应用该属性到你的生产环境中,以便提高页面文字易读性。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是font-size-adjust屬性如何最佳化網頁排版的詳細內容。更多資訊請關注PHP中文網其他相關文章!




